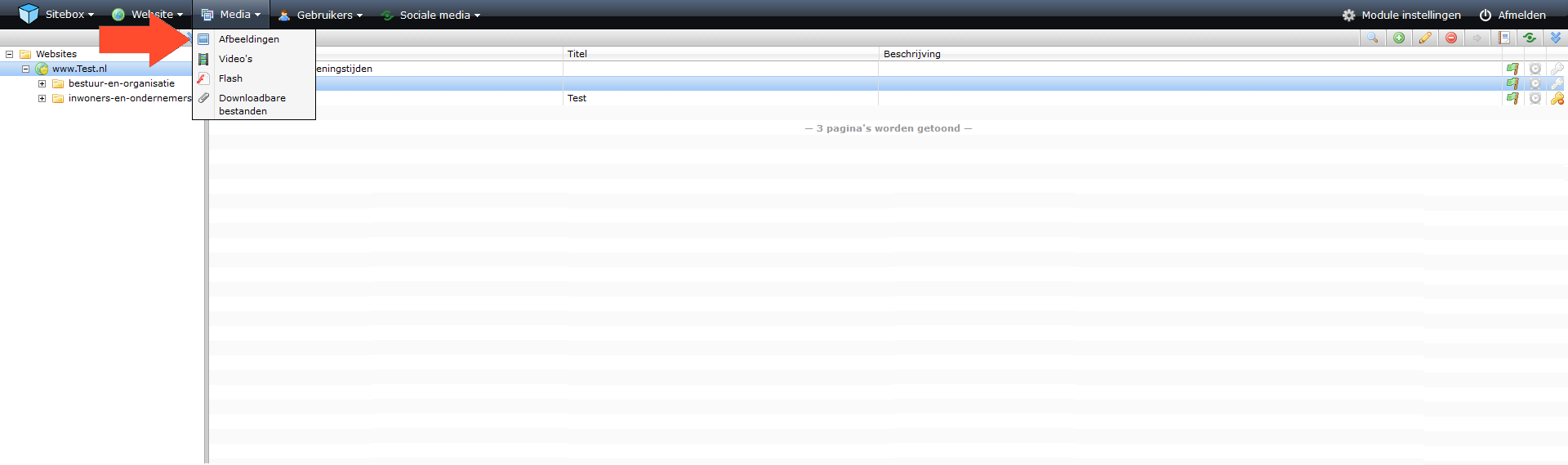
Je kunt afbeeldingen toevoegen in de module 'Afbeeldingen'. Je vindt de module onder het kopje 'Media'.
Op deze pagina:
- Afbeelding toevoegen
- Afbeelding herschalen
- Afbeelding bijsnijden
- Afbeelding draaien of spiegelen
- Afbeelding toevoegen met de invoegbalk
- Instructie downloaden als PDF
- Gerelateerde onderwerpen
Je kunt afbeeldingen toevoegen in de module 'Afbeeldingen'. Je vindt de module onder het kopje 'Media':

Afbeelding toevoegen
Klik op de map waarbinnen je een nieuwe afbeelding wilt toevoegen en klik aan de rechterzijde van de pagina op de actieknop  'Toevoegen'.
'Toevoegen'.
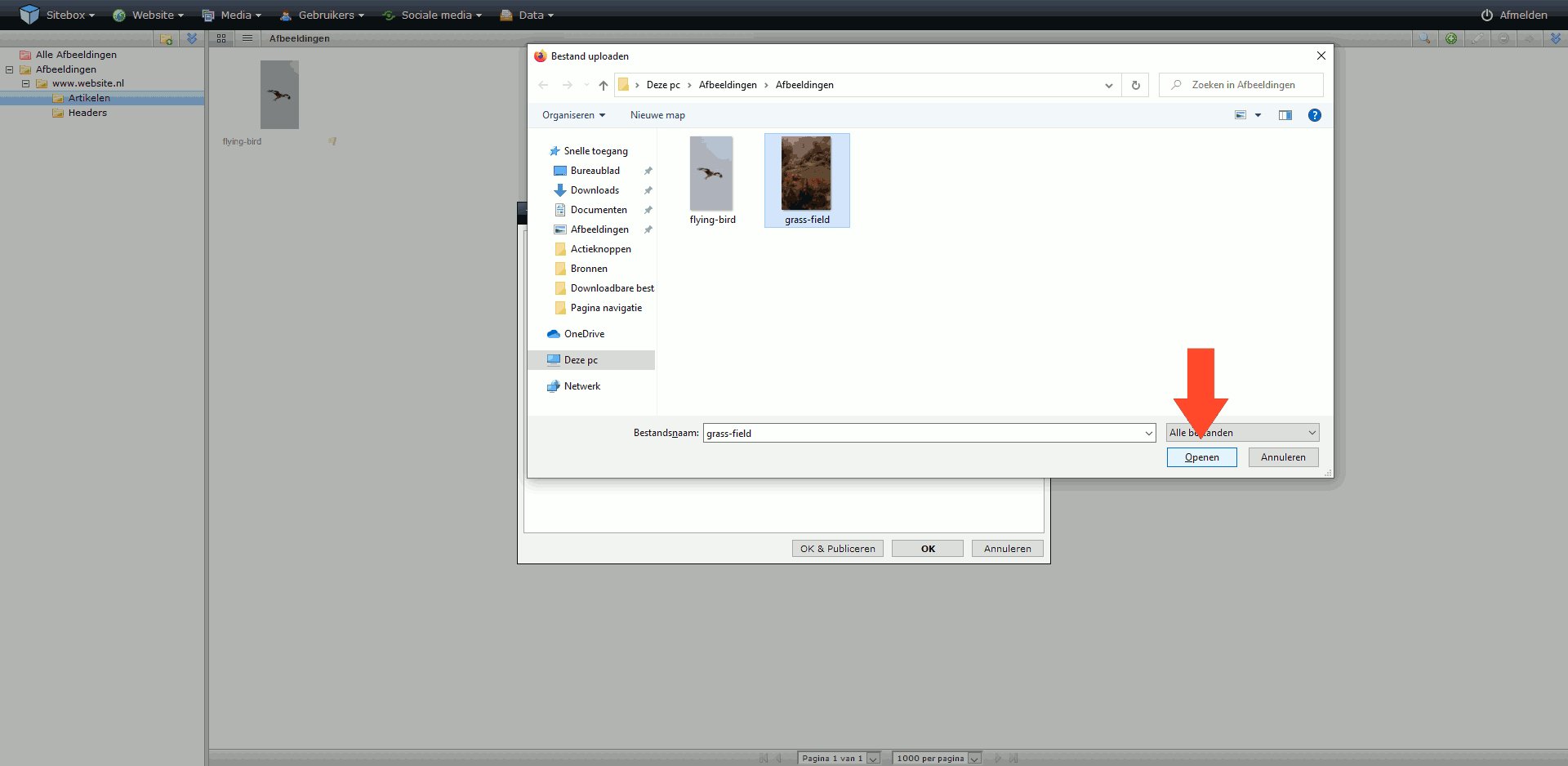
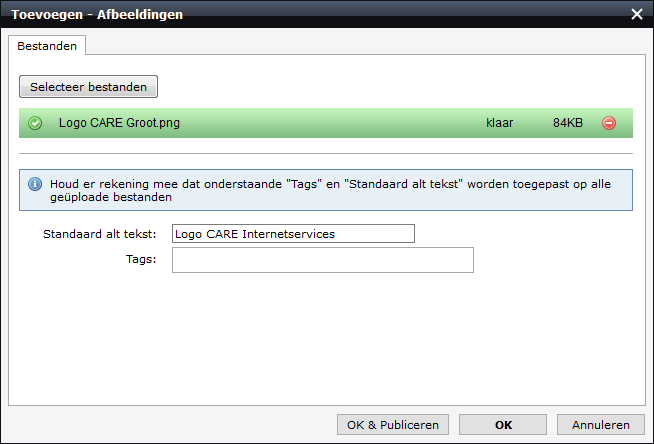
In het pop-up scherm klik je op 'selecteer bestanden'. Kies één of meer afbeeldingen en klik op 'OK' om de afbeeldingen te uploaden.
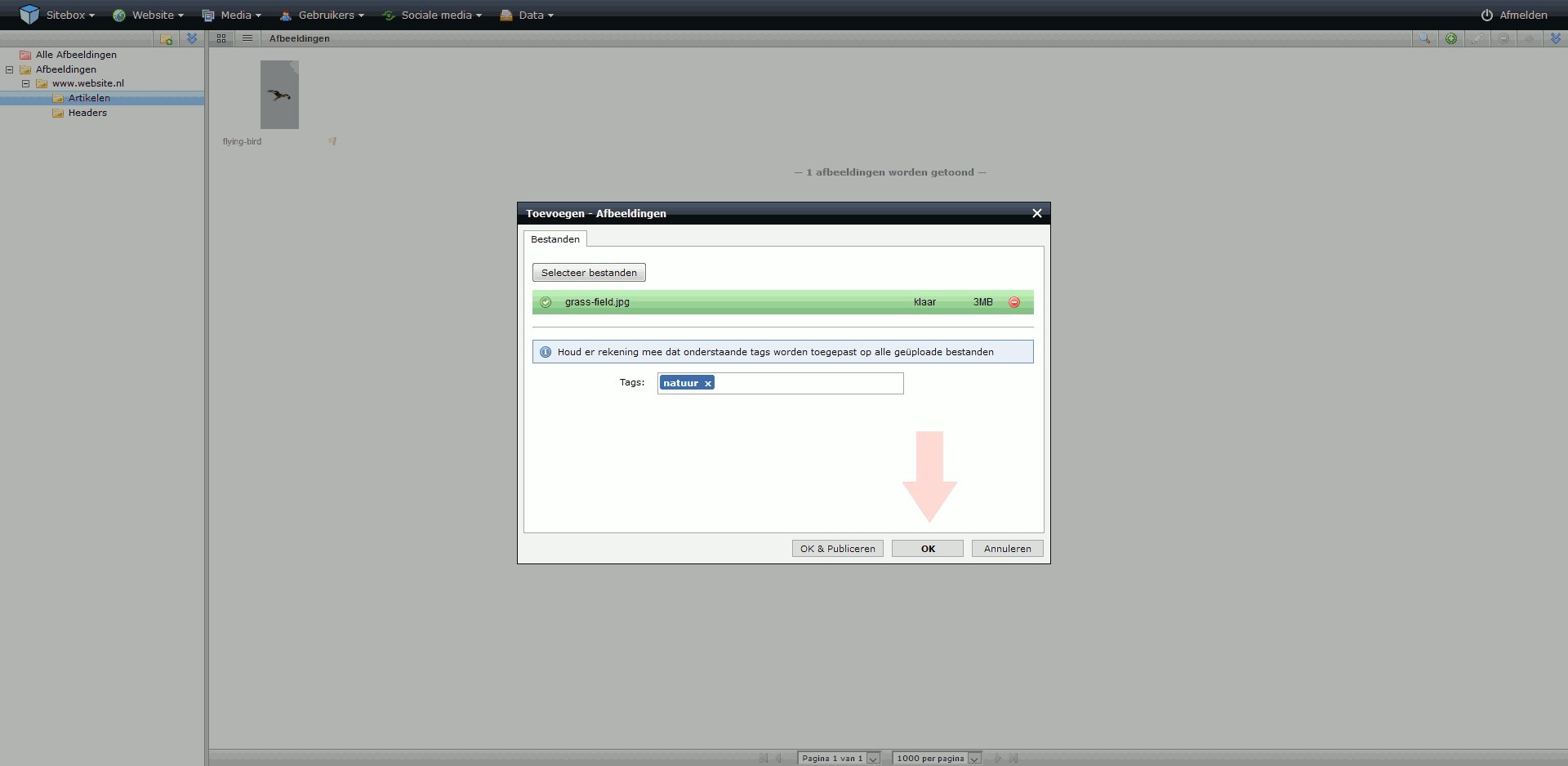
Wanneer de afbeeldingen geüpload zijn kunt je tags toevoegen. Wanneer je meerdere afbeeldingen tegelijkertijd uploadt, worden de tags toegevoegd aan alle afbeeldingen.
Klik op 'OK'. Je hebt nu (een) nieuwe afbeelding(en) toegevoegd. De afbeelding is nog niet gepubliceerd.
Wanneer je de afbeelding meteen wilt publiceren, klik je op 'OK & Publiceren'. Je kan de afbeelding altijd later weer aanpassen of offline halen.

Nieuw! Het is vanaf nu mogelijk om een standaard alt-tekst toe te voegen aan een afbeelding in de afbeeldingen module.

Wanneer je de afbeelding vervolgens plaatst op een pagina of ergens anders, wordt deze alt-tekst automatisch overgenomen. Wel kun je ervoor kiezen om bij het plaatsen een andere alt-tekst in te vullen.

Afbeelding herschalen
Selecteer de afbeelding die je wilt herschalen en klik aan de rechterzijde van de pagina op het icoon voor  'wijzigen'.
'wijzigen'.
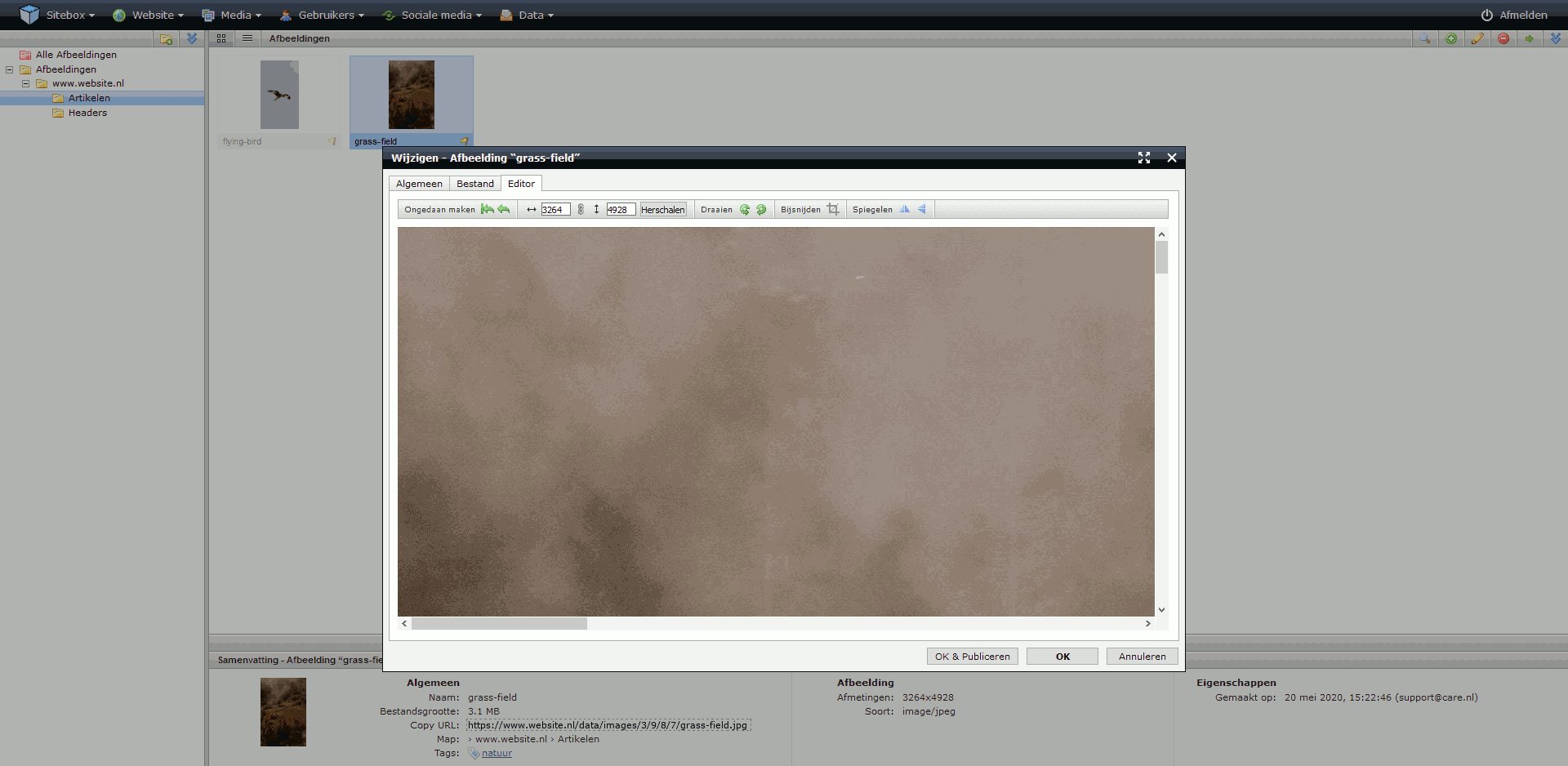
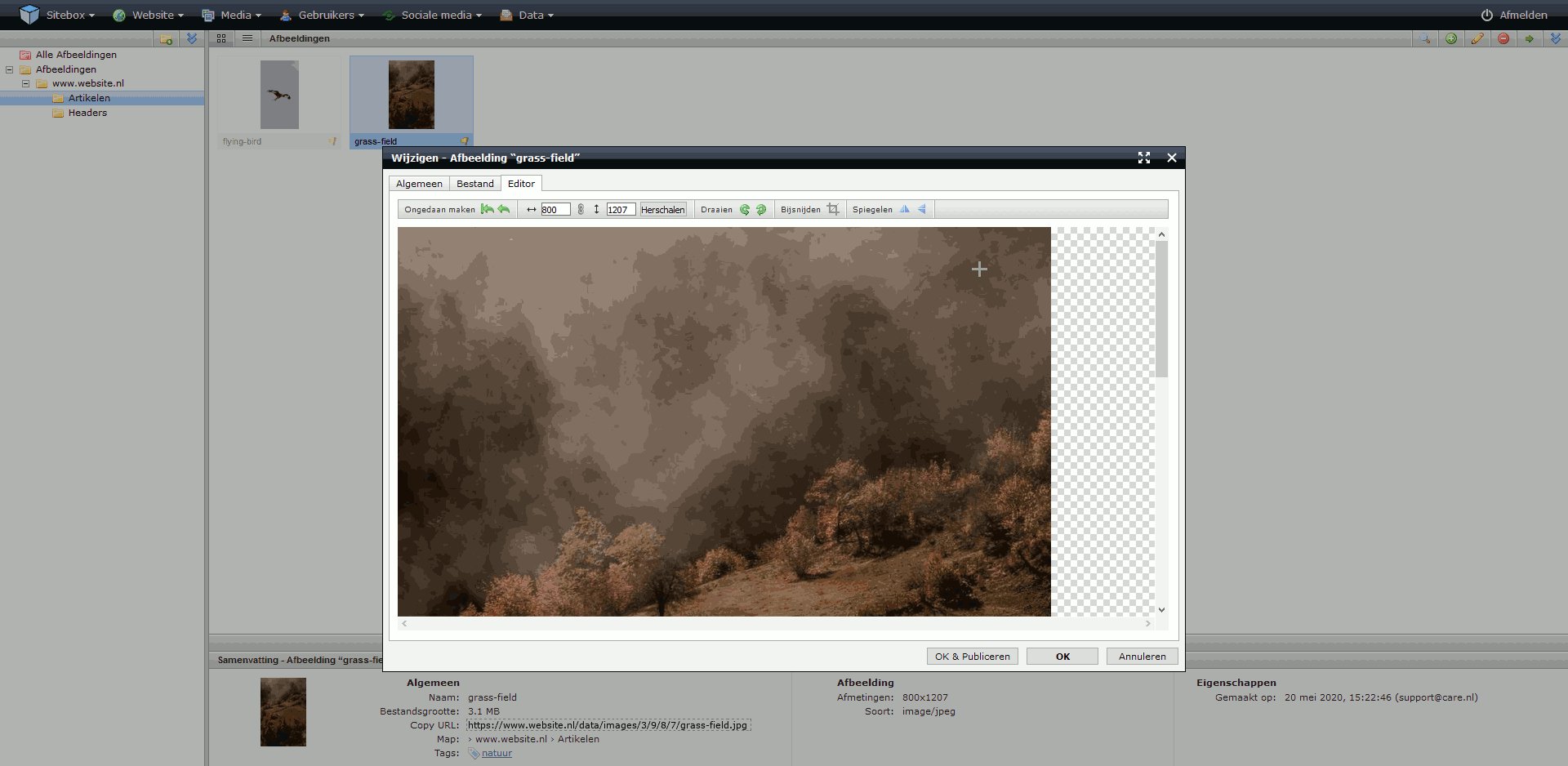
In het pop-up scherm wordt de afbeelding geladen in de afbeeldingen editor.
Bij het herschalen kun je kiezen om alleen de lengte of breedte te herschalen, of om de gehele afbeelding te herschalen:
Wanneer de schakel open is  kun je de lengte en breedte onafhankelijk van elkaar schalen.
kun je de lengte en breedte onafhankelijk van elkaar schalen.
Wanneer de schakel gesloten is  worden de lengte en breedte in dezelfde verhoudingen herschaald.
worden de lengte en breedte in dezelfde verhoudingen herschaald.
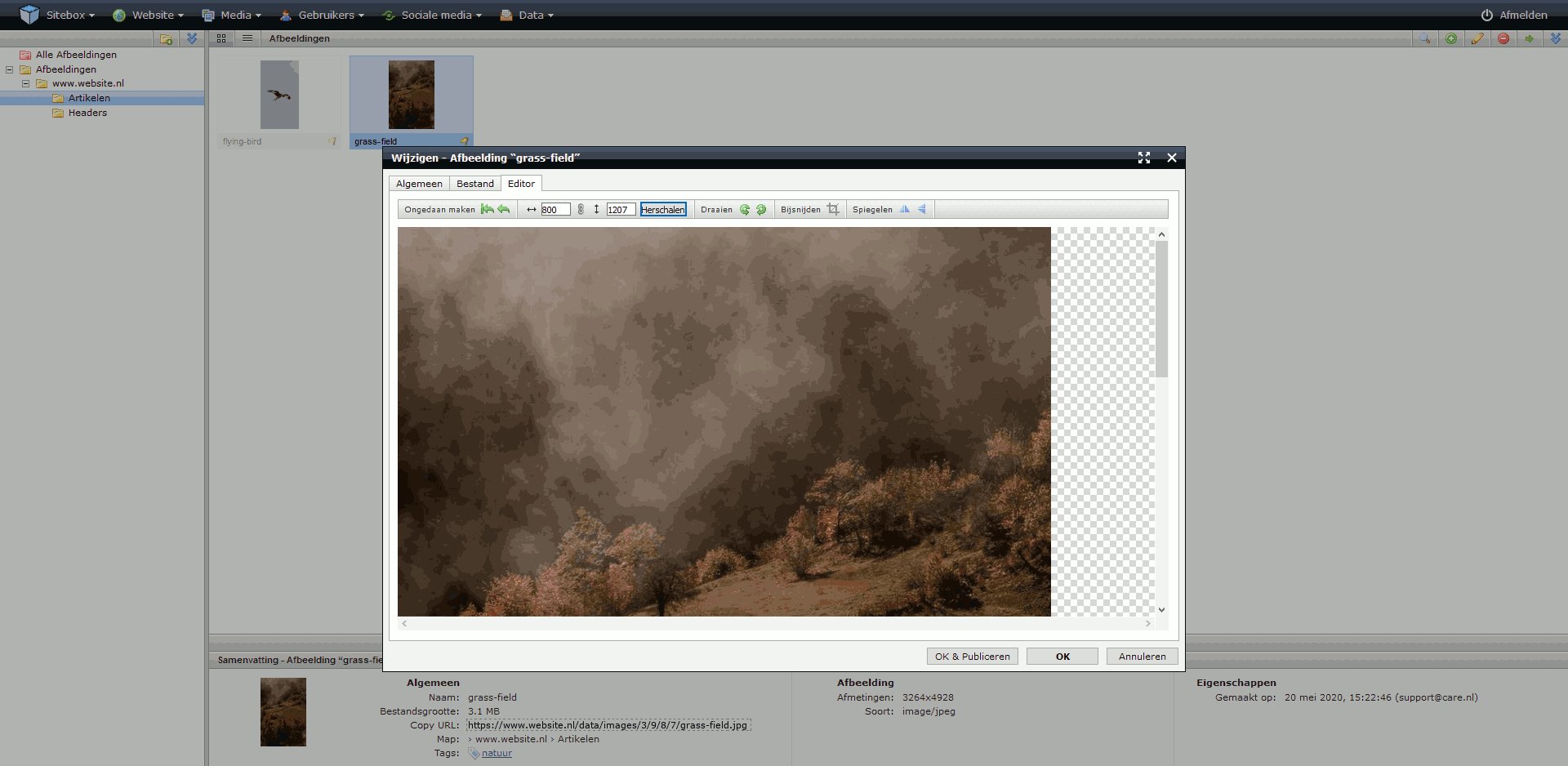
Pas het aantal beeldpunten aan en klik op 'herschalen'. De afbeelding wordt in de nieuwe schaal opnieuw geladen.
Wanneer je niet tevreden bent, kun je de wijziging altijd ongedaan maken door te klikken op de actieknoppen  'alle wijzigingen ongedaan maken' of
'alle wijzigingen ongedaan maken' of  'laatste wijziging ongedaan maken'.
'laatste wijziging ongedaan maken'.
Het is niet slim om afbeeldingen groter te schalen dan dat ze waren. De kwaliteit van de afbeelding gaat hierdoor naar beneden.
Klik op 'OK'. Wanneer je de afbeelding meteen wilt publiceren, klik je op 'OK & Publiceren'. Je kan de afbeelding altijd later weer aanpassen of offline halen.

Afbeelding bijsnijden
Selecteer de afbeelding die je wilt bijsnijden en klik aan de rechterzijde van de pagina op het icoon voor  'wijzigen'.
'wijzigen'.
In het pop-up scherm wordt de afbeelding geladen in de afbeeldingen editor.
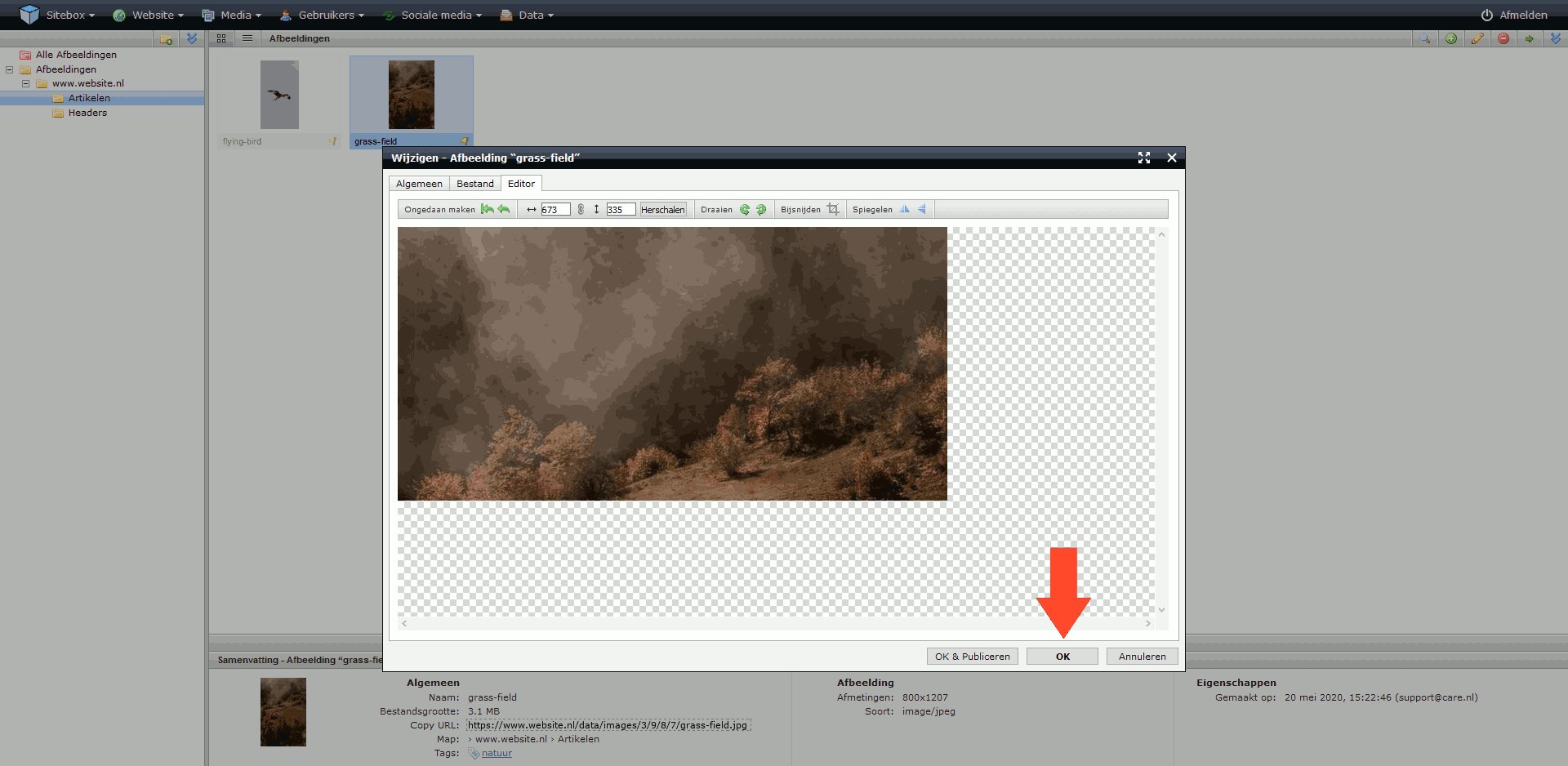
Om een afbeelding bij te snijden, selecteer je het gewenste bereik van de bijgesneden afbeelding. Dit doe je door op je afbeelding te klikken en het frame naar de juiste afmeting te slepen terwijl je de muisknop ingedrukt houdt.
Klik vervolgens op de actieknop  'bijsnijden'. De afbeelding wordt in bijgesneden afmetingen opnieuw geladen.
'bijsnijden'. De afbeelding wordt in bijgesneden afmetingen opnieuw geladen.
Wanneer je niet tevreden bent, kun je de wijziging altijd ongedaan maken door te klikken op de actieknoppen  'alle wijzigingen ongedaan maken' of
'alle wijzigingen ongedaan maken' of  'laatste wijziging ongedaan maken'.
'laatste wijziging ongedaan maken'.
Klik op 'OK'. Wanneer je de afbeelding meteen wilt publiceren, klik je op 'OK & Publiceren'. Je kan de afbeelding altijd later weer aanpassen of offline halen.

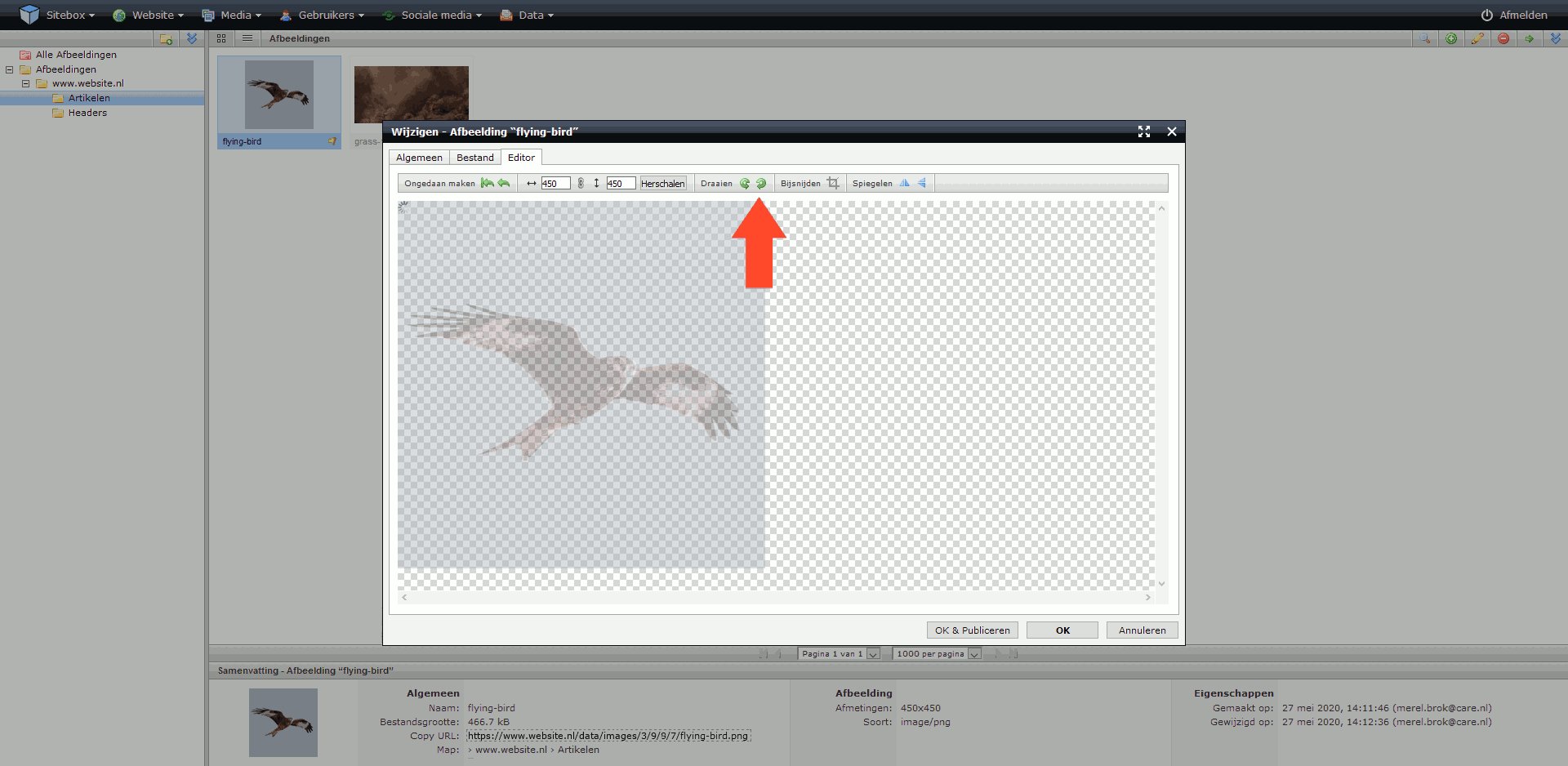
Afbeelding draaien of spiegelen
Selecteer de afbeelding die je wilt draaien of spiegelen en klik aan de rechterzijde van de pagina op het icoon voor  'wijzigen'.
'wijzigen'.
In het pop-up scherm wordt de afbeelding geladen in de afbeeldingen editor.
Om de afbeelding te draaien klik je op de actieknoppen  'linksom draaien' of
'linksom draaien' of  'rechtsom draaien' totdat je tevreden bent.
'rechtsom draaien' totdat je tevreden bent.
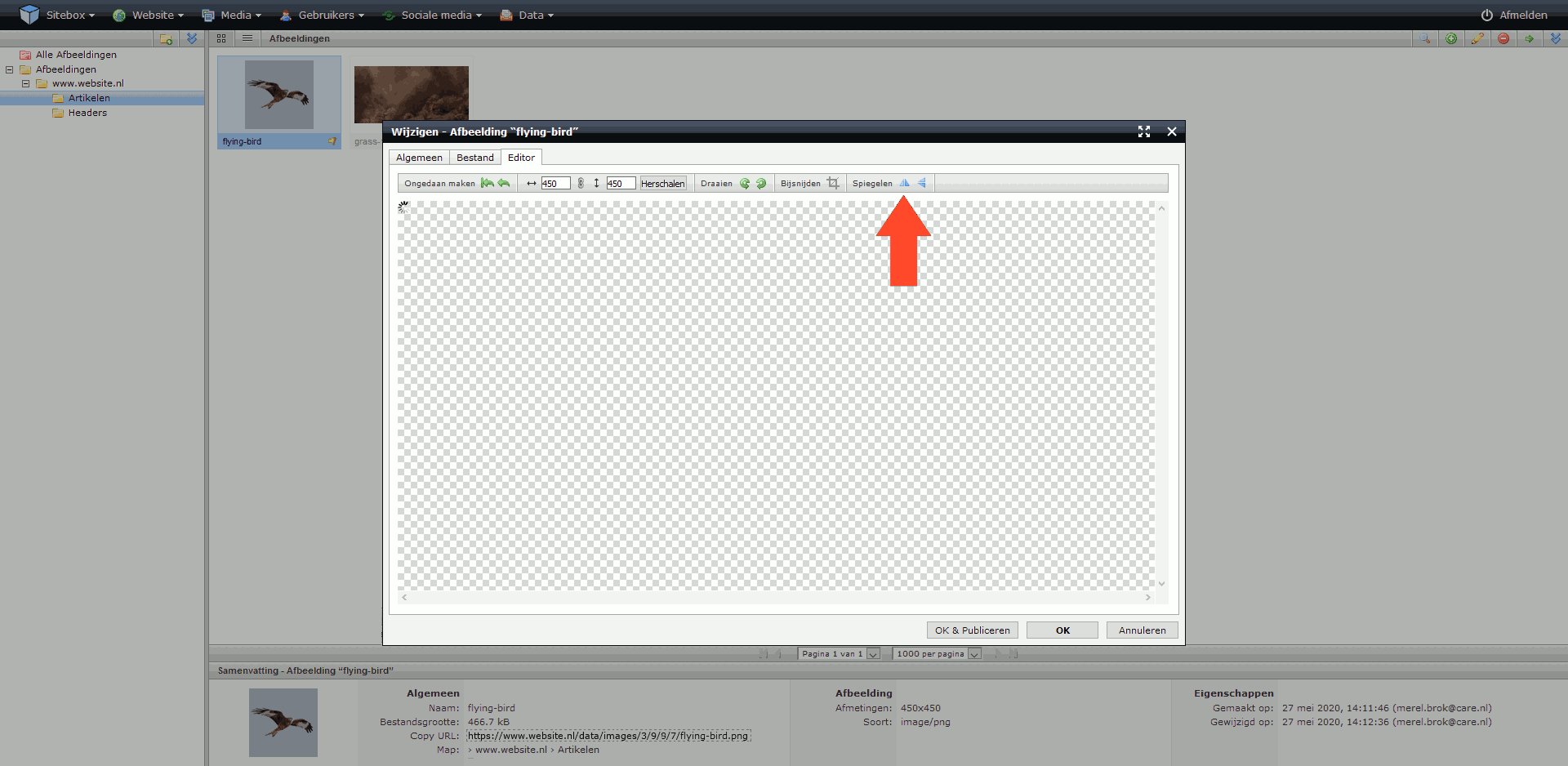
Om de afbeelding te spiegelen klik je op de actieknoppen  'horizontaal spiegelen' of
'horizontaal spiegelen' of  'verticaal spiegelen'.
'verticaal spiegelen'.
De afbeelding moet bij iedere wijziging opnieuw laden.
Wanneer je niet tevreden bent, kun je de wijziging altijd ongedaan maken door te klikken op de actieknoppen  'alle wijzigingen ongedaan maken' of
'alle wijzigingen ongedaan maken' of  'laatste wijziging ongedaan maken'.
'laatste wijziging ongedaan maken'.
Klik op 'OK'. Wanneer je de afbeelding meteen wilt publiceren, klik je op 'OK & Publiceren'. Je kan de afbeelding altijd later weer aanpassen of offline halen.

Afbeelding toevoegen met de invoegbalk
Ga naar de module ‘Structuur & pagina’s’. Je vindt de module onder het kopje ‘Website’:

Selecteer de webpagina waaraan je een afbeelding toe wilt voegen en klik aan de rechterzijde van de pagina op het icoon voor ![]() 'wijzigen'.
'wijzigen'.
In het pop-up scherm wordt de webpagina geladen.
Om een afbeelding toe te voegen klik je op de actieknop ![]() 'afbeelding toevoegen'.
'afbeelding toevoegen'.
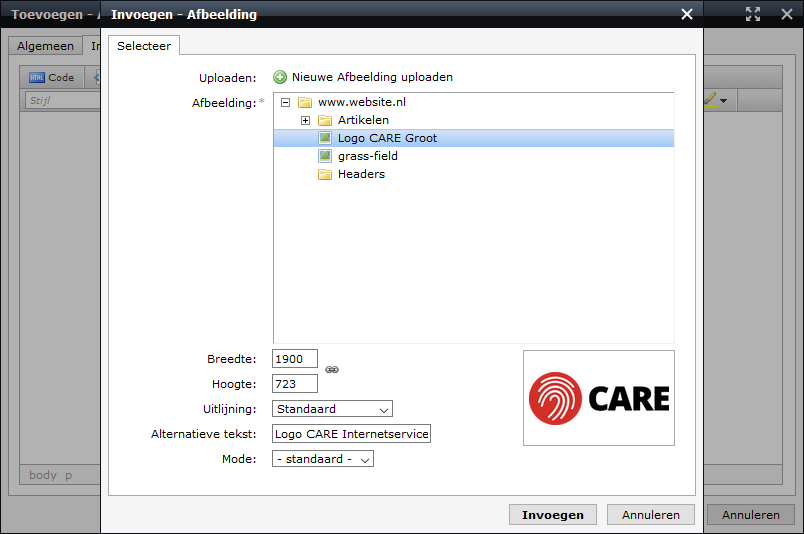
In het pop-up scherm kun je kiezen uit een reeds geüploade afbeelding, of een nieuwe afbeelding uploaden.
Wanneer je kiest voor ‘ ![]() Nieuwe afbeelding uploaden’, verschijnt er een nieuw pop-up scherm om een afbeelding toe te voegen.
Nieuwe afbeelding uploaden’, verschijnt er een nieuw pop-up scherm om een afbeelding toe te voegen.
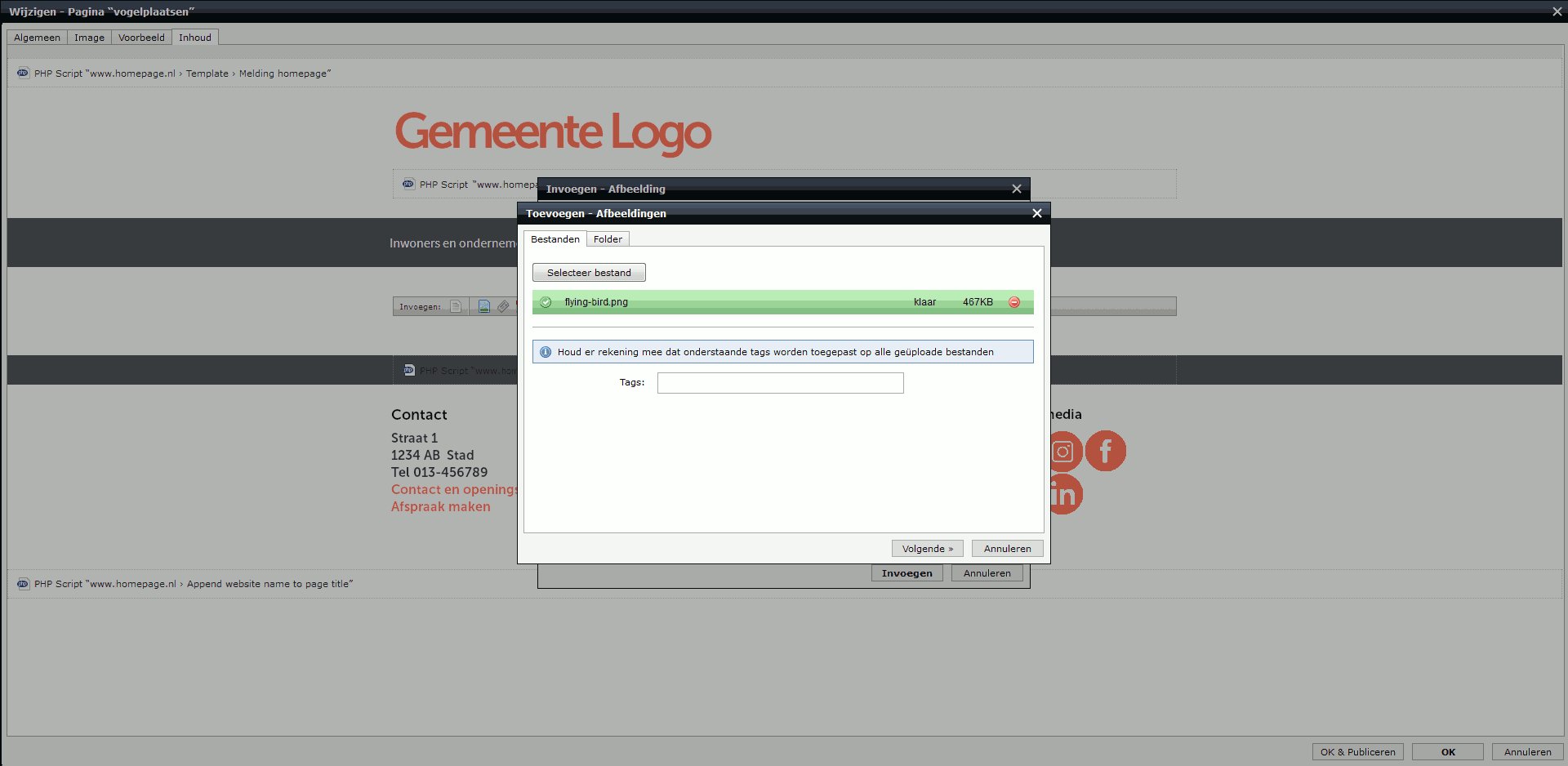
Klik op 'selecteer bestanden'. Kies één of meer afbeeldingen en klik op 'OK' om de afbeeldingen te uploaden.
Wanneer de afbeeldingen geüpload zijn kunt je tags toevoegen. Wanneer je meerdere afbeeldingen tegelijkertijd uploadt, worden de tags toegevoegd aan alle afbeeldingen.
Klik op 'Volgende'.
Selecteer de map waaraan je de afbeelding(en) wilt toevoegen en klik op ‘OK & Publiceren’.
Wanneer je dit niet doet, wordt de afbeelding zelf niet gepubliceerd. Deze is dan wel zichtbaar op de website in Sitebox, maar niet op de webpagina zelf.
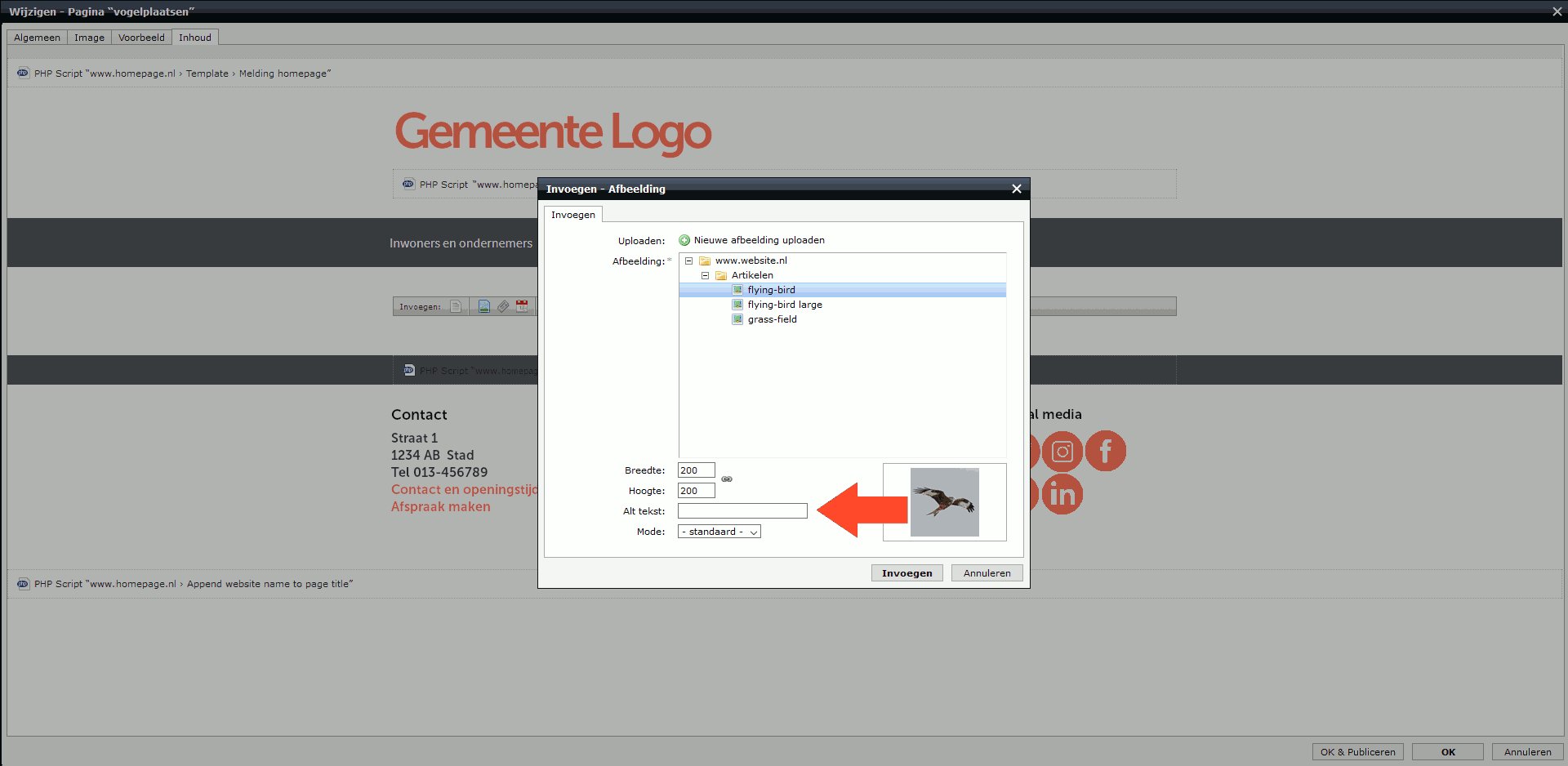
Als je de afbeelding meteen wilt herschalen, kun je dat nu doen door bij ‘breedte’ en ‘hoogte’ het aantal beeldpunten te wijzigen. Deze wijziging geldt alleen voor de webpagina. In de module 'Afbeeldingen' wordt de afbeelding niet herschaald.
Wanneer de schakel open is ![]() , kun je de lengte en breedte onafhankelijk van elkaar schalen.
, kun je de lengte en breedte onafhankelijk van elkaar schalen.
Wanneer de schakel gesloten is ![]() , worden de lengte en breedte in dezelfde verhoudingen herschaald.
, worden de lengte en breedte in dezelfde verhoudingen herschaald.
Bij Alt tekst zet je een beschrijving van de afbeelding. Deze beschrijving wordt gebruikt door hulpmiddelen voor mensen met een visuele beperking. Om je website zo toegankelijk mogelijk te maken, is het belangrijk de Alt tekst in te vullen.
Klik op 'Invoegen'. Je kan de afbeelding altijd later weer aanpassen of offline halen in de module ‘Afbeeldingen’.
Wanneer je verder niets meer toe wilt voegen aan de pagina, klik je op 'OK'. Wanneer je de pagina meteen wilt publiceren, klik je op 'OK & Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Instructie downloaden als PDF
Download instructie afbeeldingen toevoegen of bewerken
