De teksteditor vind je op verschillende plaatsen binnen Sitebox. Heel veel modules hebben een tabblad waar de teksteditor verstopt zit. Denk bijvoorbeeld aan het tabblad 'Inhoud' binnen de modules 'Nieuws', 'Artikelen' en ook 'Blogs'. Ook vind je de teksteditor soms in het tabblad 'Beschrijving' zoals in de module 'Activiteiten'.
Op deze pagina:
- Waar vind ik de teksteditor?
- WYSIWYG
- De standaard functies
- Voorbeelden maatwerk
- Spellingscontrole
- Gerelateerde onderwerpen
Waar vind ik de teksteditor?
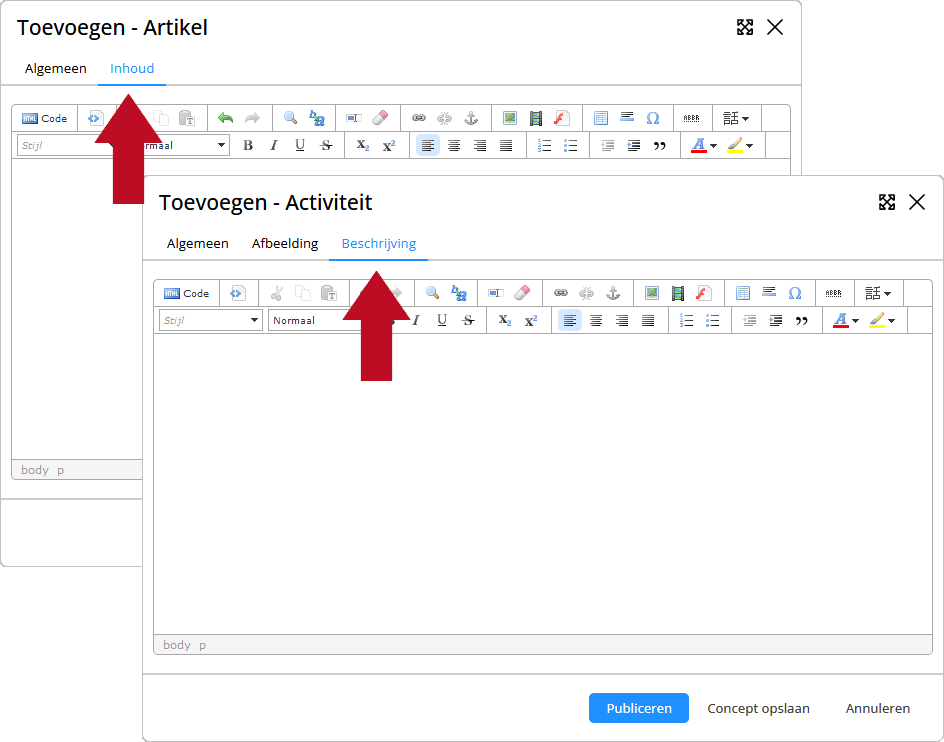
De teksteditor vind je op verschillende plaatsen binnen Sitebox. Heel veel modules hebben een tabblad waar de teksteditor verstopt zit. Denk bijvoorbeeld aan het tabblad 'Inhoud' binnen de modules 'Nieuws', 'Artikelen' en ook 'Blogs'. Ook vind je de teksteditor soms in het tabblad 'Beschrijving' zoals in de module 'Activiteiten'.

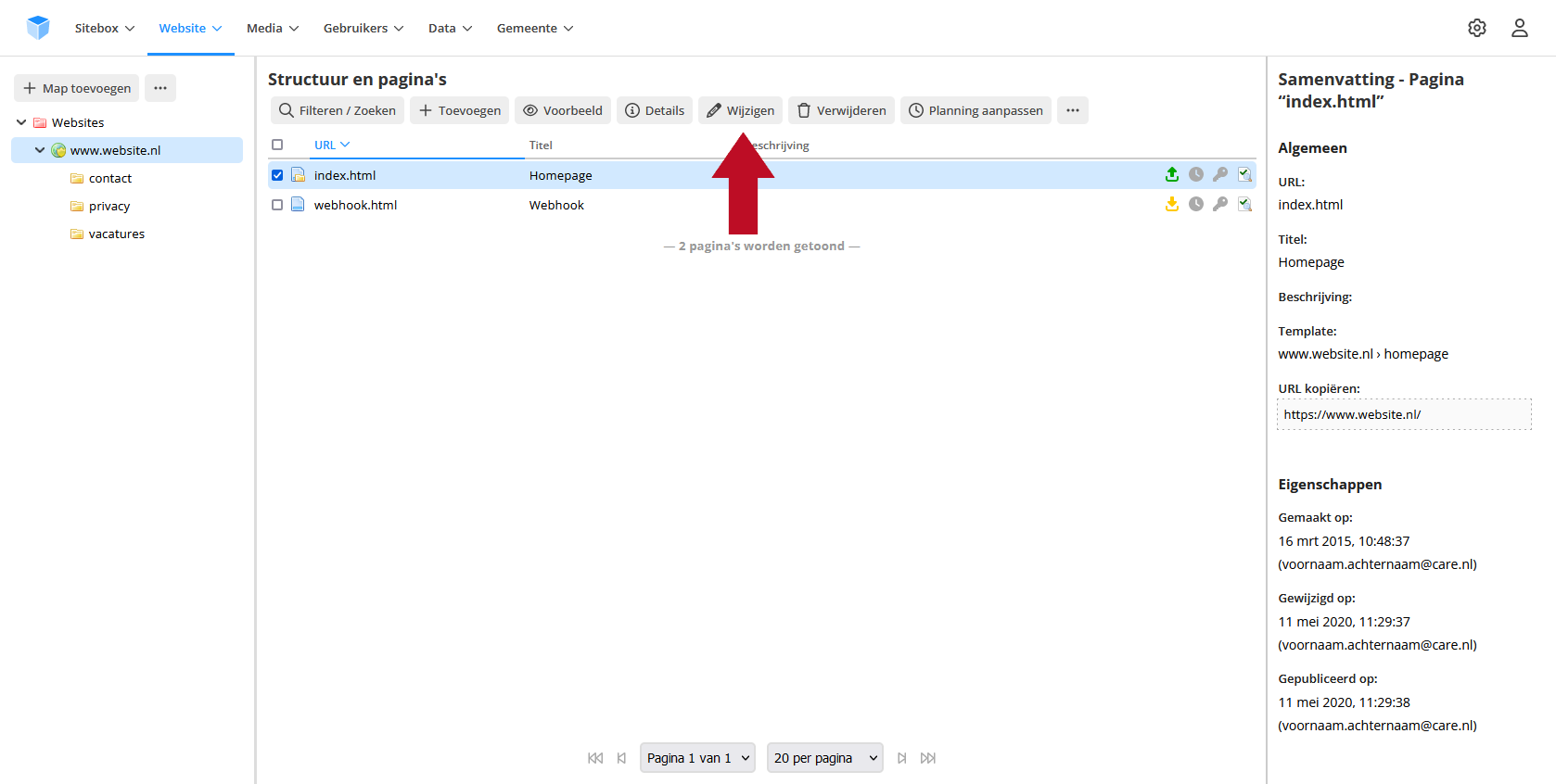
Ook vind je de tekst editor in de pagina editor. Wanneer je een webpagina wilt wijzigen, selecteer je deze pagina. Klik vervolgens op de actieknop  'wijzigen':
'wijzigen':

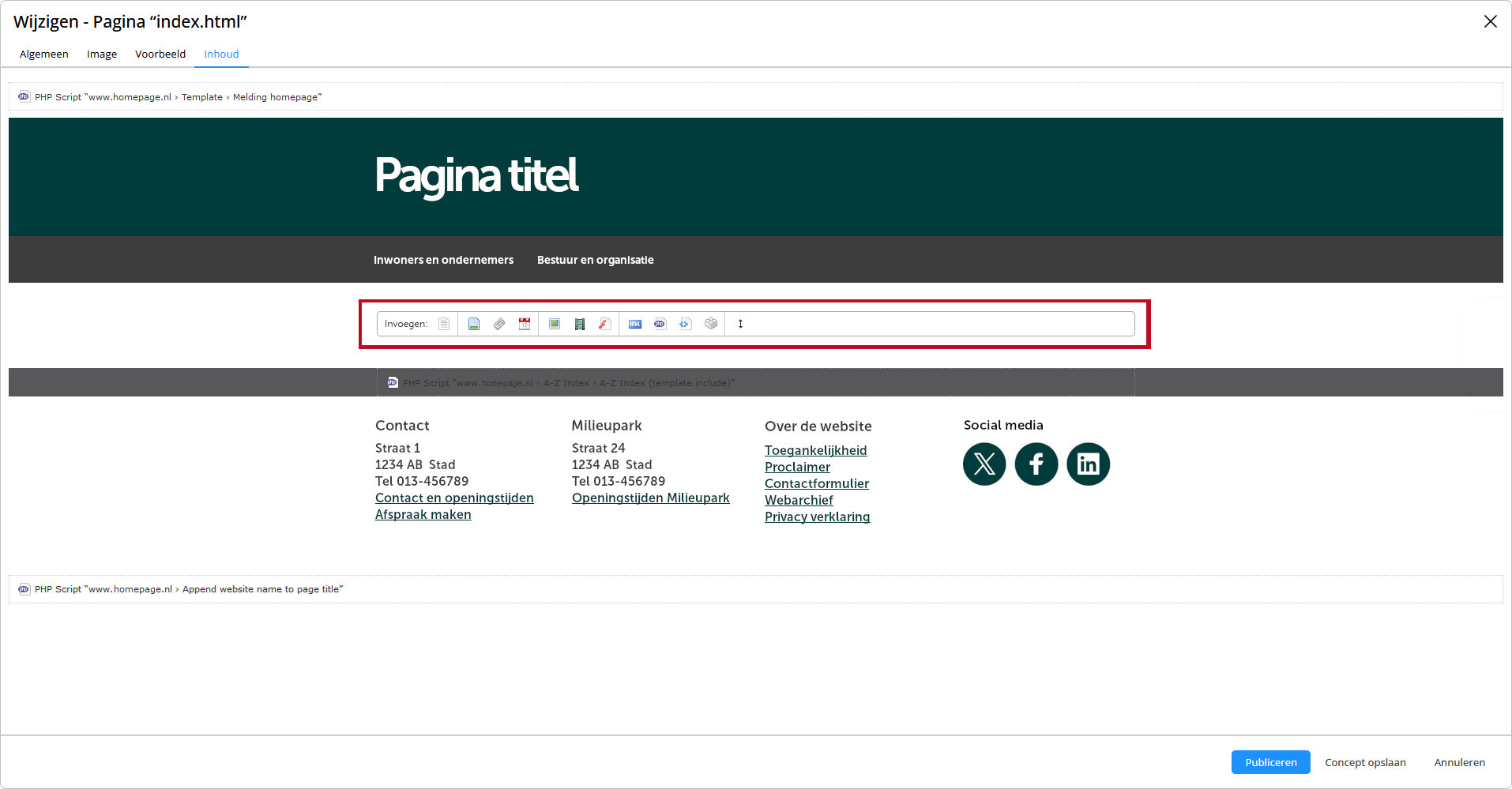
De pagina editor verschijnt. Hierin kun je verschillende soorten content toevoegen met de invoegbalk.

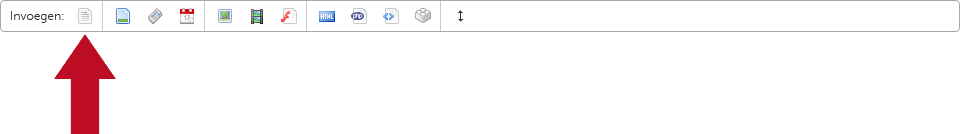
De teksteditor vind je door te klikken op de actieknop  'Tekst':
'Tekst':

WYSIWYG
De teksteditor in Sitebox is een WYSIWYG editor. Dit staat voor 'What you see is what you get'. Dat wil zeggen dat je in principe in de editor al kan zien hoe je content er op de webpagina uitziet.
Toch is dit niet helemaal waar voor de teksteditor in Sitebox. Het geldt namelijk alleen voor de styling die je met de editor toepast.
De websites die gemaakt worden door CARE werken met styling die automatisch wordt toegepast op alle webpagina's. Dit gebeurt buiten de teksteditor om. Daarom kan het zo zijn dat je in de teksteditor iets anders ziet dat op de website. Ook betekent dit dat je niet alle styling in de teksteditor hoeft toe te voegen.
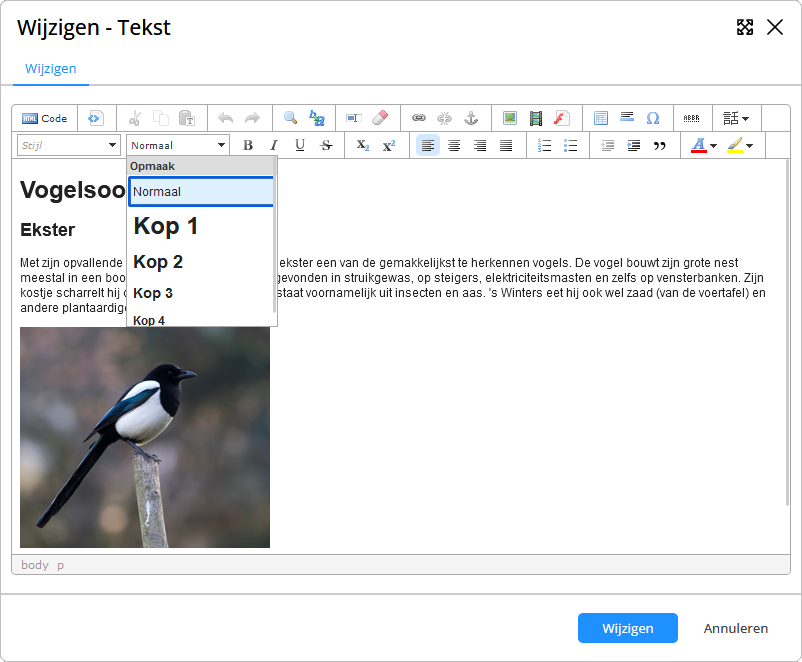
In de volgende voorbeelden zie je hoe wat je ziet in de teksteditor kan afwijken van wat je ziet op de webpagina:
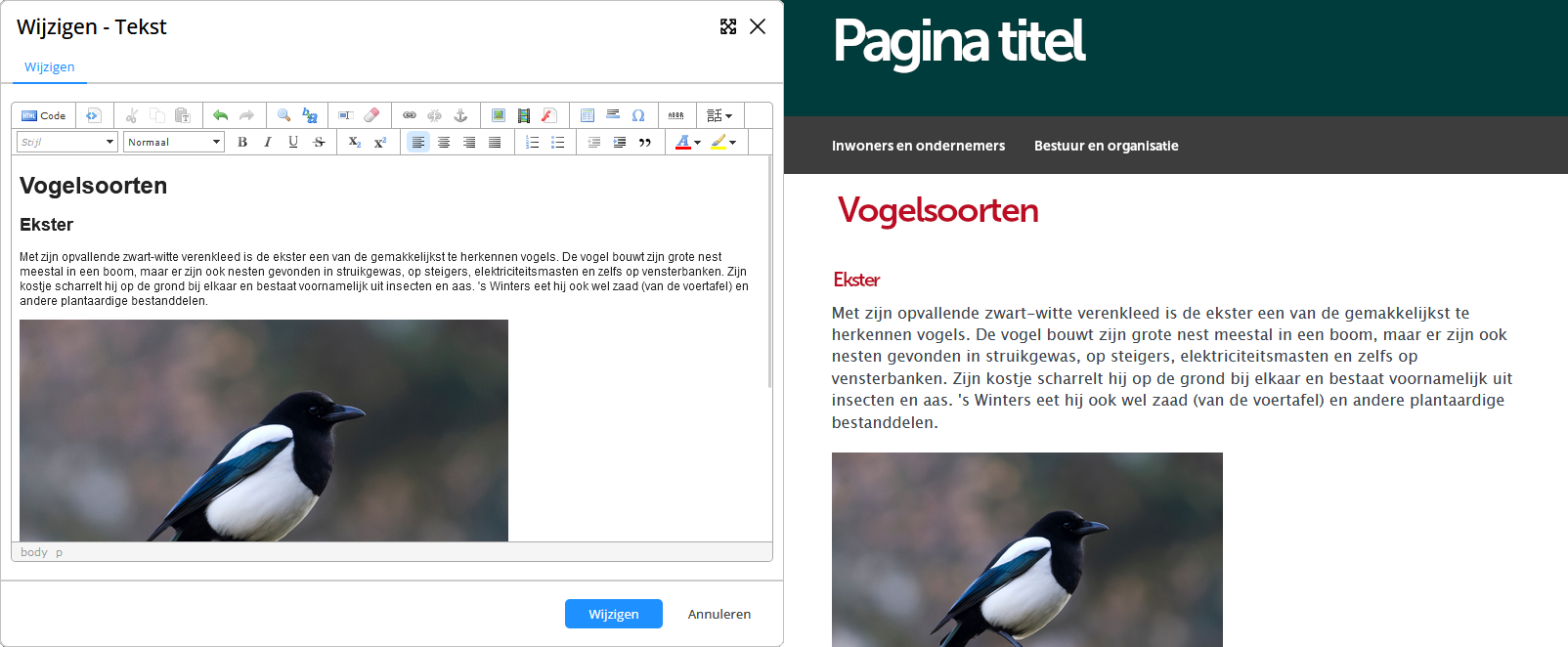
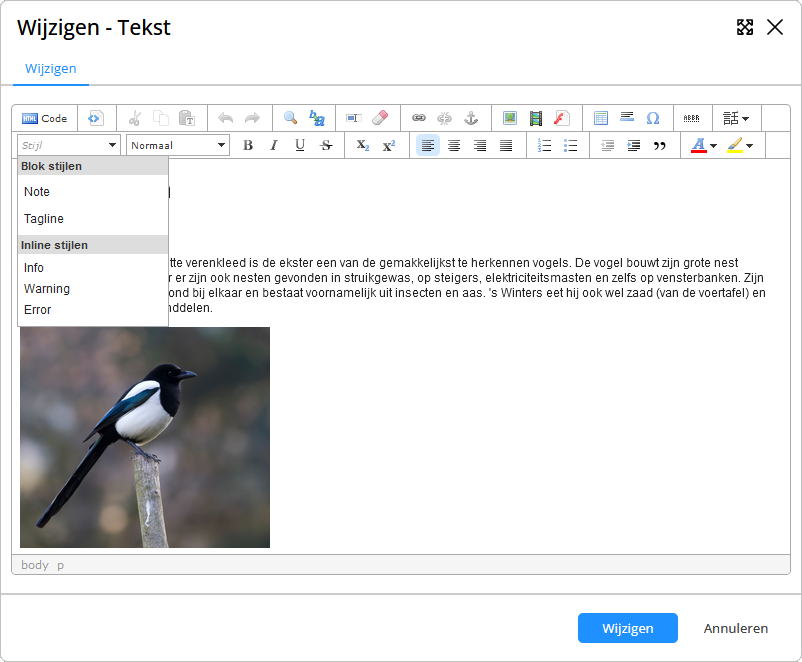
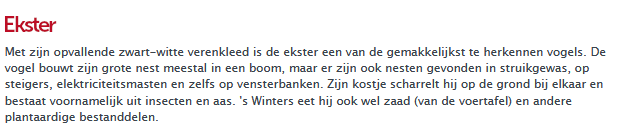
- Styling is niet zichtbaar in de editor, wel op de website:

In dit voorbeeld kun je zien hoe de styling van de kopjes automatisch wordt aangepast op de webpagina. Er is gebruik gemaakt van Kop 1 en Kop 2 in de editor, maar ze blijven daar zwart. Op de webpagina zijn ze ineens in een ander lettertype en een andere kleur. - Styling wel zichtbaar in de editor, niet op de website:

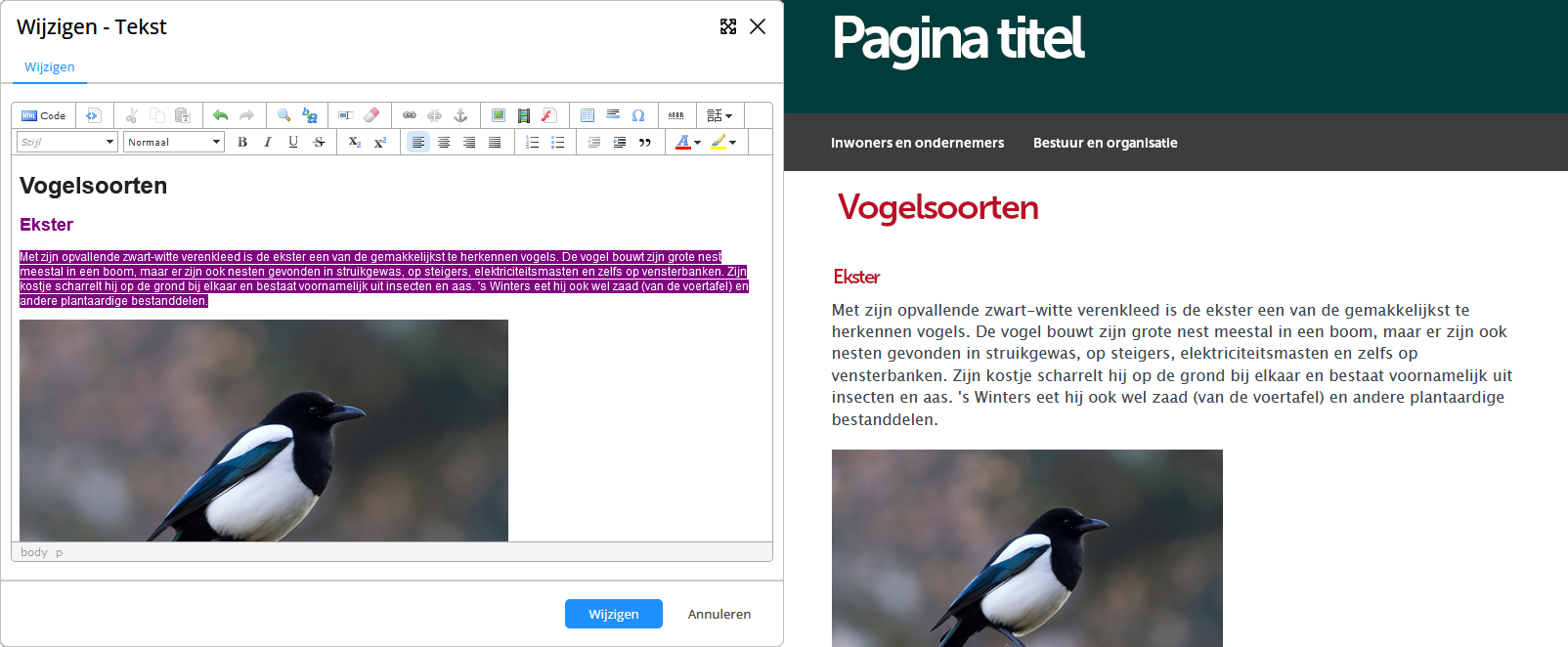
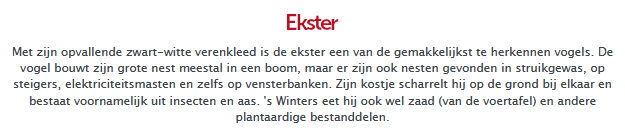
In dit voorbeeld kun je zien hoe in de editor Kop 2 een andere kleur heeft gekregen. Daarnaast heeft de normale tekst een gekleurde achtergrond. Geen van deze aanpassingen uit de editor zijn zichtbaar op de webpagina.
Alle opties in de teksteditor die op de webpagina zichtbaar worden, zijn opgenomen in de styling van de webpagina. Als een optie in de teksteditor niet is opgenomen in de styling van de webpagina, wordt deze niet zichtbaar. Je kan het vergelijken met het drukken op het lichtknopje, terwijl er geen peertje in de lamp zit.
We kunnen de styling zo aanpassen dat deze wijzigingen wel zichtbaar zijn op de webpagina, maar soms wordt hier expres voor gekozen. Het kan bijvoorbeeld zo zijn dat je webpagina aan richtlijnen moet voldoen. In dat geval worden deze styling opties uit de editor expres weggelaten uit de styling, zodat je niet van deze richtlijnen kan afwijken.
Soms wordt ervoor gekozen bepaalde opties van de teksteditor weg te laten uit te styling zodat het uiterlijk van de webpagina uniform is.
Het kan ook zo zijn dat ervoor gekozen is deze styling weg te laten omdat het geen onderdeel was van de initiële opdracht. Ieder stukje styling kost tijd om te maken. Door opties waar niet om is gevraagd weg te laten uit de styling, wordt tijd en daarmee geld bespaard. Je hoeft dus niet te betalen voor opties waar je geen gebruik van maakt.
Omdat de teksteditor een standaard compleet onderdeel is van Sitebox, kan deze niet aangepast worden. Daarom zie je de functies die niet zichtbaar worden op de webpagina toch in de teksteditor.
Wil je iets laten aanpassen of toevoegen aan de styling van je website? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
De standaard functies
De teksteditor in Sitebox heeft een aantal standaardopties. Deze zullen hieronder per optie worden besproken.

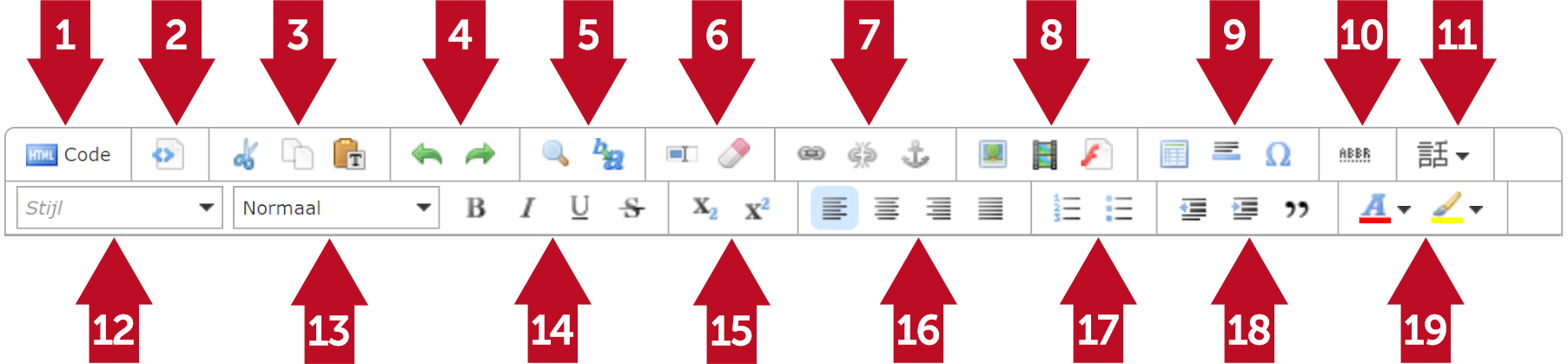
Klik op een van de cijfers om meer te lezen over deze specifieke opties in de teksteditor:
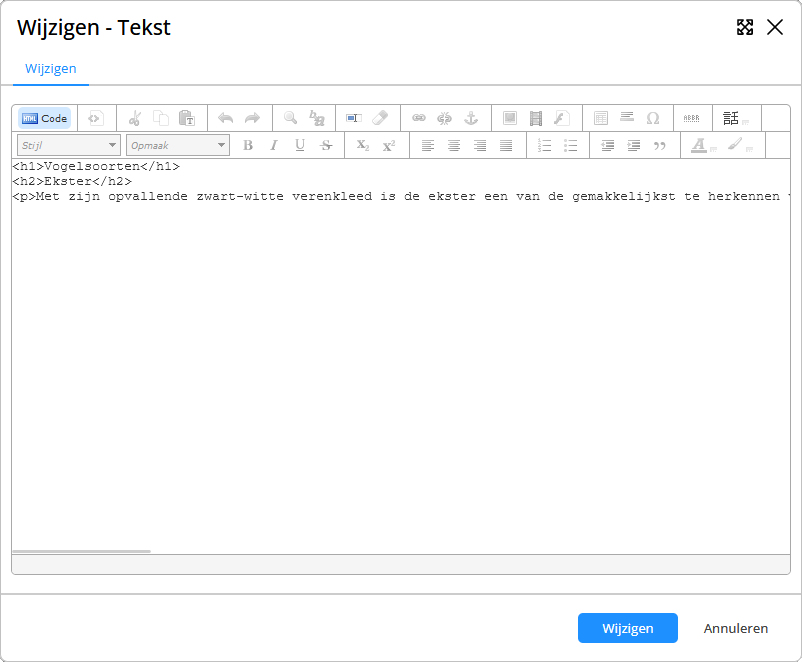
 HTML-editor. Content in de WYSIWYG editor wordt omgezet in HTML-code. Met de HTML-editor kun je deze bekijken en bewerken. Vergeet niet de editor af te sluiten voor je op 'Invoegen' of 'Wijzigen' klikt. De editor vult dan automatisch missende code aan.
HTML-editor. Content in de WYSIWYG editor wordt omgezet in HTML-code. Met de HTML-editor kun je deze bekijken en bewerken. Vergeet niet de editor af te sluiten voor je op 'Invoegen' of 'Wijzigen' klikt. De editor vult dan automatisch missende code aan.
 Toon blokken. Wanneer je hierop klikt zie je de blokken zoals deze in je tekst worden gebruikt. Hierbij wordt ook aangegeven wanneer er gebruik wordt gemaakt van een specifieke soort kop.
Toon blokken. Wanneer je hierop klikt zie je de blokken zoals deze in je tekst worden gebruikt. Hierbij wordt ook aangegeven wanneer er gebruik wordt gemaakt van een specifieke soort kop.
 Knippen. Om te knippen kun je ook altijd Ctr+C gebruiken.
Knippen. Om te knippen kun je ook altijd Ctr+C gebruiken. Kopiëren. Om te kopiëren kun je ook altijd Ctr+C gebruiken.
Kopiëren. Om te kopiëren kun je ook altijd Ctr+C gebruiken. Plakken (Platte tekst). Om te plakken kun je ook altijd gebruik maken van Ctr+V. Bij het plakken in de teksteditor wordt de opmaak van de geplakte content verwijderd.
Plakken (Platte tekst). Om te plakken kun je ook altijd gebruik maken van Ctr+V. Bij het plakken in de teksteditor wordt de opmaak van de geplakte content verwijderd.
 Ongedaan maken.
Ongedaan maken. Opnieuw uitvoeren.
Opnieuw uitvoeren.
Ongedaan maken en opnieuw uitvoeren werken alleen in de sessie waarin je werkt. Wanneer je op de knop 'Invoegen' of 'Wijzigen' hebt geklikt en de teksteditor opnieuw opent, start een nieuwe sessie. Zoeken. Met deze functie kun je zoeken naar een specifiek woord in de tekst.
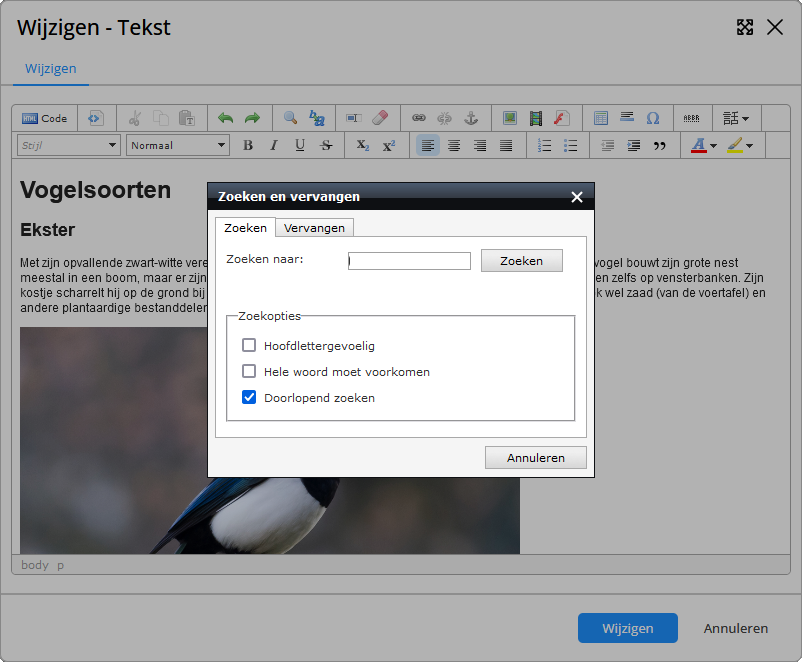
Zoeken. Met deze functie kun je zoeken naar een specifiek woord in de tekst.
Er zijn een aantal zoekopties:
Met 'Hoofdlettergevoelig' zoek je alleen woorden die dezelfde combinatie van hoofdletters en kleine letters hebben.
Met 'Hele woord moet voorkomen' zoek je alleen hele woorden. Zoek je op het woord 'er', zullen woorden als 'ekster' en 'herkennen' worden overgeslagen.
Met 'Doorlopend zoeken' blijf je door de zoekresultaten cirkelen. Wanneer je alle woorden in de tekst hebt gehad, begint de zoekoptie opnieuw aan het begin van de tekst met het eerste zoekresultaat. Vervangen. Met deze functie kun je zoeken naar een specifiek woord in de tekst en dit woord vervangen met een ander woord.
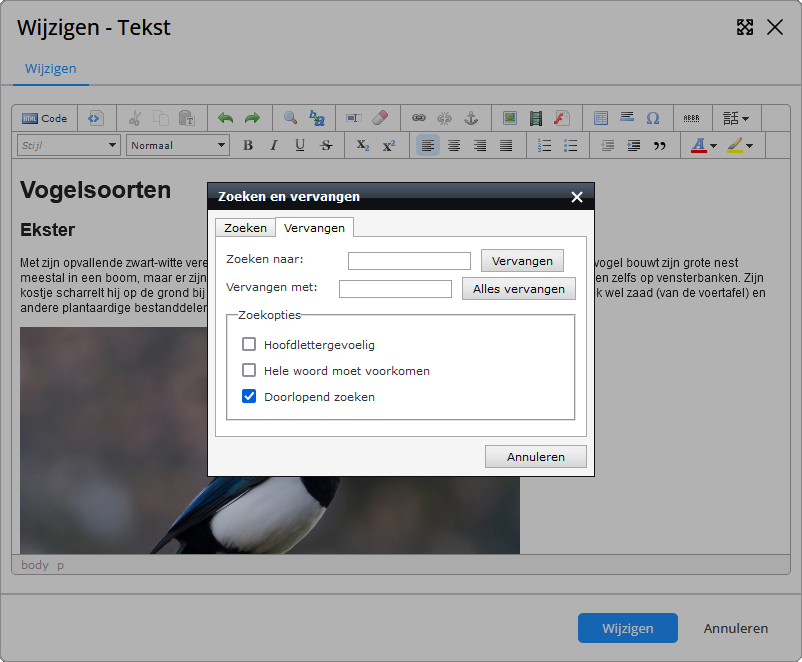
Vervangen. Met deze functie kun je zoeken naar een specifiek woord in de tekst en dit woord vervangen met een ander woord.
Er zijn een aantal zoekopties:
Met 'Hoofdlettergevoelig' zoek je alleen woorden die dezelfde combinatie van hoofdletters en kleine letters hebben.
Met 'Hele woord moet voorkomen' zoek je alleen hele woorden. Zoek je op het woord 'er', zullen woorden als 'ekster' en 'herkennen' worden overgeslagen.
Met 'Doorlopend zoeken' blijf je door de zoekresultaten cirkelen. Wanneer je alle woorden in de tekst hebt gehad, begint de zoekoptie opnieuw aan het begin van de tekst met het eerste zoekresultaat. Alles selecteren. Selecteer alles binnen de editor.
Alles selecteren. Selecteer alles binnen de editor. Opmaak verwijderen. Wanneer je hierop klikt verwijder je alle opmaak uit de geselecteerde tekst. Dit geldt voor alle opmaak die met de teksteditor is toegevoegd. Niet alle opties uit de teksteditor worden gezien als opmaak. 'Opmaak verwijderen' geldt alleen voor de volgende opties:
Opmaak verwijderen. Wanneer je hierop klikt verwijder je alle opmaak uit de geselecteerde tekst. Dit geldt voor alle opmaak die met de teksteditor is toegevoegd. Niet alle opties uit de teksteditor worden gezien als opmaak. 'Opmaak verwijderen' geldt alleen voor de volgende opties:








De opties

 worden teruggezet op
worden teruggezet op 
 Link invoegen/wijzigen. Welke links je hiermee kunt toevoegen lees je in het artikel Verschillende soorten links op je webpagina.
Link invoegen/wijzigen. Welke links je hiermee kunt toevoegen lees je in het artikel Verschillende soorten links op je webpagina. Link verwijderen. Wanneer je hierop klikt verdwijnt de geselecteerde link. De tekst van de link blijft wel staan.
Link verwijderen. Wanneer je hierop klikt verdwijnt de geselecteerde link. De tekst van de link blijft wel staan. Interne link. Met deze optie maak je een ankerpunt of anchor in je content. Hier kun je vervolgens een link naartoe plaatsen. Met deze links ga je niet naar een andere pagina. Wel scrolt je pagina naar het ankerpunt toe.
Interne link. Met deze optie maak je een ankerpunt of anchor in je content. Hier kun je vervolgens een link naartoe plaatsen. Met deze links ga je niet naar een andere pagina. Wel scrolt je pagina naar het ankerpunt toe.
(Interne links vind je ook terug op deze pagina. Bovenaan dit artikel kun je klikken op een van de onderwerpen op deze pagina. Je ziet dit onderwerp vervolgens bovenaan in je beeld. Wanneer je aan het einde van het onderwerp klikt op ga je weer terug naar het begin van het artikel.)
ga je weer terug naar het begin van het artikel.)
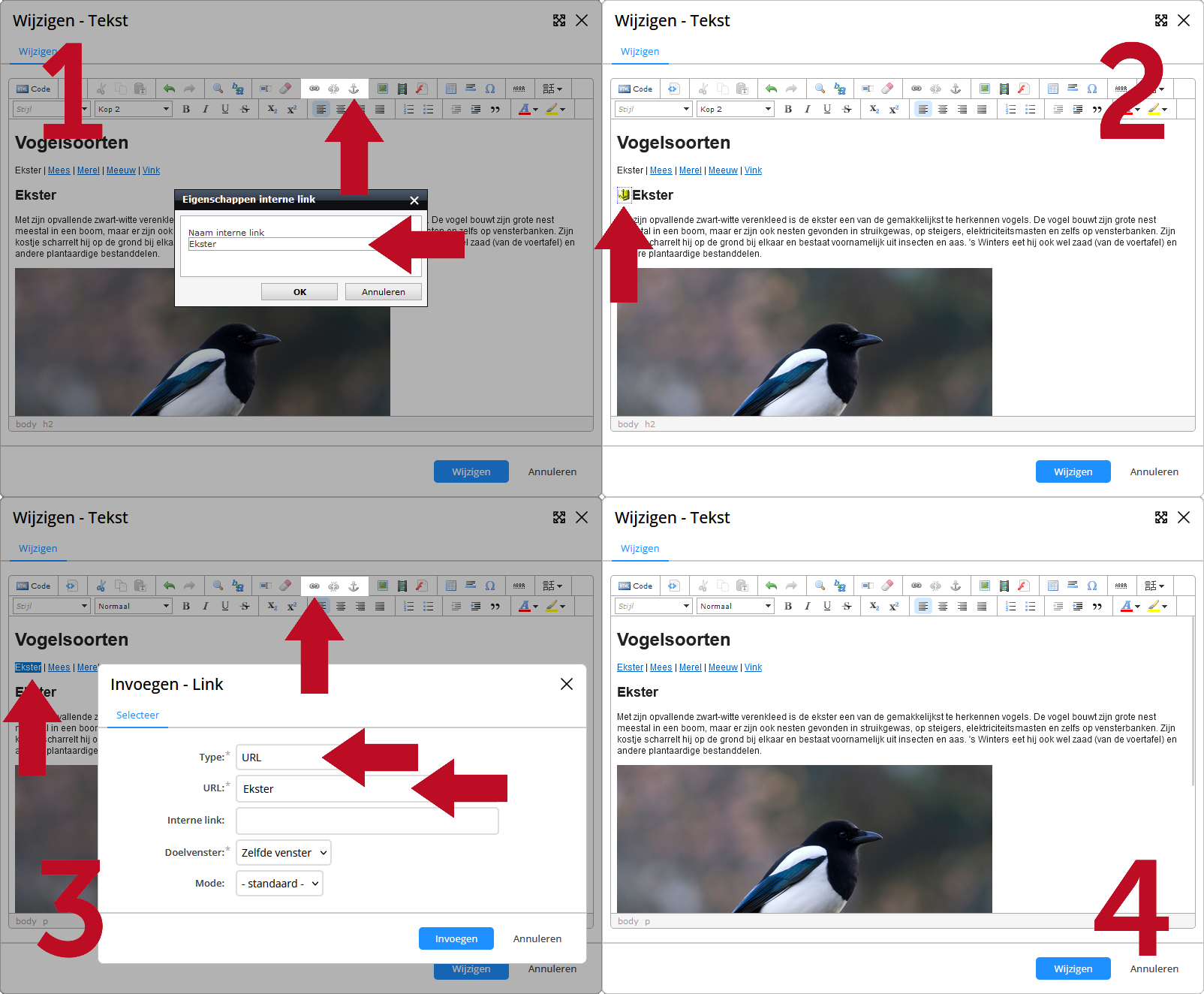
Een interne link met anker maak je op de volgende manier:Stap 1: Zet je cursor op de plaats in de content waar je anker moet komen en klik op
 'Interne link'. Geef de interne link een unieke naam. Klik op 'Ok'.
'Interne link'. Geef de interne link een unieke naam. Klik op 'Ok'.
Stap 2: Je ziet nu in de tekst een geel anker staan.
Stap 3: Je gaat nu een link naar het anker maken. Typ in je content de tekst die als link zichtbaar moet zijn. Selecteer deze tekst en klik op 'Link invoegen/wijzigen'.
'Link invoegen/wijzigen'.
Wanneer het anker in hetzelfde content blok staat als je inhoudsopgave kies je bij 'Type' voor 'Huidige pagina' en selecteer bij 'interne link' de unieke naam die je bij stap 1 aan de interne link hebt gegeven. Klik op 'Invoegen'.
Wanneer het anker in een ander content blok staat dan je inhoudsopgave, dan kies bij 'Type' voor URL. Bij URL zet je # met meteen daarachter de unieke naam die je bij stap 1 aan de interne link hebt gegeven. Klik op 'Invoegen'.
Stap 4: Je bent klaar.
Wil je vanuit een andere pagina rechtstreeks linken naar je anker? Dat kan uiteraard. De rechtstreekse URL van het ankerpunt bestaat uit de URL van de pagina waarop het anker staat, met daarachter # gevolgd door de unieke naam.
 Afbeelding invoegen. Meer over het invoegen van een afbeelding met de teksteditor lees je in het artikel Een afbeelding toevoegen of bewerken.
Afbeelding invoegen. Meer over het invoegen van een afbeelding met de teksteditor lees je in het artikel Een afbeelding toevoegen of bewerken. Video invoegen. Meer over het invoegen van een afbeelding met de teksteditor lees je in het artikel Een video toevoegen.
Video invoegen. Meer over het invoegen van een afbeelding met de teksteditor lees je in het artikel Een video toevoegen. Tabel invoegen. Met deze optie kun je een tabel toevoegen. Wanneer je op de actieknop klikt komt er een pop-up naar voren waar je kan instellen hoeveel rijen en kolommen je wilt invoegen.
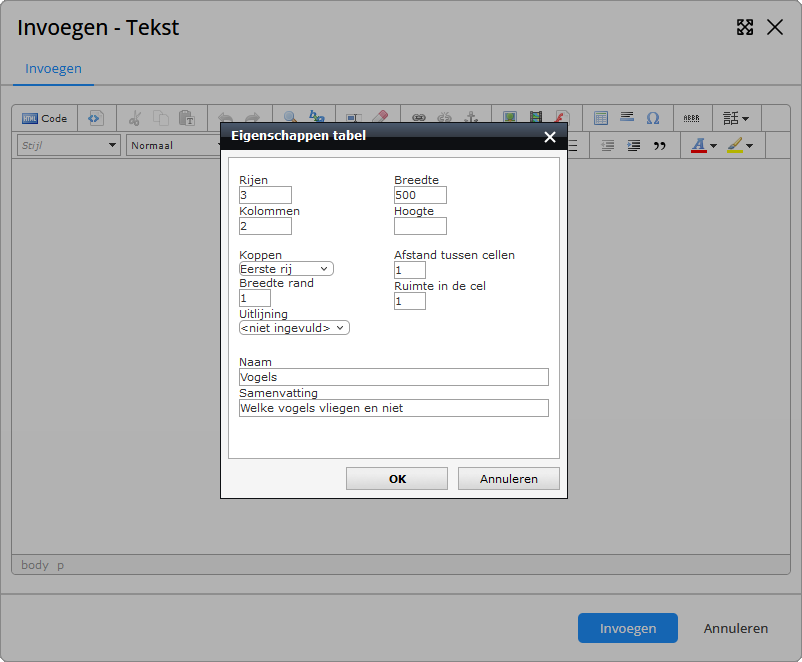
Tabel invoegen. Met deze optie kun je een tabel toevoegen. Wanneer je op de actieknop klikt komt er een pop-up naar voren waar je kan instellen hoeveel rijen en kolommen je wilt invoegen.
Ook kan je hier instellen hoe hoog en breed je tabel moet worden. Daarnaast stel je bij 'Afstand/Ruimte tussen de cellen' een witmarge in pixels. Ook de breedte van de rand van de tabel stel je hier in.
Bij uitlijning kies je of de cellen links, rechts of gecentreerd worden uitgelijnd. Wanneer je koppen in de tabel wil gebruiken, kies je of je dit wilt in de eerste rij, de eerste kolom, of zowel de eerste rij als de eerste kolom.
Bij 'Naam' zet je de titel van de tabel. Een eventuele samenvatting kan hier ook worden gevuld.
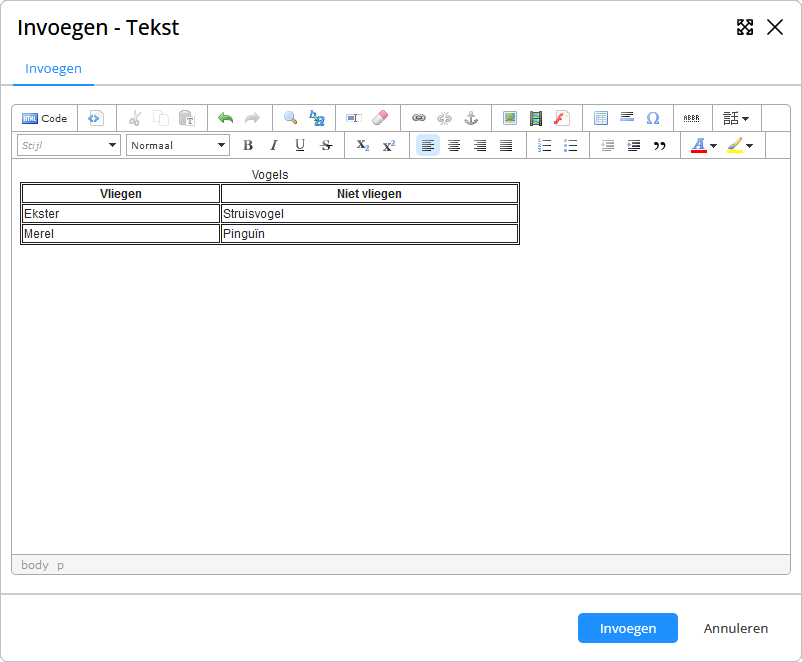
Vul vervolgens je tabel.
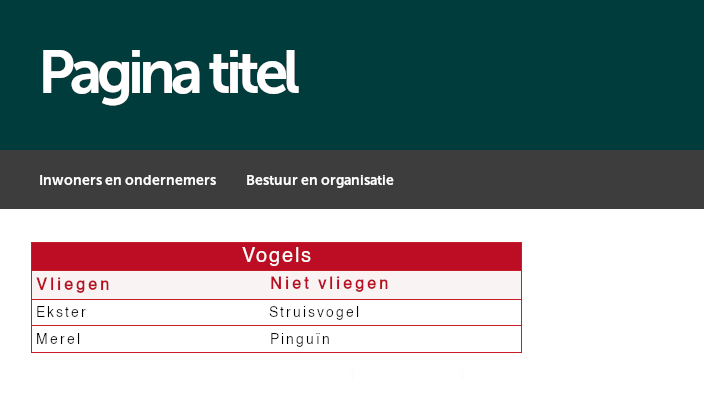
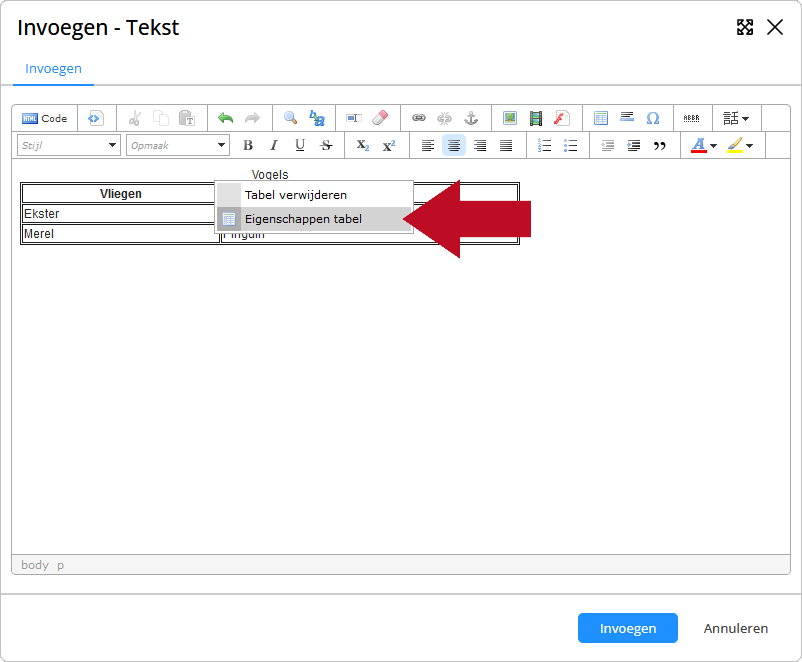
Hoe de tabel er op je webpagina uitziet hangt af van de styling van je webpagina. Wil je iets laten aanpassen of toevoegen aan de styling van je website? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier. Wanneer je iets wilt aanpassen aan de instellingen van je tabel, klik je met de rechtermuisknop op de titel van de tabel. De eigenschappen worden opnieuw geopend.
Wanneer je iets wilt aanpassen aan de instellingen van je tabel, klik je met de rechtermuisknop op de titel van de tabel. De eigenschappen worden opnieuw geopend.
 Lijn invoegen. De Lijn wordt op de plaats van de cursor toegevoegd. Wanneer de cursor op een regel staat waar al iets anders op staat, wordt de lijn onder de huidige regel toegevoegd.
Lijn invoegen. De Lijn wordt op de plaats van de cursor toegevoegd. Wanneer de cursor op een regel staat waar al iets anders op staat, wordt de lijn onder de huidige regel toegevoegd.
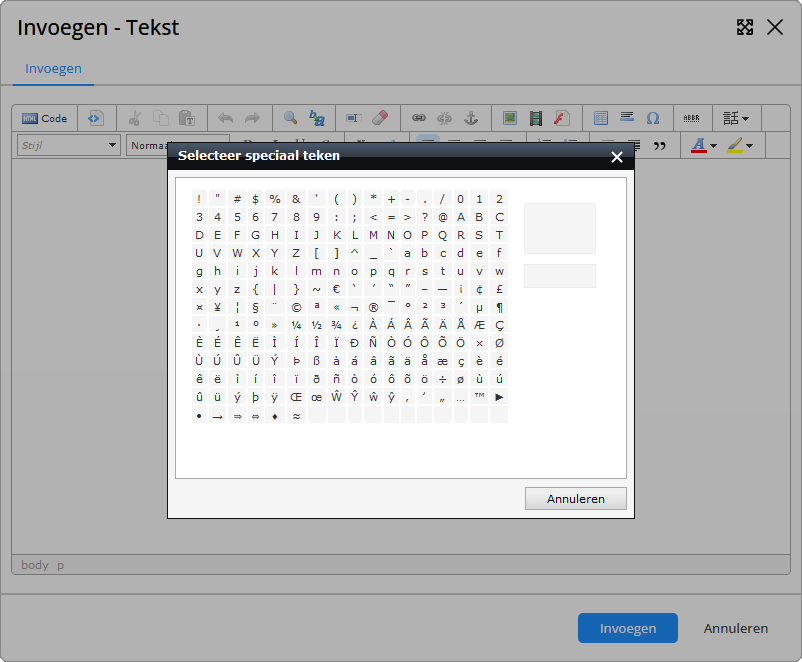
 Speciaal teken invoegen. De tekst editor beschikt over een aantal makkelijk in te voegen speciale tekens. Het is wel mogelijk om gebruik te maken van speciale tekens die niet in dit overzicht voorkomen door deze in de tekst editor te plakken.
Speciaal teken invoegen. De tekst editor beschikt over een aantal makkelijk in te voegen speciale tekens. Het is wel mogelijk om gebruik te maken van speciale tekens die niet in dit overzicht voorkomen door deze in de tekst editor te plakken.
 Afkorting invoegen. Een afkorting, of een ander woord waarbij je een kleine beschrijving wilt geven, kun je zo in de tekst verwerken dat wanneer je er met je muis overheen gaat, je deze beschrijving ziet. Het woord wordt onderstreept met een dunne stippellijn om te laten weten dat er meer informatie beschikbaar is over het woord.
Afkorting invoegen. Een afkorting, of een ander woord waarbij je een kleine beschrijving wilt geven, kun je zo in de tekst verwerken dat wanneer je er met je muis overheen gaat, je deze beschrijving ziet. Het woord wordt onderstreept met een dunne stippellijn om te laten weten dat er meer informatie beschikbaar is over het woord.
Typ het woord of de afkorting op de normale manier in de tekst en selecteer het. Klik vervolgens op de actieknop 'Afkorting'. In het pop-up scherm typ je vervolgens de beschrijving bij 'Titel' en klik op 'Invoegen'.
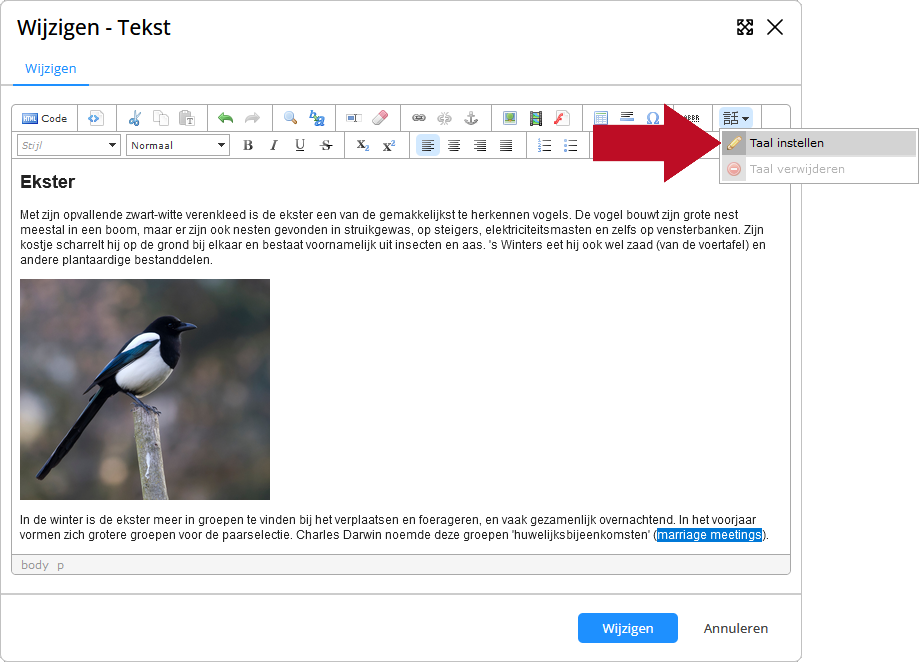
'Afkorting'. In het pop-up scherm typ je vervolgens de beschrijving bij 'Titel' en klik op 'Invoegen'. Taal instellen. Het is vanaf nu mogelijk om in de teksteditor voor een stukje tekst de taal in te stellen. Je doet dit door de tekst te selecteren en op de actieknop
Taal instellen. Het is vanaf nu mogelijk om in de teksteditor voor een stukje tekst de taal in te stellen. Je doet dit door de tekst te selecteren en op de actieknop  'Taal instellen' te klikken. Je kunt op deze manier ook de taalinstelling verwijderen.
'Taal instellen' te klikken. Je kunt op deze manier ook de taalinstelling verwijderen.
Hiermee is het mogelijk om conform succescriterium 3.1.2 je gebruikers te laten weten dat de taal op de pagina verandert.
 Stijl instellen. Er zijn twee soorten stijlen. Block stijlen en inline stijlen. Block stijlen beginnen op een nieuwe regel en gelden voor de gehele regel. Inline stijlen kunnen gelden voor een gedeelte van de regel.
Stijl instellen. Er zijn twee soorten stijlen. Block stijlen en inline stijlen. Block stijlen beginnen op een nieuwe regel en gelden voor de gehele regel. Inline stijlen kunnen gelden voor een gedeelte van de regel.
Welke stijlen er voor je website mogelijk zijn hangt af van de styling van de webpagina. Er zijn standaard een aantal stijlen toegevoegd aan de editor, maar deze zijn niet altijd automatisch toegevoegd aan de styling van de webpagina. Wil je iets laten aanpassen of toevoegen aan de styling van je website? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
 Opmaak instellen. Met de optie opmaak instellen kun je kiezen voor kop 1, 2, 3 of 4. Hoe deze koppen er op de webpagina uitzien, hangt af van de styling van de webpagina.
Opmaak instellen. Met de optie opmaak instellen kun je kiezen voor kop 1, 2, 3 of 4. Hoe deze koppen er op de webpagina uitzien, hangt af van de styling van de webpagina.
De verschillende koppen hebben een aflopende belangrijkheid. 'Kop 1' is het meest belangrijk. 'Kop 2' iets minder enz.
'Kop1' wordt gezien als de titel van de webpagina. Ook gebruiken veel zoekmachines 'Kop 1' om erachter te komen waar de webpagina over gaat.
De webpagina moet altijd beginnen met een 'Kop 1'. Het is slim om maar één 'Kop 1' per webpagina toe te voegen.
Op deze manier is je website ook toegankelijk voor bezoekers met een visuele handicap. Vet gedrukt. Hiermee maak je de tekst vet gedrukt.
Vet gedrukt. Hiermee maak je de tekst vet gedrukt. Schuin gedrukt. Hiermee maak je de tekst schuin gedrukt.
Schuin gedrukt. Hiermee maak je de tekst schuin gedrukt. Onderstrepen. Hiermee onderstreep je de tekst.
Onderstrepen. Hiermee onderstreep je de tekst. Doorhalen.
Doorhalen. Hiermee kun je de tekst doorhalen.
Deze vier opties kunnen gecombineerd worden:Alle vier de opties tegelijkertijd. Subscript. Hiermee creëer je een stuk tekst dat kleiner en lager dan de rest van de tekst wordt geplaatst.
Subscript. Hiermee creëer je een stuk tekst dat kleiner en lager dan de rest van de tekst wordt geplaatst. Superscript. Hiermee creëer je een stuk tekst dat kleiner en hoger dan de rest van de tekst wordt geplaatst.
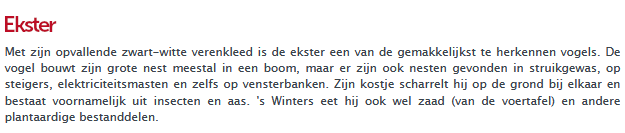
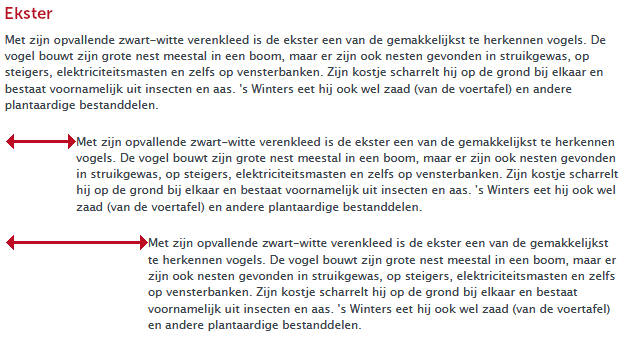
Superscript. Hiermee creëer je een stuk tekst dat kleiner en hoger dan de rest van de tekst wordt geplaatst. Links uitlijnen. Het geselecteerde stuk tekst wordt links uitgelijnd:
Links uitlijnen. Het geselecteerde stuk tekst wordt links uitgelijnd:
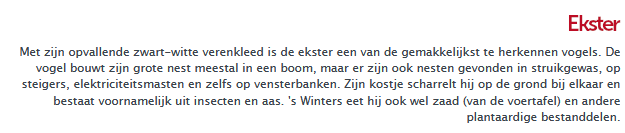
 Centreren. Het geselecteerde stuk tekst wordt gecentreerd:
Centreren. Het geselecteerde stuk tekst wordt gecentreerd:
 Rechts uitlijnen. Het geselecteerde stuk tekst wordt rechts uitgelijnd:
Rechts uitlijnen. Het geselecteerde stuk tekst wordt rechts uitgelijnd:
 Uitvullen. Het geselecteerde stuk tekst vult de beschikbare ruimte:
Uitvullen. Het geselecteerde stuk tekst vult de beschikbare ruimte:
 Geordende lijst. Je kunt hiermee een lijst creëren die genummerd is.
Geordende lijst. Je kunt hiermee een lijst creëren die genummerd is. Ongeordende lijst. Je kunt hiermee een lijst creëren die niet genummerd is.
Ongeordende lijst. Je kunt hiermee een lijst creëren die niet genummerd is.
Je kunt ook combinaties maken van lijsten die genummerd en niet genummerd zijn. Dit is wel iets minder makkelijk. Hiervoor maak je namelijk gebruik van de 'HTML-Editor'.
'HTML-Editor'.
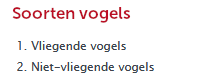
Wanneer je op de HTML-editor klikt, kun je gebruik maken van de volgende codes:Voor geordende lijsten:<h3>Soorten vogels</h3>
<ol>
<li>Vliegende vogels</li>
<li>Niet-vliegende vogels</li>
</ol>Dat ziet er zo uit:
 Voor ongeordende lijsten:
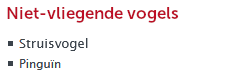
Voor ongeordende lijsten:<h3>Niet-vliegende vogels</h3>
<ul>
<li>Struisvogel</li>
<li>Pinguïn</li>
</ul>Dat ziet er zo uit:
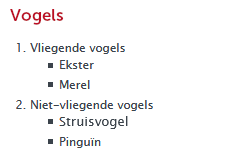
 Je kunt nu een ongeordende lijst onder een onderdeel uit de genummerde lijst maken:
Je kunt nu een ongeordende lijst onder een onderdeel uit de genummerde lijst maken:<h3>Vogels</h3>
<ol>
<li>Vliegende vogels
<ul>
<li>Ekster</li>
<li>Merel</li>
</ul>
</li>
<li>Niet-vliegende vogels
<ul>
<li>Struisvogel</li>
<li>Pinguïn</li>
</ul>
</li>
</ol>Dat ziet er zo uit:
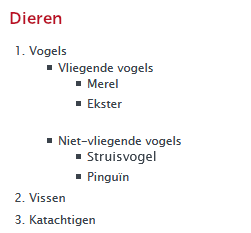
 Je kunt nu zelfs een ongeordende lijst maken onder een onderdeel van een ongeordende lijst dat hangt onder een onderdeel van een geordende lijst:
Je kunt nu zelfs een ongeordende lijst maken onder een onderdeel van een ongeordende lijst dat hangt onder een onderdeel van een geordende lijst:<h3>Dieren</h3>
<ol>
<li>Vogels
<ul>
<li>Vliegende vogels
<ul>
<li>Merel</li>
<li>Ekster</li>
</ul>
</li>
<li>Niet-vliegende vogels
<ul>
<li>Struisvogel</li>
<li>Pinguïn</li>
</ul>
</li>
</ul>
</li>
<li>Vissen</li>
<li>Katachtigen</li>
</ol>Dat ziet er zo uit:
 Iedere geordende lijst begint met <ol> en eindigt met </o>
Iedere geordende lijst begint met <ol> en eindigt met </o>
Iedere ongeordende lijst begint met <ul> en eindigt met </ul>
Ieder onderdeel in een lijst begint met <li> en eindigt met </li> Inspringen verkleinen.
Inspringen verkleinen. Inspringen vergroten.
Inspringen vergroten.
Je kunt een geheel tekstblok laten inspringen. Je kunt met deze opties de ingesprongen afstand vergroten of verkleinen.
 Citaat invoegen. Een citaat is een letterlijke uitspraak van iemand. Je kunt een citaatblok gebruiken om bijvoorbeeld een deel van een interview opvallend te maken.
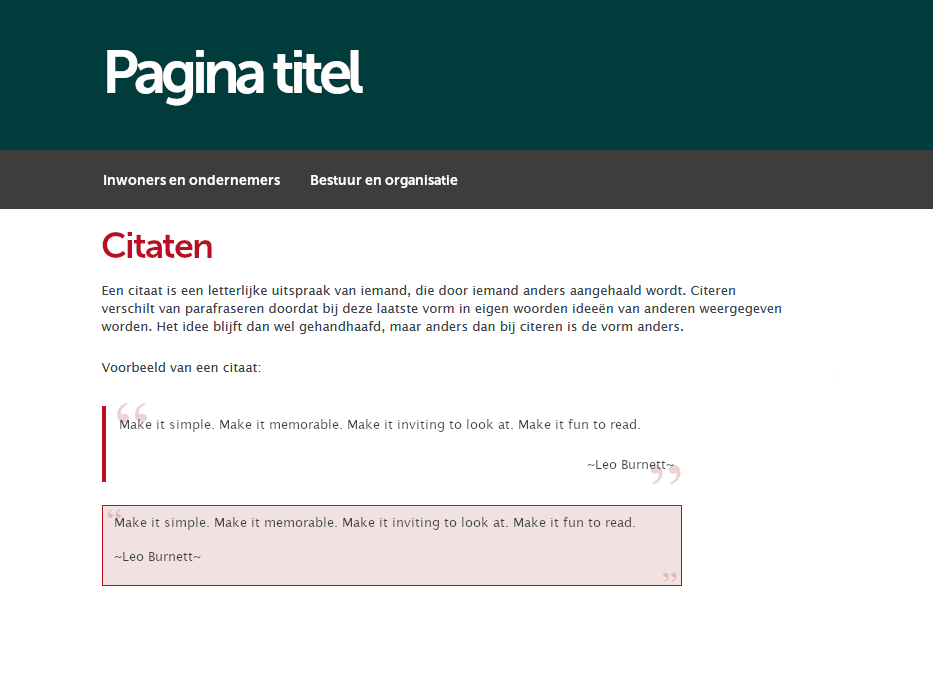
Citaat invoegen. Een citaat is een letterlijke uitspraak van iemand. Je kunt een citaatblok gebruiken om bijvoorbeeld een deel van een interview opvallend te maken.
Hoe een citaat er op de website uit komt te zien is afhankelijk van de styling. Wil je iets laten aanpassen of toevoegen aan de styling van je website? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
Hieronder zie je twee voorbeelden:
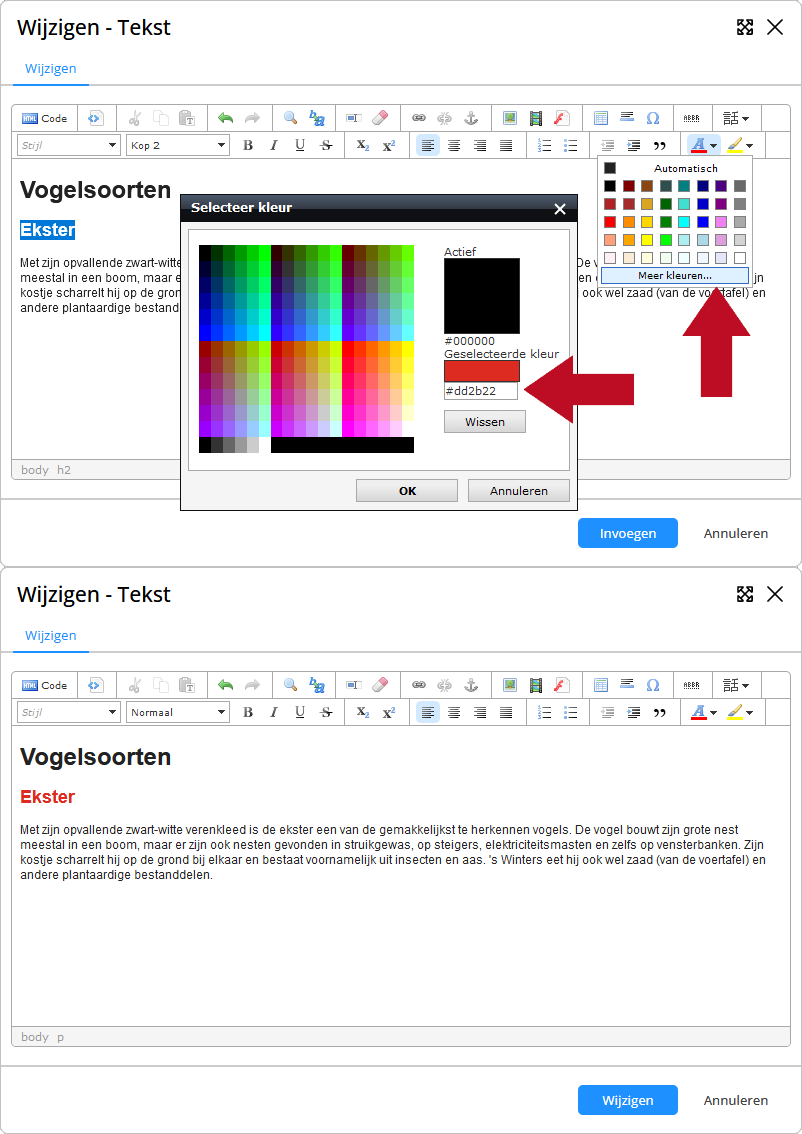
 Tekstkleur. Hiermee kun je de kleur van de tekst instellen.
Tekstkleur. Hiermee kun je de kleur van de tekst instellen.
Je kunt kiezen voor een van de kleuren in het menu, of je kunt klikken op 'meer kleuren'. Wanneer je hierop klikt, kun je een hexadecimale kleurnotitie invullen. Deze begint altijd met #.
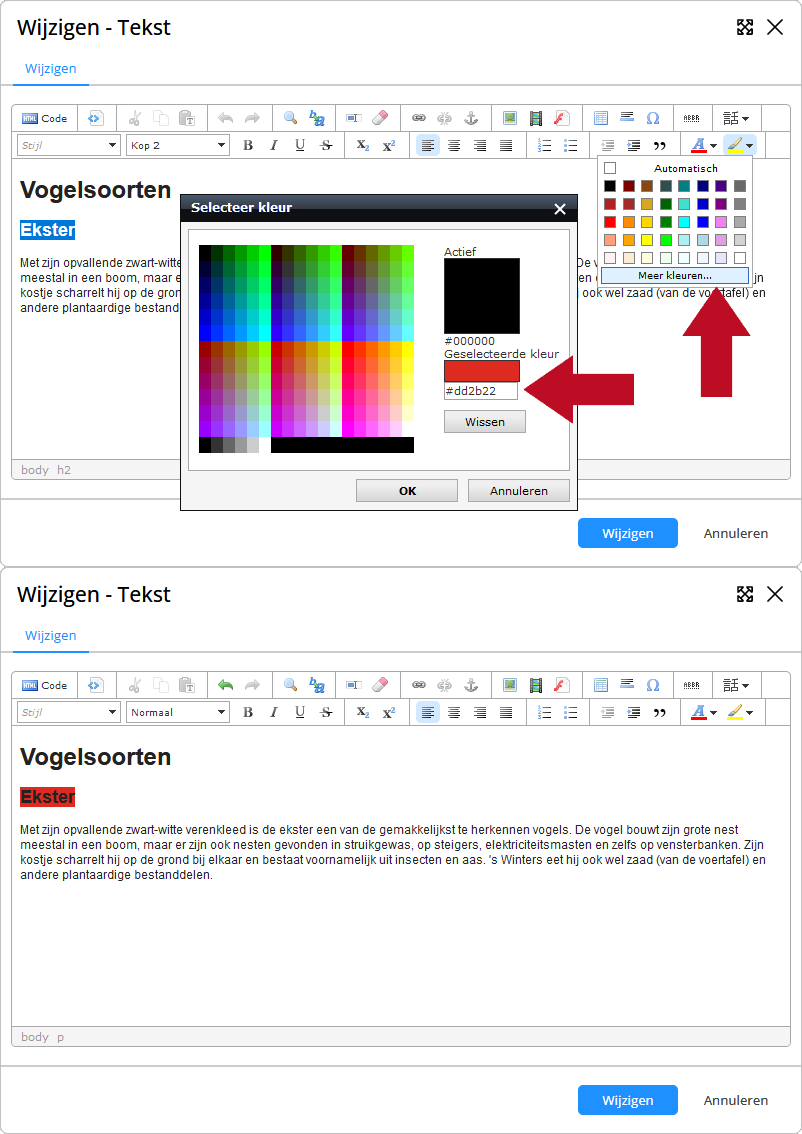
 Achtergrondkleur. Hiermee kun je de kleur van de achtergrond van de tekst instellen.
Achtergrondkleur. Hiermee kun je de kleur van de achtergrond van de tekst instellen.
Je kunt kiezen voor een van de kleuren in het menu, of je kunt klikken op 'meer kleuren'. Wanneer je hierop klikt, kun je een hexadecimale kleurnotitie invullen. Deze begint altijd met #.
Voorbeelden maatwerk
Er zijn verschillende opties die niet standaard in Sitebox zijn geimplementeerd. Deze kunnen op basis van maatwerk worden toegevoegd. In deze paragraaf vind je een aantal voorbeelden.
Wanneer je een idee of wens hebt, kun je altijd contact met ons opnemen per mail helpdesk@care.nl, of maak gebruik van ons contactformulier. We denken dan met je mee over de mogelijkheden.
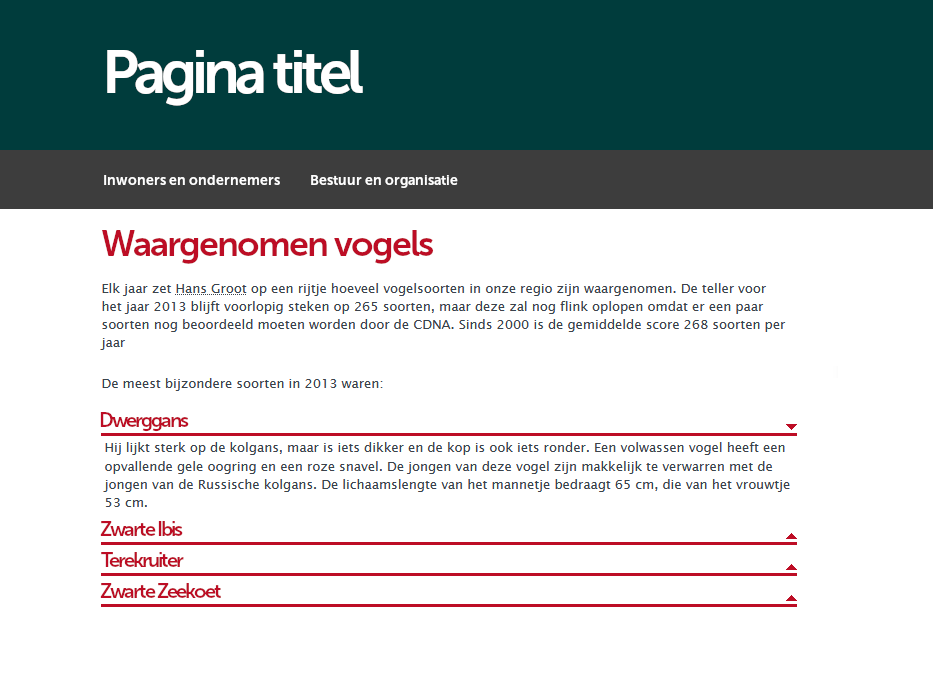
Accordeon
De accordeon is een manier om een pagina met veel tekst overzichtelijk te houden. Voor de accordeon wordt een specifieke template gemaakt. De template geldt dan voor de gehele webpagina. In de teksteditor typ je je tekst en maak je gebruik van koppen. Aan de voorkant van de website zie je alleen de koppen. Wanneer je op een kop klikt, wordt de tekst die bij deze kop hoort uitgeklapt. Hoe het er precies uit komt te zien hangt af van de styling. Hieronder zie je een voorbeeld:

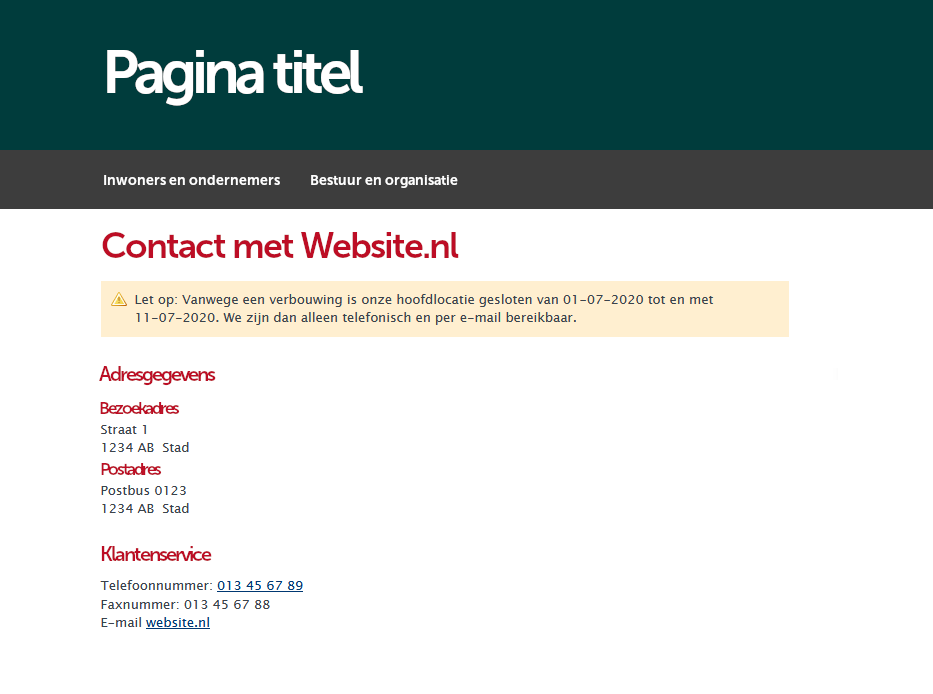
Melding
Een melding is een opvallende notitie die op de webpagina kan worden toegevoegd. Deze melding kan worden gemaakt met een script, maar ook in de teksteditor. Hoe de melding er op de webpagina uit komt te zien is afhankelijk van de styling. Hieronder zie je een voorbeeld:

Spellingscontrole
De meeste browsers hebben een spellingscontrole. Wanneer je een woord verkeerd spelt, komt er een rood kringeltje onder het woord te staan. Wanneer je met je rechter muisknop op het verkeerd gespelde woord klikt, krijg je verschillende suggesties te zien om het woord correct te spellen.
Het rechts klikken op een woord werkt niet binnen de verschillende teksteditors in Sitebox. Wanneer je toch gebruik wilt maken van de foutsuggesties, kan dit binnen Firefox en de verschillende Chrome gebaseerde browsers door de 'Control'-toets ingedrukt te houden terwijl je rechts klikt op het woord.
