Voor de omgevingsvisie ontwikkelden we de tijdlijn, deze gebruik je om uitgebreidere informatie over projecten gestructureerd weer te geven op je website.
Op deze pagina:
- Wat is een tijdlijn?
- Tijdlijn aanmaken
- Fasen
- Stappen
- Categorieën
- Tijdlijn op je pagina plaatsen
- Instellen hoe de tijdlijn wordt getoond
- Gerelateerde onderwerpen
Wat is een tijdlijn?
Voor de omgevingsvisie ontwikkelden we samen met verschillende gemeenten de tijdlijn, deze gebruik je om uitgebreidere informatie over projecten gestructureerd weer te geven op je website.
In de tijdlijn kun je verschillende fasen uitklappen en je kunt er eenvoudig doorheen scrollen. Verder kun je video’s, documenten en afbeeldingen toevoegen.
De tijdlijn is niet alleen handig voor projecten, maar voor alle informatie die je gestructureerd wilt tonen.
Omdat de beschrijvingen van de stappen en fasen makkelijk aan te passen zijn, is de tijdlijn ook te gebruiken voor informatie die niets met tijd te maken heeft.
De tijdlijn bestaat uit een overzicht met daarin fasen en stappen:

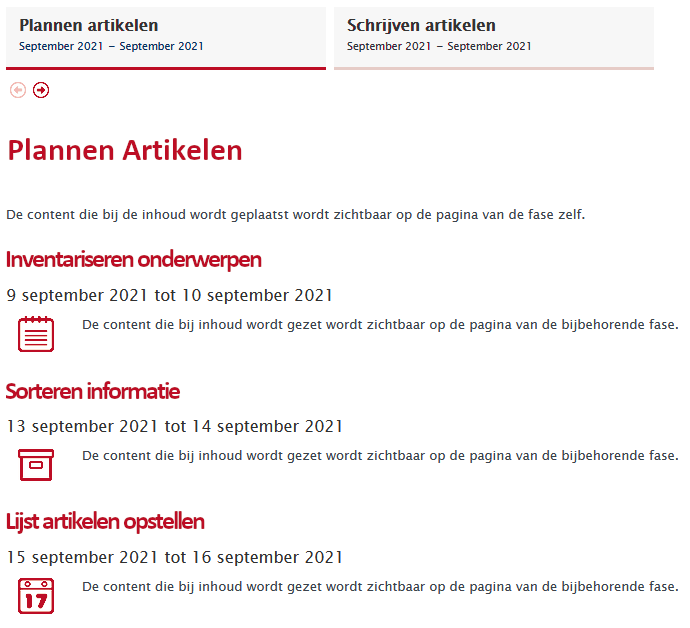
De fasen hebben ook ieder een detailpagina met daarop de verschillende stappen:

Tijdlijn aanmaken
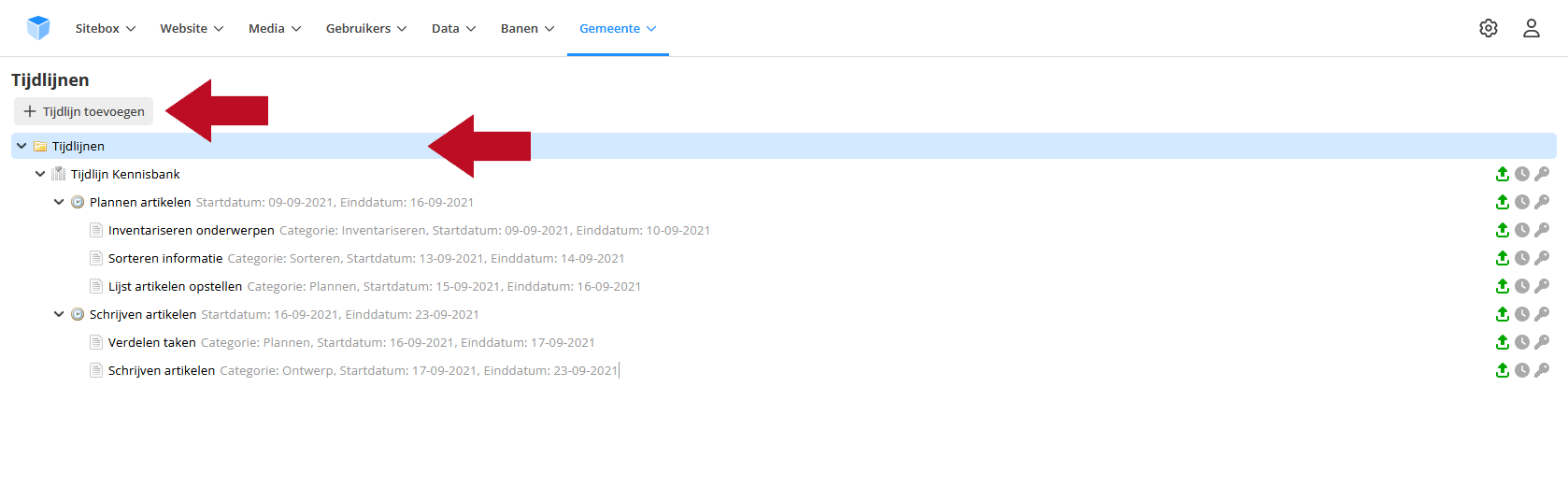
Je kunt de tijdlijn aanmaken in de module 'Tijdlijn' onder het kopje 'Gemeente':

De module heeft net als de navigatiemodule geen aparte kolom met een mappenstructuur. Alle tijdlijnen staan in één map.
Als je een nieuwe tijdlijn wilt aanmaken, is het belangrijk dat je geen item in de module hebt geselecteerd. Als je per ongeluk toch een specifiek item in de module hebt geselecteerd kun je op de hoofdmap klikken om deze te selecteren.
Wanneer je nog niets binnen de module hebt gedaan, is deze hoofdmap automatisch geselecteerd. Om een nieuwe tijdlijn aan te maken, kies je voor de actieknop  'Toevoegen'. Er verschijnt vervolgens een pop-up.
'Toevoegen'. Er verschijnt vervolgens een pop-up.

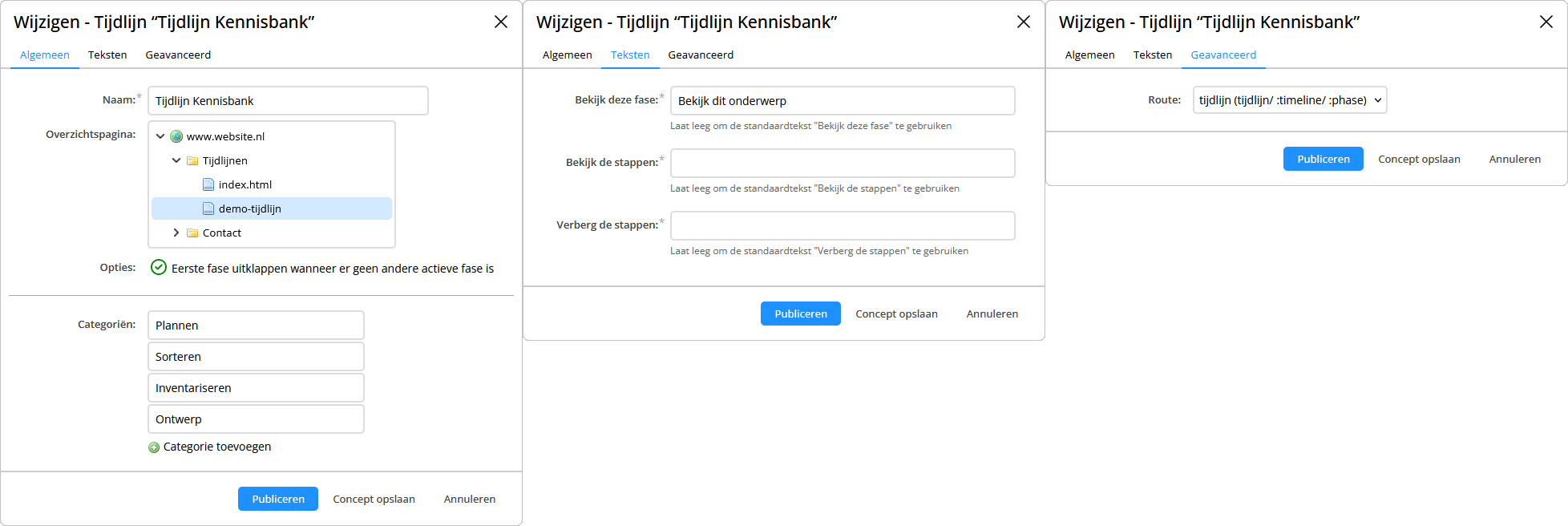
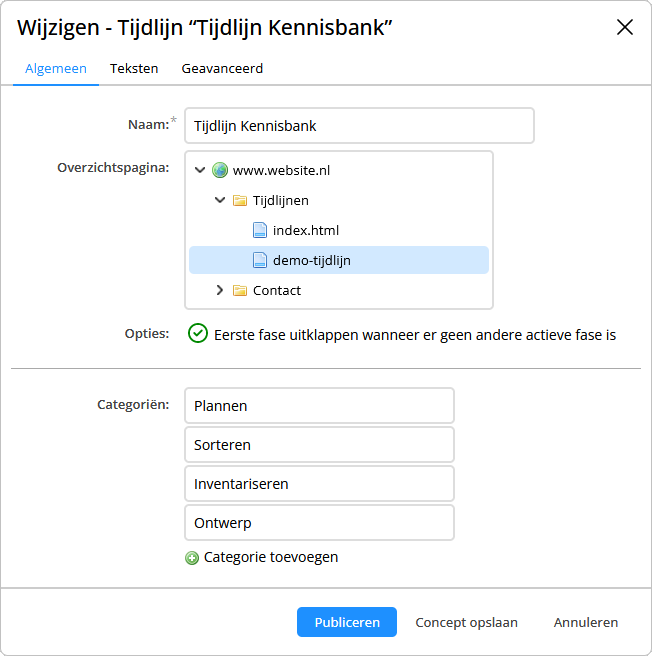
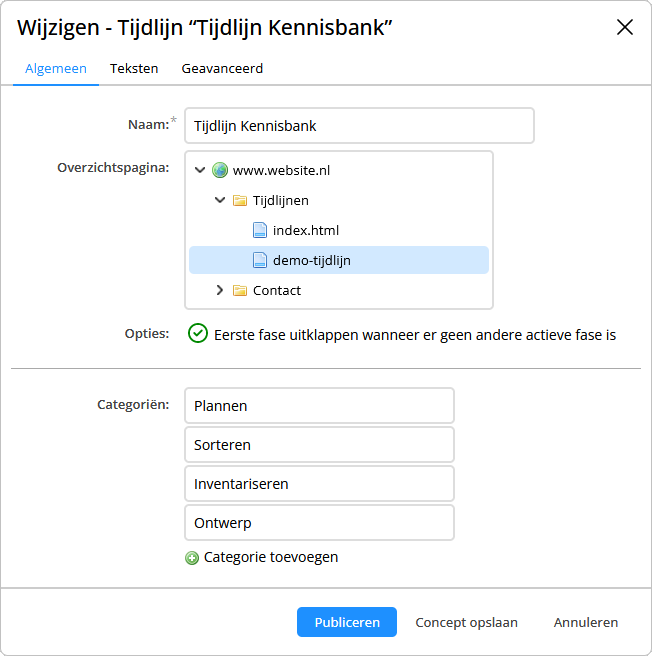
Het pop-up scherm voor de tijdlijn heeft drie tabbladen. In het eerste tabblad vul je de naam van de tijdlijn in. Deze naam wordt niet aan de voorkant getoond. Deze wordt wel gebruikt in de URL van de detailpagina's.
Vervolgens kies je een overzichtspagina. Hoewel het niet verplicht is om een pagina te selecteren, is dit wel belangrijk om de tijdlijn daadwerkelijk op de pagina te kunnen plaatsen.
Bij de opties kun je ervoor kiezen om de eerste fase standaard uit te klappen wanneer er geen andere actieve fase is. Op deze instelling komt dit artikel later terug bij het onderdeel Instellingen Tijdlijn.
Onderaan kunnen categorieën worden ingesteld. Hoe je dit doet en wat hiervoor nodig is, wordt later in dit artikel uitgelegd in het onderdeel Categorieën.
In het tweede tabblad kun je de teksten instellen die worden gebruikt in de Tijdlijn. Het gaat dan over de klikbare links die standaard worden getoond. Wanneer je hier niets instelt, worden de standaard teksten getoond.
Op het derde tabblad wordt de 'routering van de detailpagina's' ingesteld. Kortweg is dit het format dat wordt gebruikt voor de URL van de detailpagina's. Hier is vaak maar één keuze die standaard staat ingesteld.
Het is belangrijk dat je de route instelt, anders werkt de tijdlijn niet goed.

Wanneer de mogelijke routes niet voldoende zijn kun je zelf simpel nieuwe routes aanmaken. Hiervoor maak je een detailpagina aan:
Maak een nieuwe pagina aan in de module 'Structuur & Pagina's' in dezelfde map als de pagina waar de tijdlijn op staat. Deze pagina noem je 'Tijdlijn detail'. Bij URL vul je in '_detail' of '_detail_tijdlijn'. Zorg dat er een kruisje staat bij 'opnemen in zoekresultaten'. Voeg de Widget 'Tijdlijn detail' toe aan de pagina en publiceer deze.
Er wordt automatisch een nieuwe route toegevoegd aan het lijstje.
Fasen
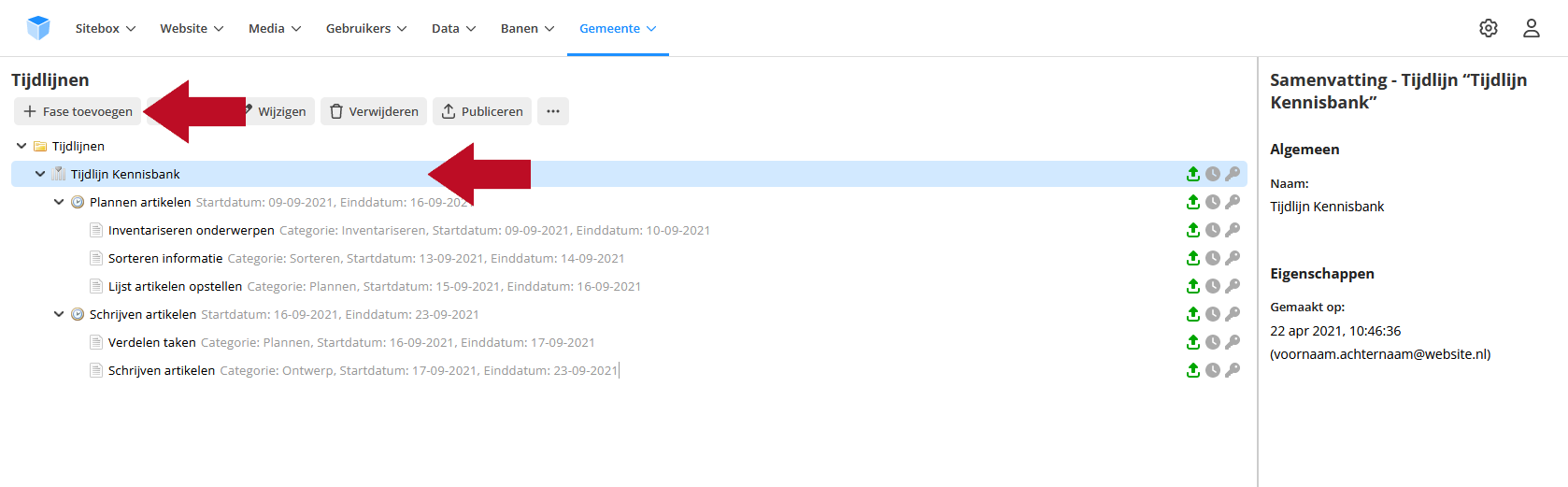
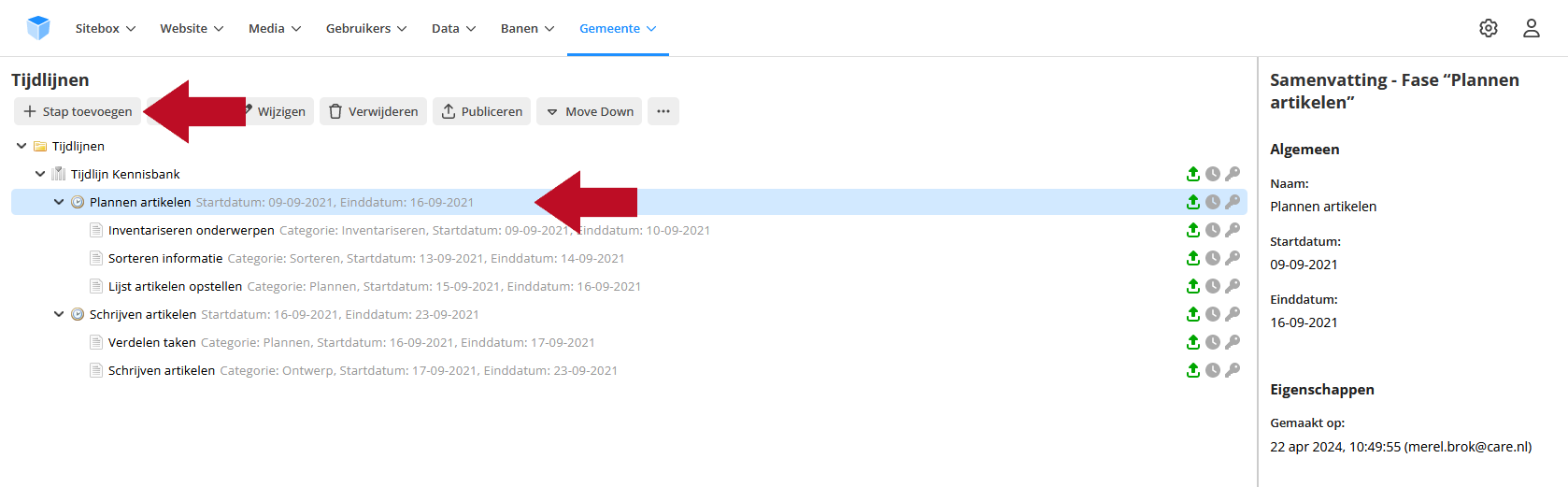
Om een fase toe te voegen, selecteer je de tijdlijn waaraan je een fase wilt toevoegen. Vervolgens kies je voor de actieknop  'Toevoegen'. Er verschijnt vervolgens een pop-up.
'Toevoegen'. Er verschijnt vervolgens een pop-up.

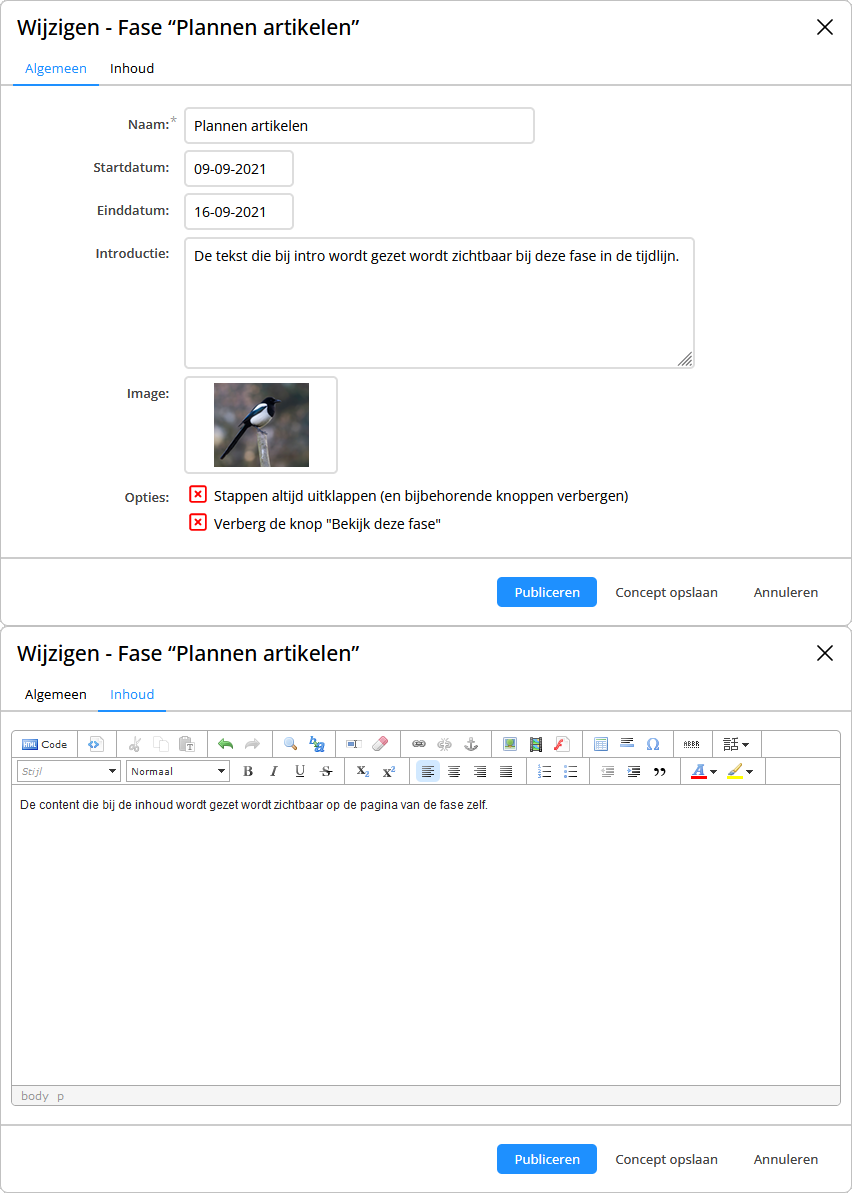
Het pop-up scherm voor de fase heeft twee tabbladen. In het eerste tabblad zet je de naam van de fase. De naam van de fase is verplicht. De andere onderdelen van de fase zijn niet verplicht en mag je leeg laten.
De startdatum en einddatum van de fase spreken voor zich. Wel hebben deze data effect op hoe de tijdlijn wordt getoond aan de voorkant. Hierover lees je meer bij het onderdeel Instellingen Tijdlijn.
De 'Introductie' is de tekst die op de tijdlijn zelf wordt getoond bij de fase. Wanneer je deze leeg laat, is in het overzicht alleen de naam van de fase zichtbaar.
Bij Image kun je een afbeelding kiezen die in de tijdlijn voor de introductie wordt getoond. Ook dit is niet verplicht. Deze afbeelding heeft op de website zelf meestal een standaard formaat.
Het onderdeel 'Opties' wordt later in dit artikel uitgelegd bij het onderdeel Instellingen Tijdlijn.
In het tweede tabblad vind je een WYSIWYG teksteditor. Deze werkt als iedere andere teksteditor binnen Sitebox. Hier kun je de inhoudelijke informatie over de fase toevoegen. Deze wordt alleen op de detailpagina getoond.

Je kunt de volgorde van de fasen binnen een tijdlijn aanpassen door een fase te selecteren en rechts bovenin op de actieknop  'Omhoog verplaatsen' of de actieknop
'Omhoog verplaatsen' of de actieknop  'Omlaag verplaatsen' te klikken. Je kunt een fase niet naar een andere tijdlijn verplaatsen.
'Omlaag verplaatsen' te klikken. Je kunt een fase niet naar een andere tijdlijn verplaatsen.
Stappen
Om een stap toe te voegen selecteer je de fase waaraan je een stap wilt toevoegen. Vervolgens kies je voor de actieknop  'Toevoegen'. Er verschijnt vervolgens een pop-up.
'Toevoegen'. Er verschijnt vervolgens een pop-up.

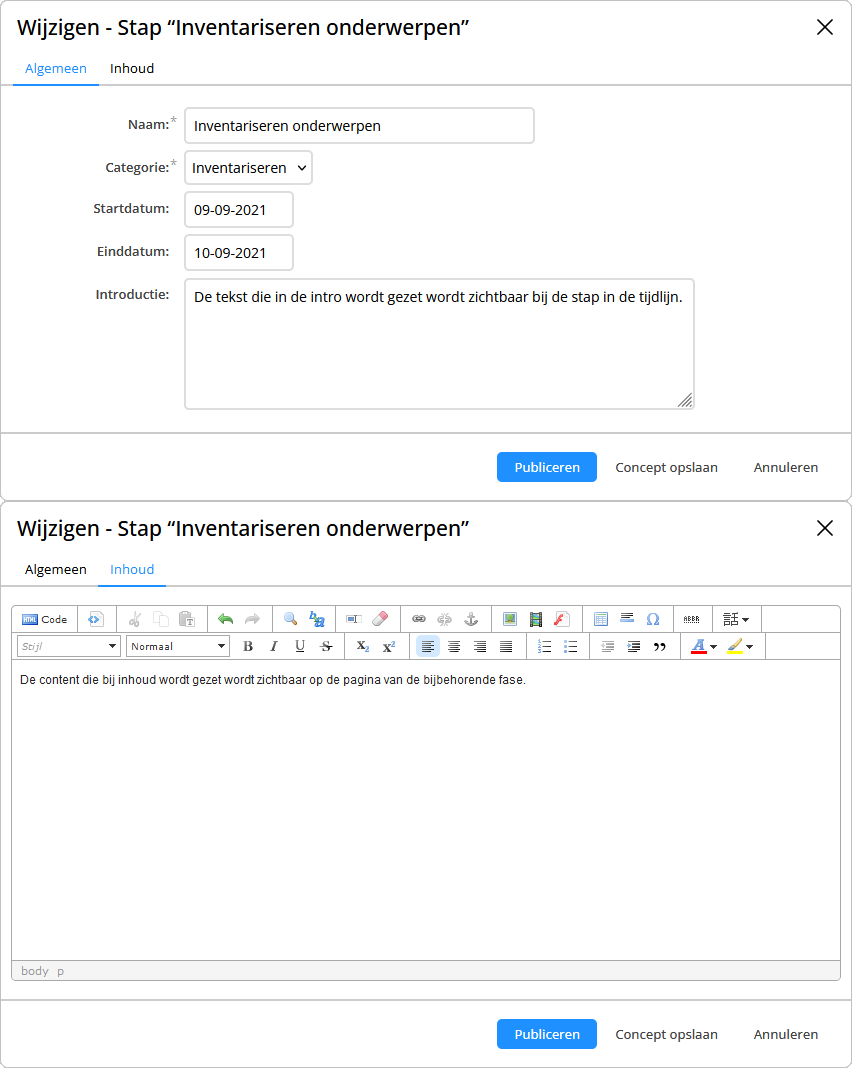
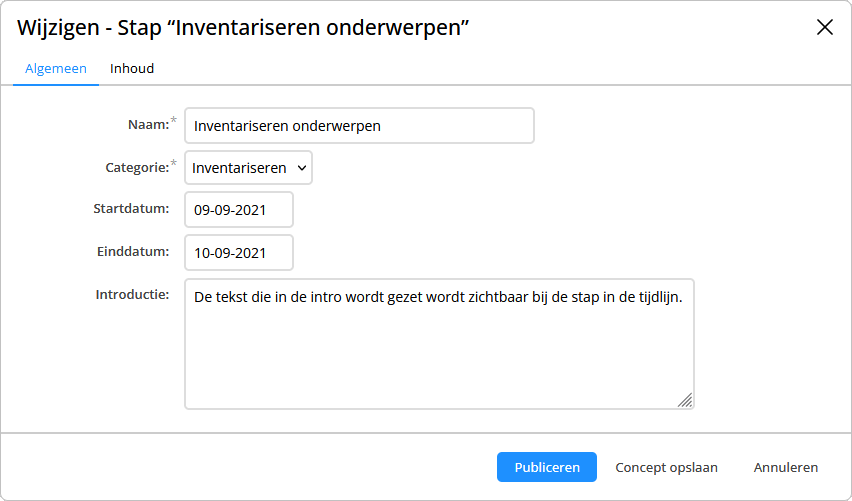
Het pop-up scherm voor de stap heeft twee tabbladen. In het eerste tabblad zet je de naam van de stap. De naam van de stap is verplicht. De andere onderdelen van de stap zijn niet verplicht en mag je leeg laten.
De startdatum en einddatum van de stap spreken voor zicht.
Bij 'Categorie' kies je een van de categorieën die voor de tijdlijn is ingesteld. Hoe dit precies werkt en wat dit doet beschrijven we in het onderdeel Categorieën in dit artikel.
De 'Introductie' is de tekst die op de tijdlijn zelf wordt getoond bij de stap. Als je deze leeg laat, is in het overzicht alleen de naam van de stap zichtbaar.
In het tweede tabblad vind je een WYSIWYG teksteditor. Deze werkt als iedere andere teksteditor binnen Sitebox. Hier kun je de inhoudelijke informatie over de stap toevoegen. Deze wordt alleen op de detailpagina van de fase getoond.

Je kunt de volgorde van de stappen binnen een fase aanpassen door een stap te selecteren en rechts bovenin op de actieknop  'Omhoog verplaatsen' of de actieknop
'Omhoog verplaatsen' of de actieknop  'Omlaag verplaatsen' te klikken. Je kunt een stap niet naar een andere fase verplaatsen.
'Omlaag verplaatsen' te klikken. Je kunt een stap niet naar een andere fase verplaatsen.
Categorieën
Voor iedere stap moet een categorie worden gekozen. Deze categorieën kun je instellen in de tijdlijn zelf. Maar wat doen deze categorieën nu eigenlijk?
De categorieën worden niet letterlijk getoond in de tijdlijn of op de detailpagina. Wel kun je aan de categorieën een afbeelding of icoon koppelen. Deze wordt dan op de detailpagina van een fase bij de stap gezet.
Voor deze afbeeldingen/iconen wordt een aparte map ingericht binnen de module 'Afbeeldingen'. Hier kun je de afbeeldingen naar eigen inzicht toevoegen. Houd er wel rekening mee voor deze afbeeldingen meestal een vast formaat is ingesteld in de styling. De afbeeldingen worden hieraan aangepast.
De map voor de afbeeldingen van de tijdlijn noemen we in de meeste gevallen 'Tijdlijn Categorie'. Deze vind je vaak in een andere map met de naam 'Design'.
Nadat je de afbeeldingen aan de map hebt toegevoegd kun je de naam aanpassen. Het is belangrijk dat de afbeelding dezelfde naam heeft als de categorie in de tijdlijn module.
In de instellingen van de tijdlijn voeg je vervolgens alle categorieën toe die je wilt kunnen gebruiken. Je kunt de categorieën toevoegen op het eerste tabblad van de Tijdlijn bij het onderdeel 'Categorieën'. Je kunt zoveel categorieën toevoegen als je wilt.
Tot slot selecteer je de juiste categorie op het eerste tabblad van een stap bij het onderdeel 'Categorie'.
Voorbeeld: In de toegewezen map in de module 'Afbeeldingen' is een icoon 'Kladblok' toegevoegd met als naam 'Inventariseren':

In de tijdlijn is 'Inventariseren' als een van de categorieën ingesteld:

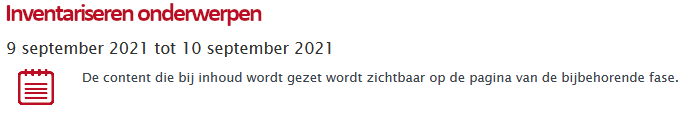
Deze categorie is vervolgens gekozen voor de stap met de naam 'Inventariseren onderwerpen':

Daarom wordt op de detailpagina aan het begin van de stap het icoon 'Kladblok' getoond:

Tijdlijn op je pagina plaatsen
Om de tijdlijn op een webpagina te plaatsen, open je de pagina waarop de tijdlijn moet komen te staan. Klik vervolgens op de actieknop  'Widget'.
'Widget'.

Selecteer de Widget 'Tijdlijn Overzicht' in de map 'Tijdlijn' en klik op 'OK'.
In de module 'Tijdlijn' selecteer je in de Tijdlijn bij 'Overzichtspagina' de pagina waaraan je de Widget hebt toegevoegd:

Als zowel de pagina als de tijdlijn zelf gepubliceerd zijn wordt de tijdlijn automatisch getoond.
Als met deze instellingen de tijdlijn nog niet wordt getoond, neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier. Het kan zijn dat voor jouw website een aanvullende instelling nodig is.
Instellen hoe de tijdlijn wordt getoond
Je hebt verschillende aanvullende mogelijkheden om je tijdlijn te weergeven. Standaard worden alle fasen ingeklapt, behalve de actieve fase.
Een fase wordt gezien als 'actief' wanneer er zowel een startdatum als een einddatum aanwezig is, en de startdatum is verstreken, maar de einddatum nog niet. Actieve fasen worden automatisch uitgeklapt op de website. Een fase waarvan alleen de startdatum is ingevuld, wordt dus niet getoond.
In de instellingen van de tijdlijn kun je bij 'Opties' ervoor kiezen dat de eerste fase altijd wordt uitgeklapt als er geen actieve fase is. Bijvoorbeeld als geen van de fasen nog is begonnen, als ze allemaal zijn afgerond, of wanneer er geen (eind)datum is ingesteld voor de fasen.
In de instellingen van de fase kun je bij 'Opties' ervoor kiezen dat die specifieke fase altijd is uitgeklapt.
Fasen die standaard zijn uitgeklapt, kunnen niet worden ingeklapt. De links/knoppen hiervoor worden automatisch verborgen.
In de instellingen van de fasen kun je ook instellen dat de knop 'Bekijk deze fase' wordt verwijderd. Dit betekent dat er géén detailpagina voor de fase wordt ingericht. Dit betekent dus ook dat de informatie in het tweede tabblad van de fase, en in het tweede tabblad van de bijbehorende stappen niet wordt getoond.
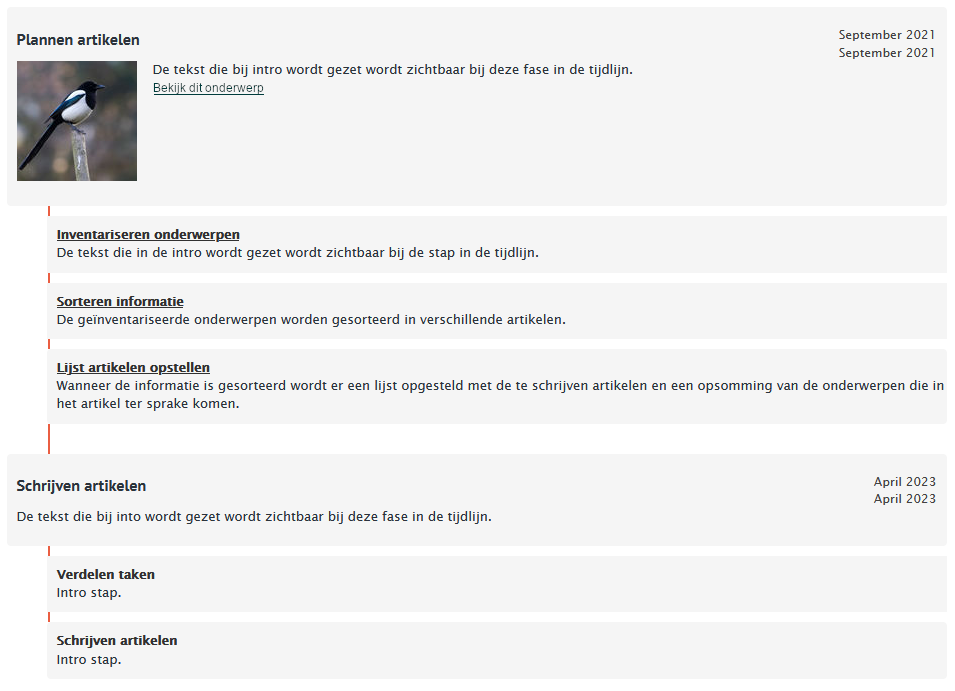
Voorbeeld: De volgende tijdlijn bestaat uit twee fasen. In de tijdlijn zelf staat ingesteld dat de eerste fase standaard wordt uitgeklapt wanneer er geen actieve fase is:

Voor de fase 'Plannen artikelen' staat ingesteld dat de stappen niet altijd zijn uitgeklapt, en dat de knop 'Bekijk deze fase' niet wordt verborgen:

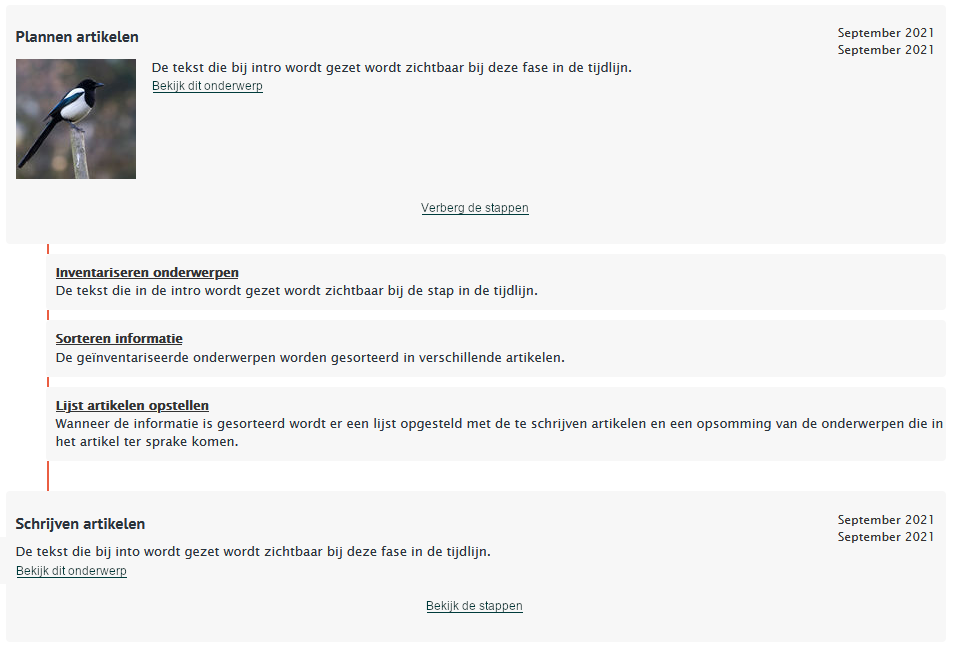
Voor de fase 'Schrijven artikelen' staat ingesteld dat de stappen wel altijd zijn uitgeklapt, en dat de knop 'Bekijk deze fase' wel wordt verborgen:

Omdat er geen actieve fase is, is de eerste fase standaard uitgeklapt. Deze fase heeft een standaard link naar de detailpagina van de fase met daarin aanvullende informatie over zowel de fase als de stappen. De titels van de bijbehorende stappen zijn ook links naar de detailpagina.
De tweede fase is ook standaard uitgeklapt, omdat dit zo is ingesteld in de fase. Omdat de 'Bekijk deze fase' knop wordt uitgeschakeld voor deze fase, heeft deze geen standaard link naar de detailpagina. Ook de titels van de stappen zijn geen links naar de detailpagina. Er bestaat geen detailpagina voor deze fase.