De invoegbalk wordt gebruikt om content toe te voegen aan een webpagina. Dit kan in de module ‘Structuur & pagina’s’. Je vindt de module onder het kopje ‘Website’.
Op deze pagina:
- Content en de invoegbalk
- Tekst invoegen
- Artikel invoegen
- Nieuwsbericht invoegen
- Activiteit invoegen
- Afbeelding invoegen
- Video invoegen
- HTML-blok invoegen
- PHP-script invoegen
- Javascript invoegen
- Widget invoegen
- Witruimte invoegen
- Gerelateerde onderwerpen
De invoegbalk wordt gebruikt om content toe te voegen aan een webpagina. Dit kan in de module ‘Structuur & pagina’s’. Je vindt de module onder het kopje ‘Website’:

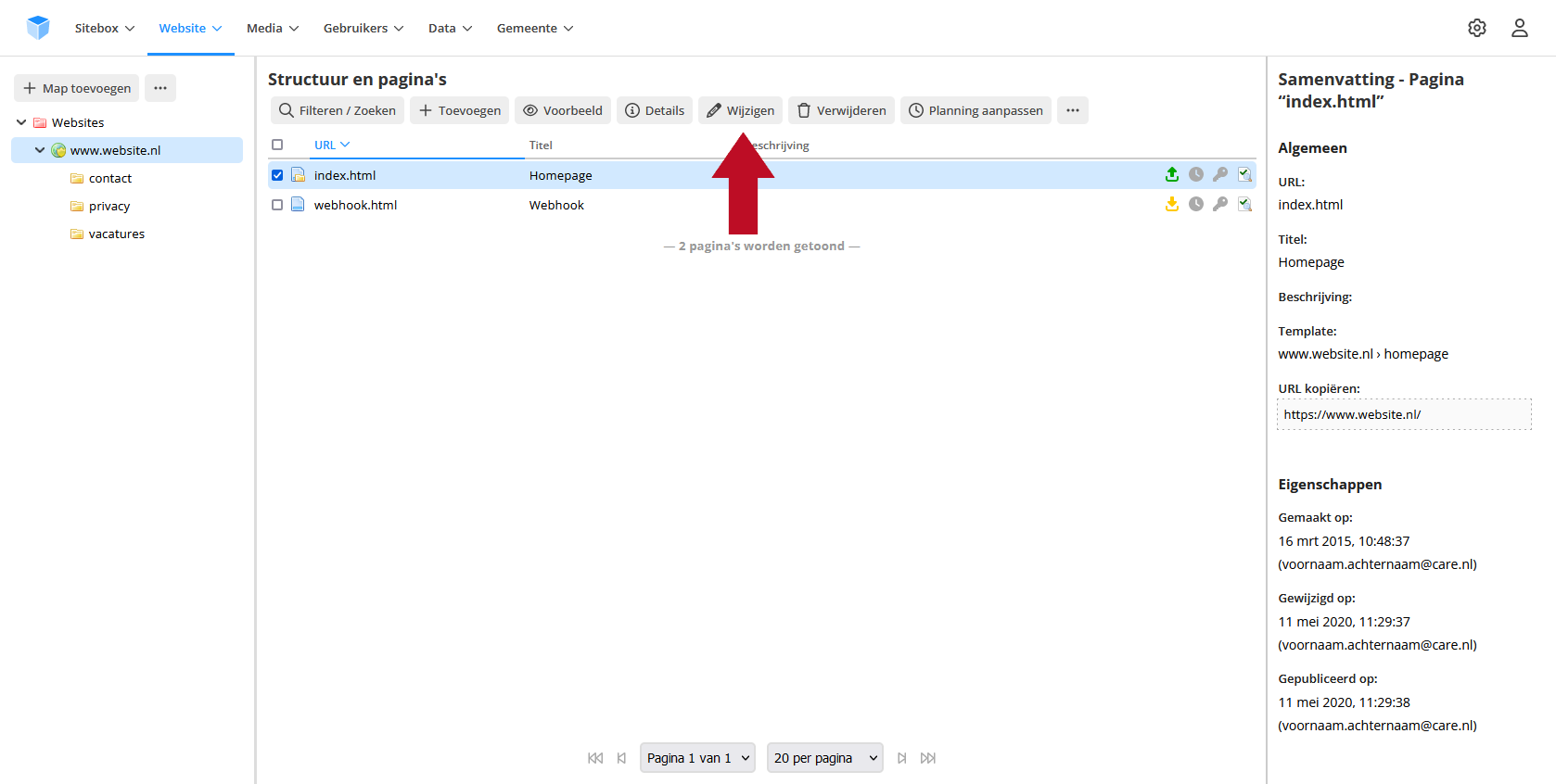
Selecteer de webpagina waaraan je content toe wilt voegen en klik op het icoon voor ![]() 'wijzigen'.
'wijzigen'.

In het pop-up scherm wordt de pagina editor geladen.
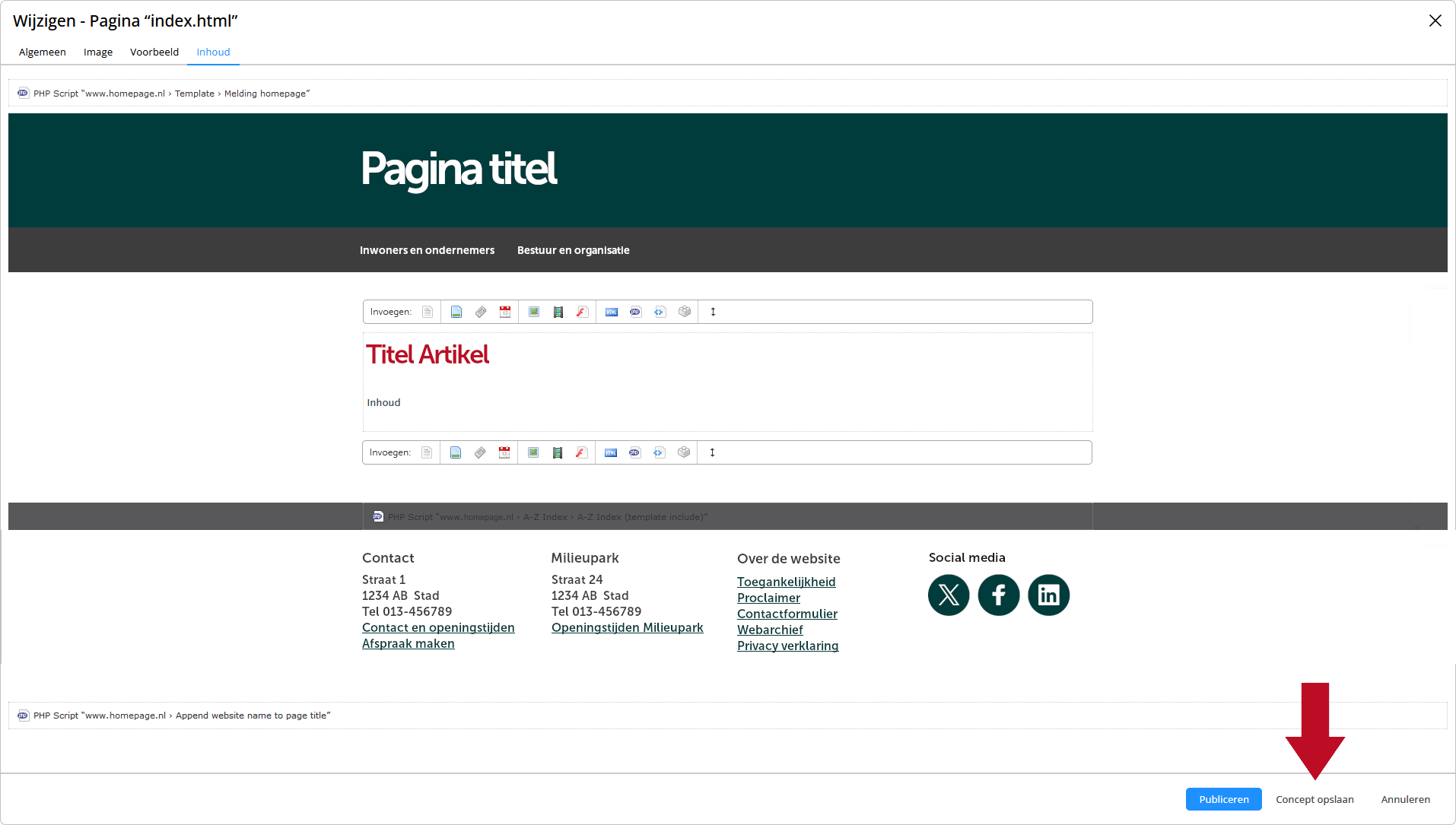
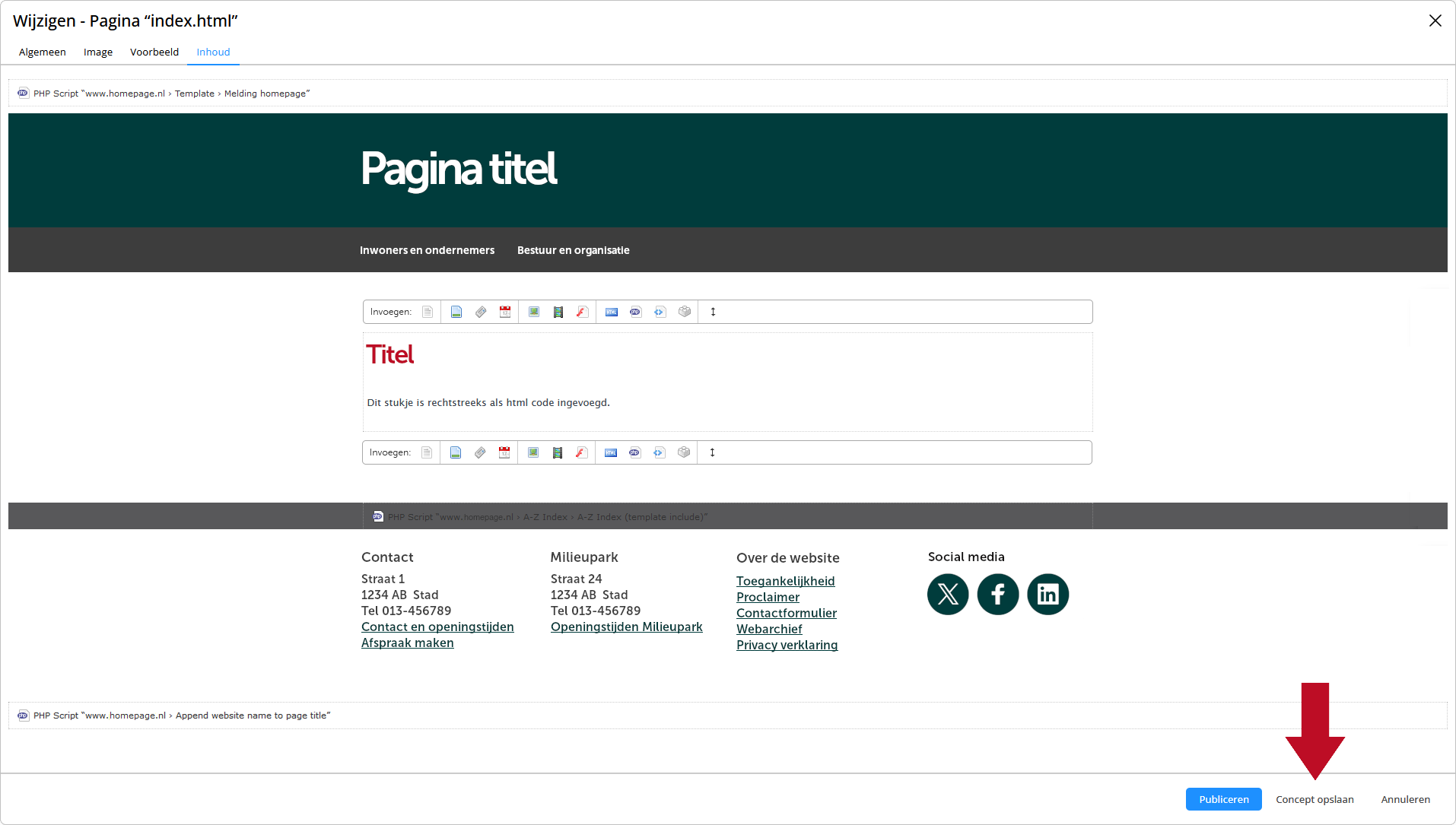
De pagina editor
Met de pagina editor kun je content toevoegen aan een pagina. Dit doe je in de pagina editor met de invoegbalk.
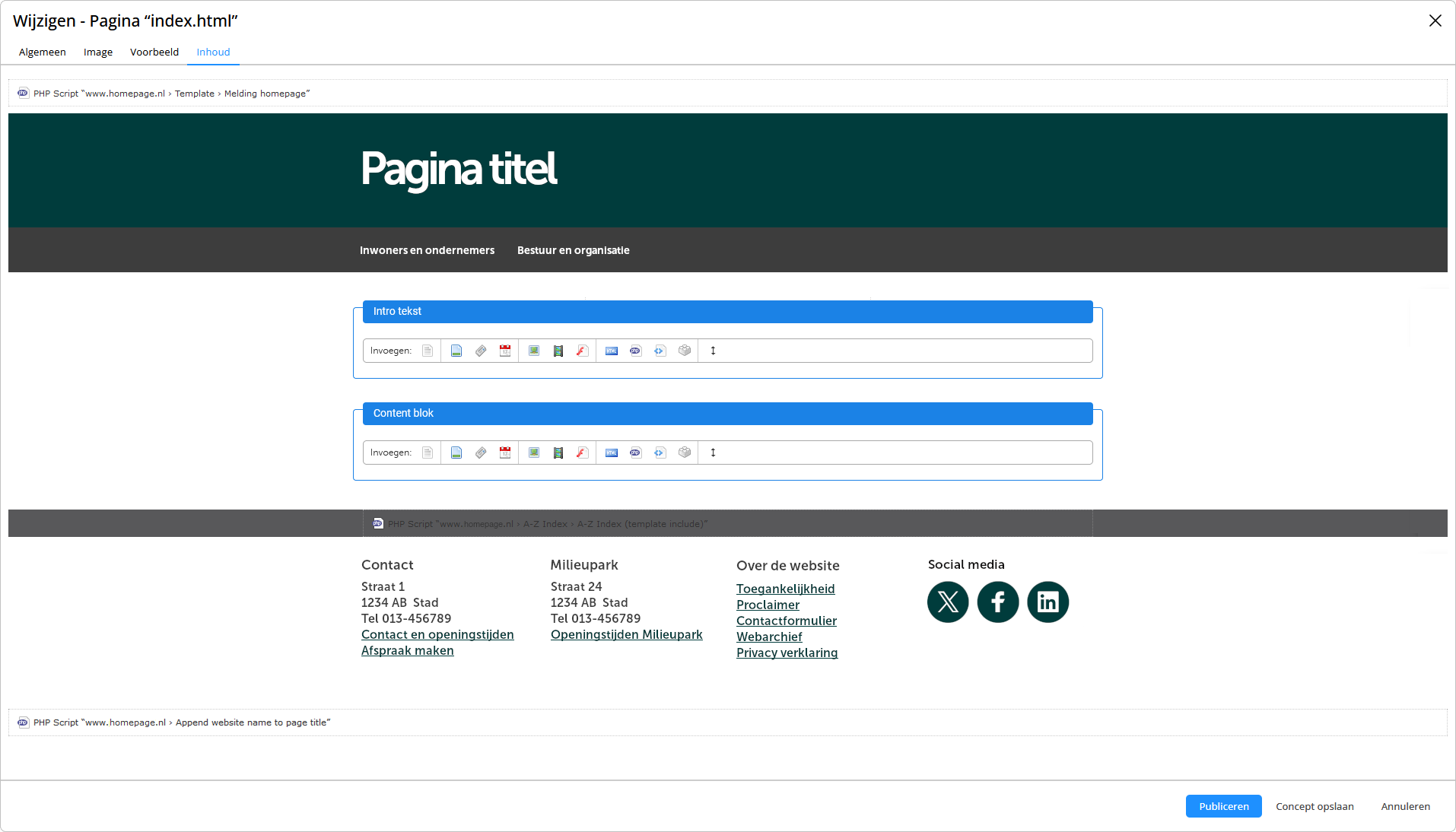
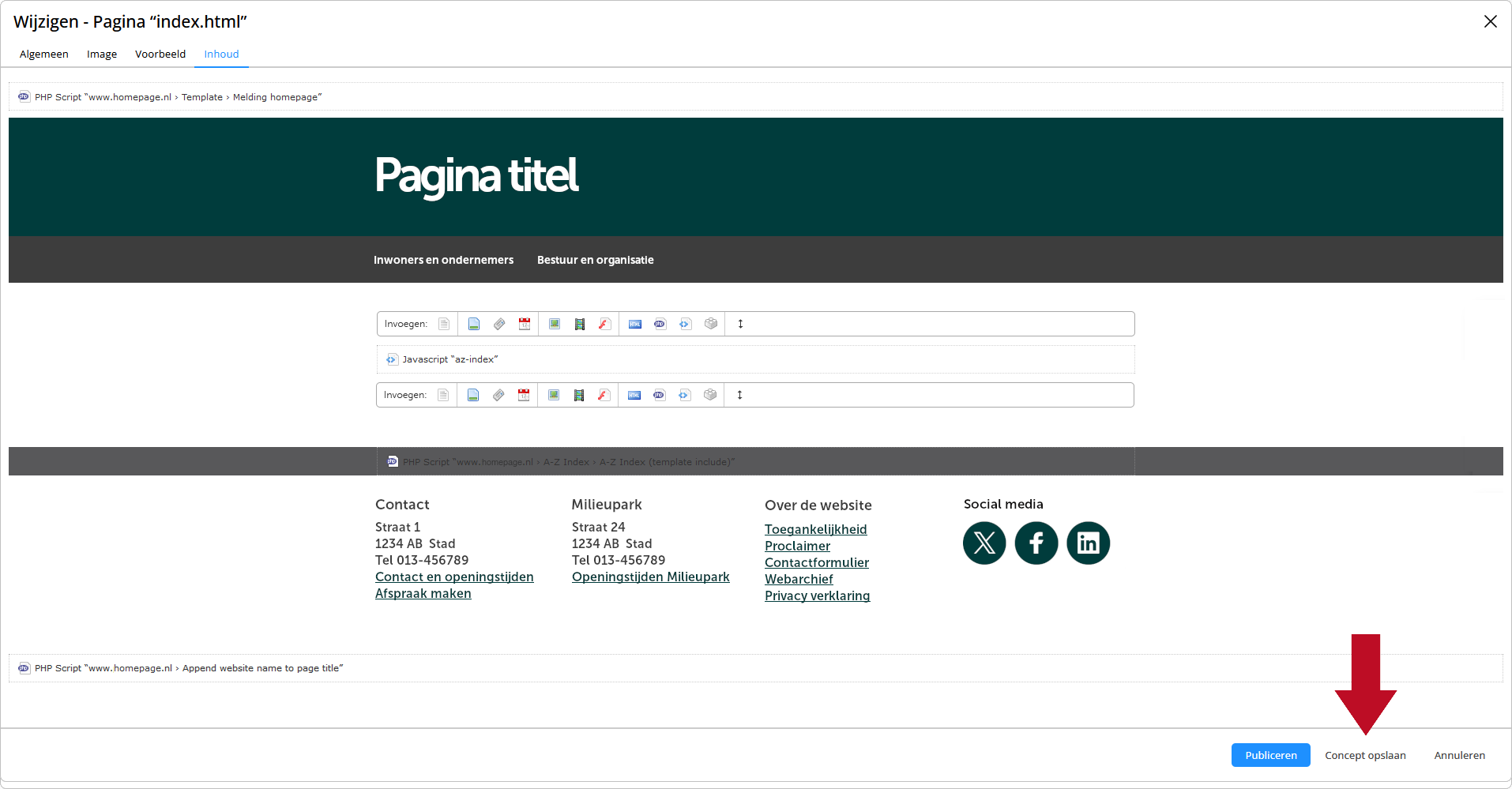
In de pagina editor wordt de gekozen template van je website geopend. Op alle plekken waar je content kunt toevoegen zie je een invoegbalk. In sommige templates kun je ook content toevoegen in een sidebar, en in andere templates kun je juist helemaal geen content toevoegen.
Wil je in een template content toevoegen, maar is er op die plek geen invoegbalk beschikbaar? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier. We kijken dan voor je wat er mogelijk is.
De pagina editor heeft twee verschillende soorten styling. Dat is afhankelijk van je installatie. Origineel gold de styling van een template vor de gehele pagina. In een aantal nieuwere websites is dat niet het geval. De intro van een pagina heeft dan bijvoorbeeld net iets grotere tekst dan de rest van de content. Of een deel van de content wordt automatisch in een accordeon geplaatst. Om die verschillende soorten content binnen een template makkelijker herkenbaar te maken, hebben we een stukje aanvullende styling toegevoegd in de editor:

Voor nieuwere websites gebruiken we standaard deze styling, maar we kunnen deze waar gewenst of waar nodig ook toevoegen op websites die al eerder zijn gebouwd.
Afgezien van deze aanvullende styling, werkt het toevoegen van content op een pagina voor alle templates en websites hetzelfde.
Wanneer je content hebt toegevoegd met de invoegbalk, verschijnt automatisch boven en onder deze content weer een invoegbalk, zodat je zelf kunt kiezen of aanvullende content boven of onder de bestaande content moet komen te staan.
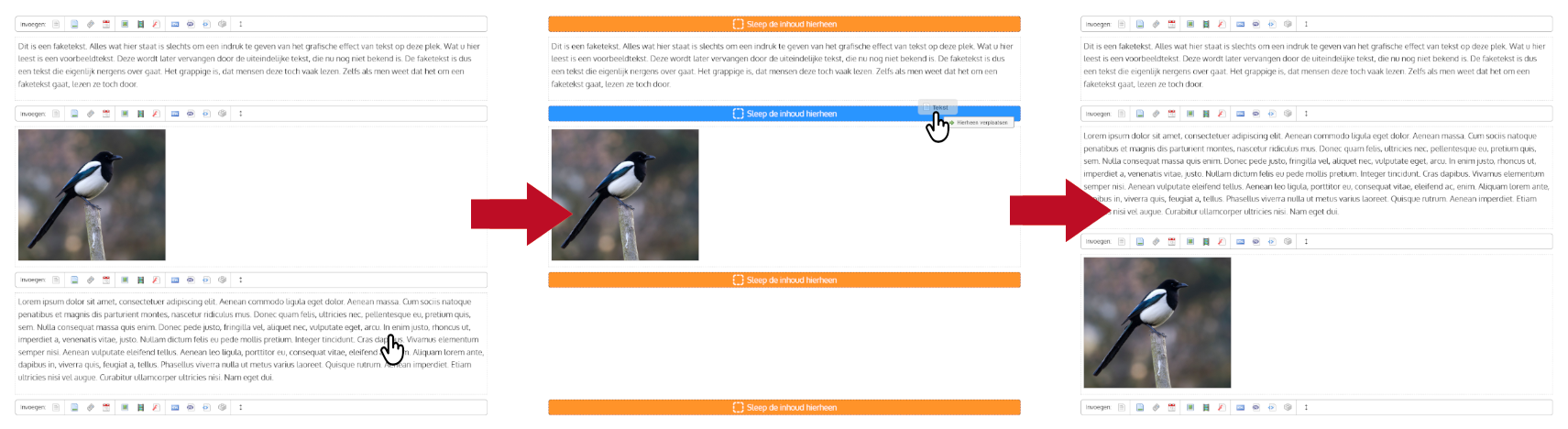
Ook is het sinds de release van Sitebox 6 mogelijk om content te verslepen naar een andere plek op de pagina. Hiervoor klik je op de content die je wilt verslepen, en houd je je muis ingedrukt. Vervolgens sleep je het blok je naar de gewenste plek, en laat je je muis weer los:

Tekst invoegen
De eerste optie om content toe te voegen is met de 'Teksteditor'. Deze kun je openen door op de actieknop ![]() 'Tekst' te klikken.
'Tekst' te klikken.

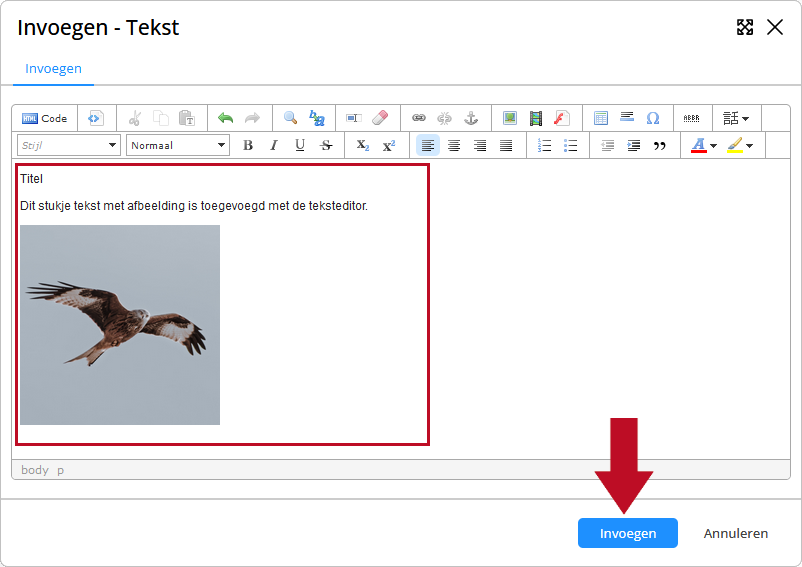
De editor verschijnt in een pop-up scherm. Hier kun je what-you-see-is-what-you-get content creëren voor je webpagina. Wanneer je meer wilt weten over de verschillende opties binnen de teksteditor, lees dan het artikel Welke opties heeft de tekst editor?
Wanneer je klaar bent met het creëren van je content, klik dan op 'Invoegen'.

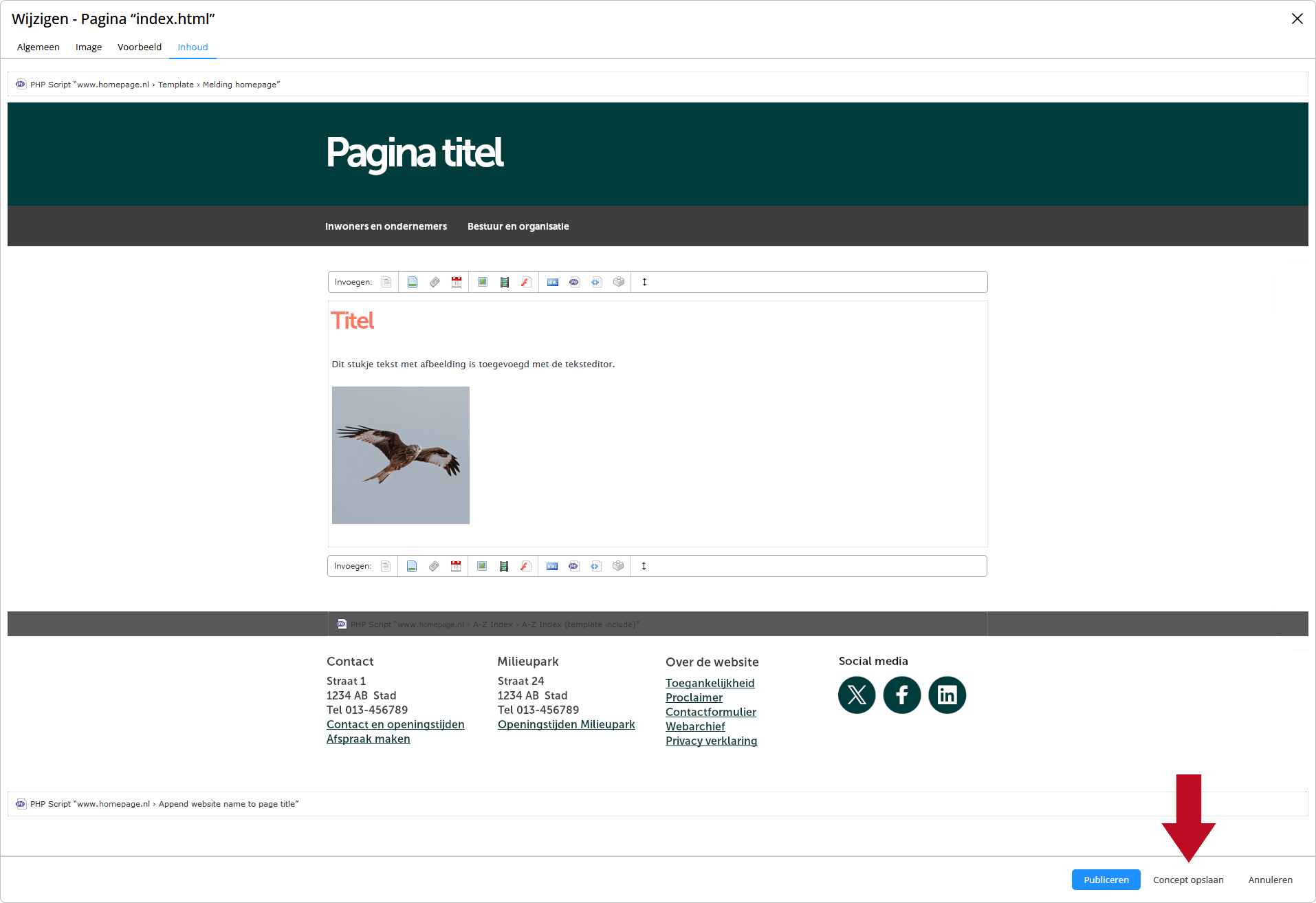
De content is nu toegevoegd aan de pagina. Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Artikel invoegen
Je kunt ook een artikel toevoegen met de Invoegbalk. Dit kan door op de actieknop ![]() 'Artikel' te klikken.
'Artikel' te klikken.

In het pop-up scherm kun je een artikel selecteren uit de 'Module Artikelen'. Bij 'Mode' kun je een specifieke manier selecteren om het artikel te presenteren. De mogelijkheden hangen af van de styling van je webpagina.
Wil je iets aan de styling van je webpagina laten veranderen? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
Klik op 'Invoegen' om het artikel toe te voegen aan de pagina.

Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Je kunt artikelen gebruiken om content te plannen op je pagina. Als je hier meer over wilt weten, lees dan het artikel Content plannen met artikelen.
Nieuwsbericht invoegen
Je kunt ook een nieuwsbericht toevoegen met de Invoegbalk. Dit kan door op de actieknop ![]() 'Nieuwsbericht' te klikken.
'Nieuwsbericht' te klikken.

In het pop-up scherm kun je een nieuwsbericht selecteren uit de 'Module Nieuwsberichten'. Bij 'Mode' kun je een specifieke manier selecteren om het artikel te presenteren. De mogelijkheden hangen af van de styling van je webpagina.
Wil je iets aan de styling van je webpagina laten veranderen? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
Klik op 'Invoegen' om het nieuwsbericht toe te voegen aan de pagina.

Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Hoewel het mogelijk is om nieuwsberichten handmatig op je webpagina te plaatsen, is het mogelijk om nieuwsberichten automatisch op een nieuwspagina te laten plaatsen. Als je hier meer over wilt weten, neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
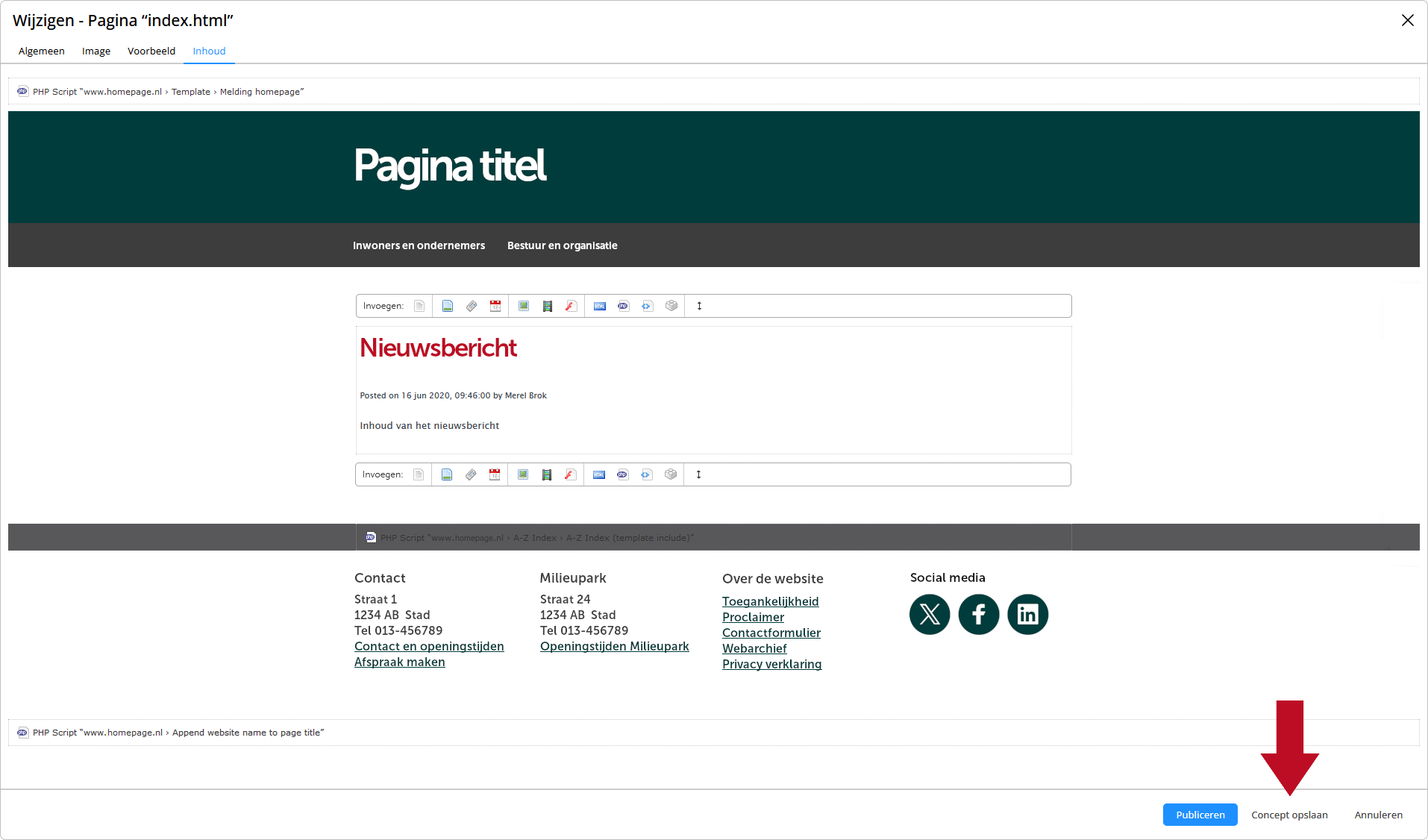
Activiteit invoegen
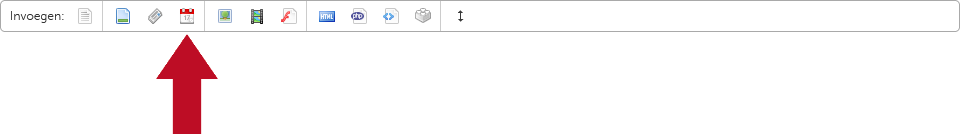
Je kunt ook een activiteit toevoegen met de Invoegbalk. Dit kan door op de actieknop ![]() 'Activiteit' te klikken.
'Activiteit' te klikken.

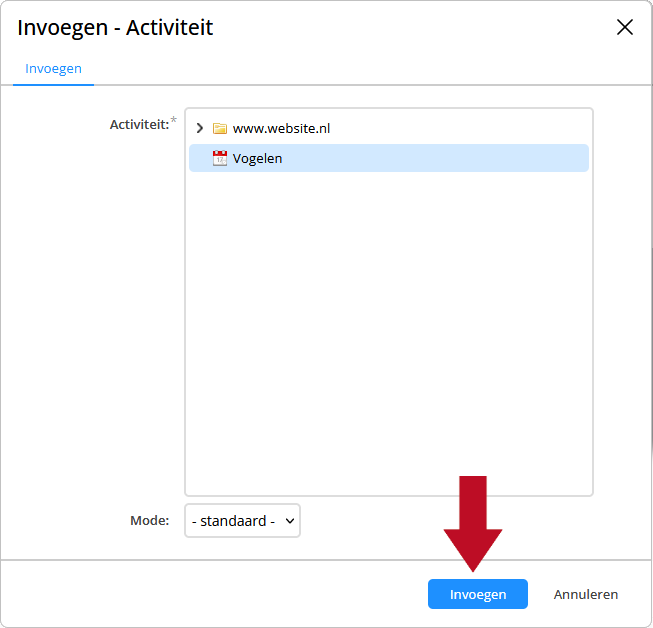
In het pop-up scherm kun je een activiteit selecteren uit de 'Module Activiteiten'. Bij 'Mode' kun je een specifieke manier selecteren om de activiteit te presenteren. De mogelijkheden hangen af van de styling van je webpagina.
Wil je iets aan de styling van je webpagina laten veranderen? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
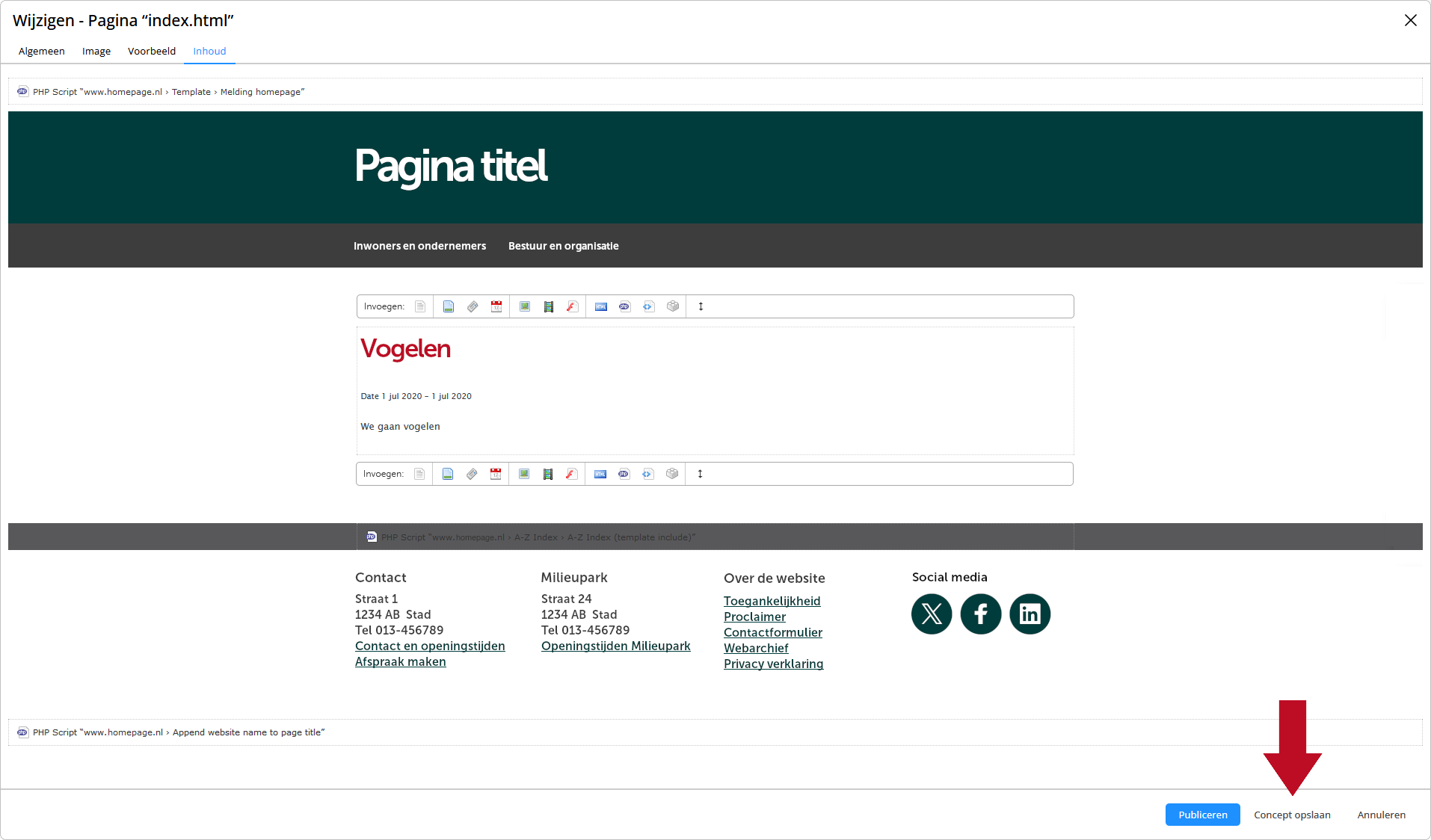
Klik op 'Invoegen' om de activiteit toe te voegen aan de pagina.

Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Hoewel het mogelijk is om activiteiten handmatig op je webpagina te plaatsen, is het mogelijk om activiteiten automatisch in een evenementenkalender te laten plaatsen. Als je hier meer over wilt weten, neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
Afbeelding invoegen
Je kunt ook een afbeelding toevoegen met de Invoegbalk. Dit kan door op de actieknop ![]() 'Afbeelding' te klikken.
'Afbeelding' te klikken.

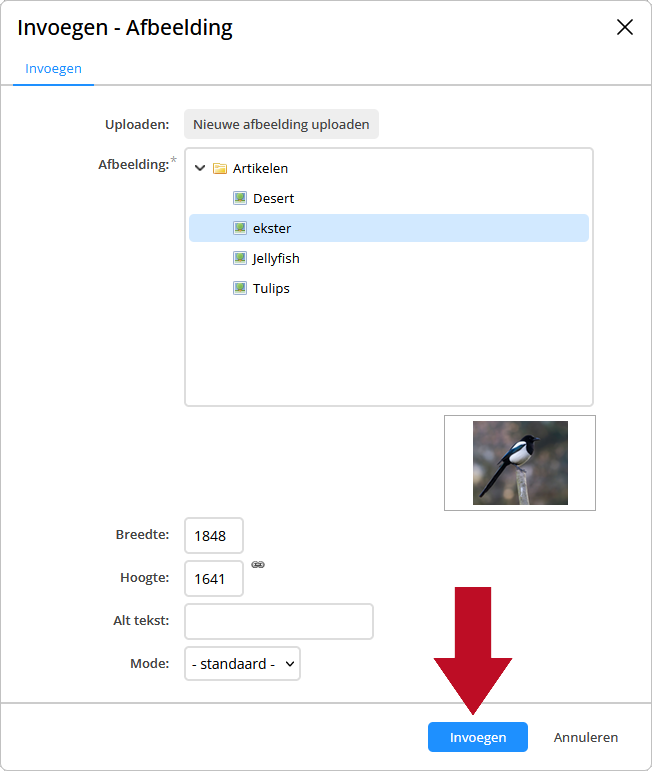
In het pop-up scherm kun je een afbeelding selecteren uit de 'Module Afbeeldingen'.
Als je de afbeelding meteen wilt herschalen, kun je dat nu doen door bij ‘breedte’ en ‘hoogte’ het aantal beeldpunten te wijzigen. Deze wijziging geldt alleen voor de webpagina. In de module 'Afbeeldingen' wordt de afbeelding niet herschaald.
Wanneer de schakel open is ![]() , kun je de lengte en breedte onafhankelijk van elkaar schalen.
, kun je de lengte en breedte onafhankelijk van elkaar schalen.
Wanneer de schakel gesloten is ![]() , worden de lengte en breedte in dezelfde verhoudingen herschaald.
, worden de lengte en breedte in dezelfde verhoudingen herschaald.
Bij Alt tekst zet je een beschrijving van de afbeelding. Deze beschrijving wordt gebruikt door hulpmiddelen voor mensen met een visuele beperking. Om je website zo toegankelijk mogelijk te maken, is het belangrijk de Alt tekst in te vullen.
Bij 'Mode' kun je een specifieke manier selecteren om de afbeelding te presenteren. Zo kan bijvoorbeeld de bij 'Alt tekst' ingevulde beschrijving ook als caption bij de afbeelding worden getoond. De mogelijkheden hangen af van de styling van je webpagina.
Wil je iets aan de styling van je webpagina laten veranderen? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
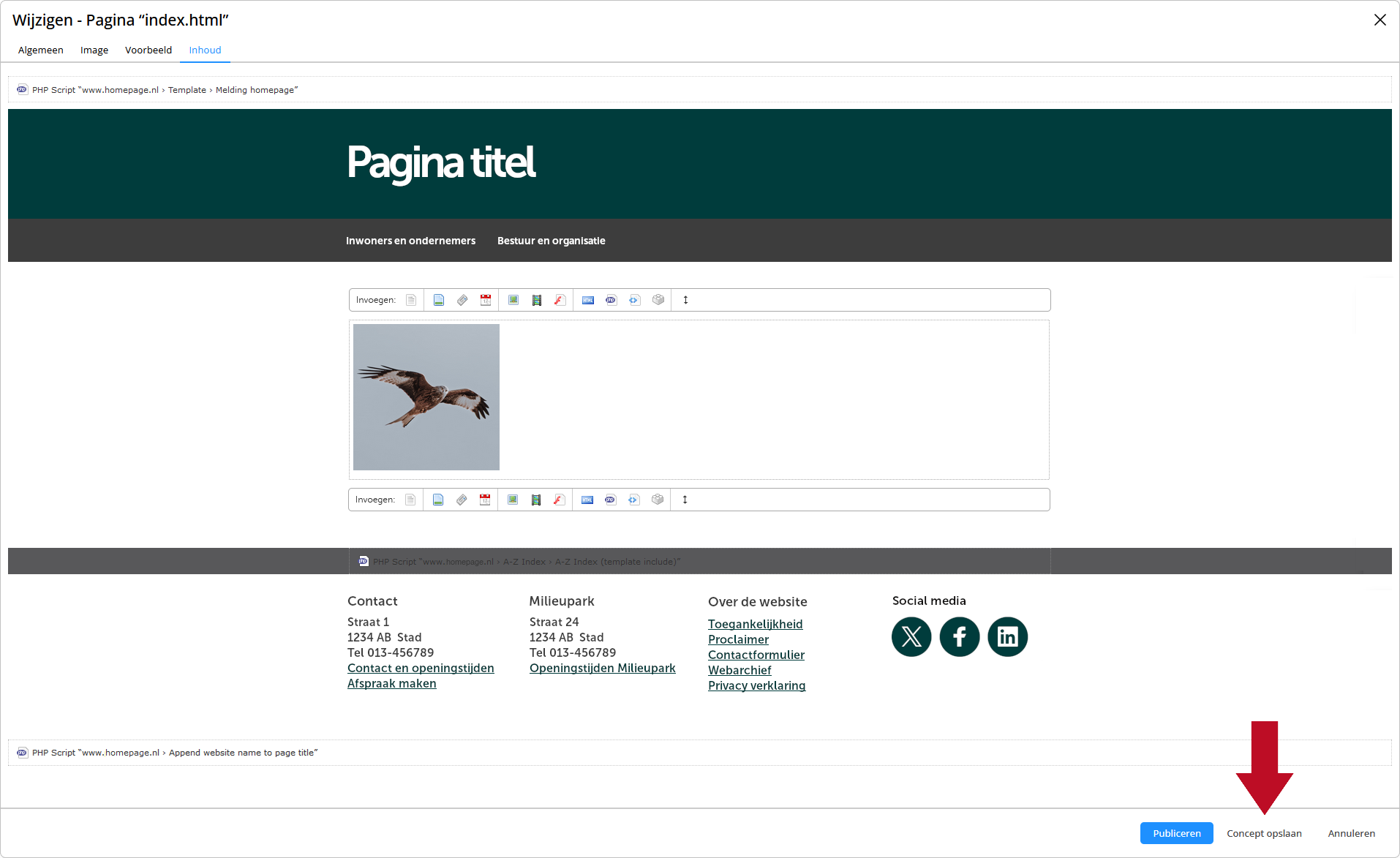
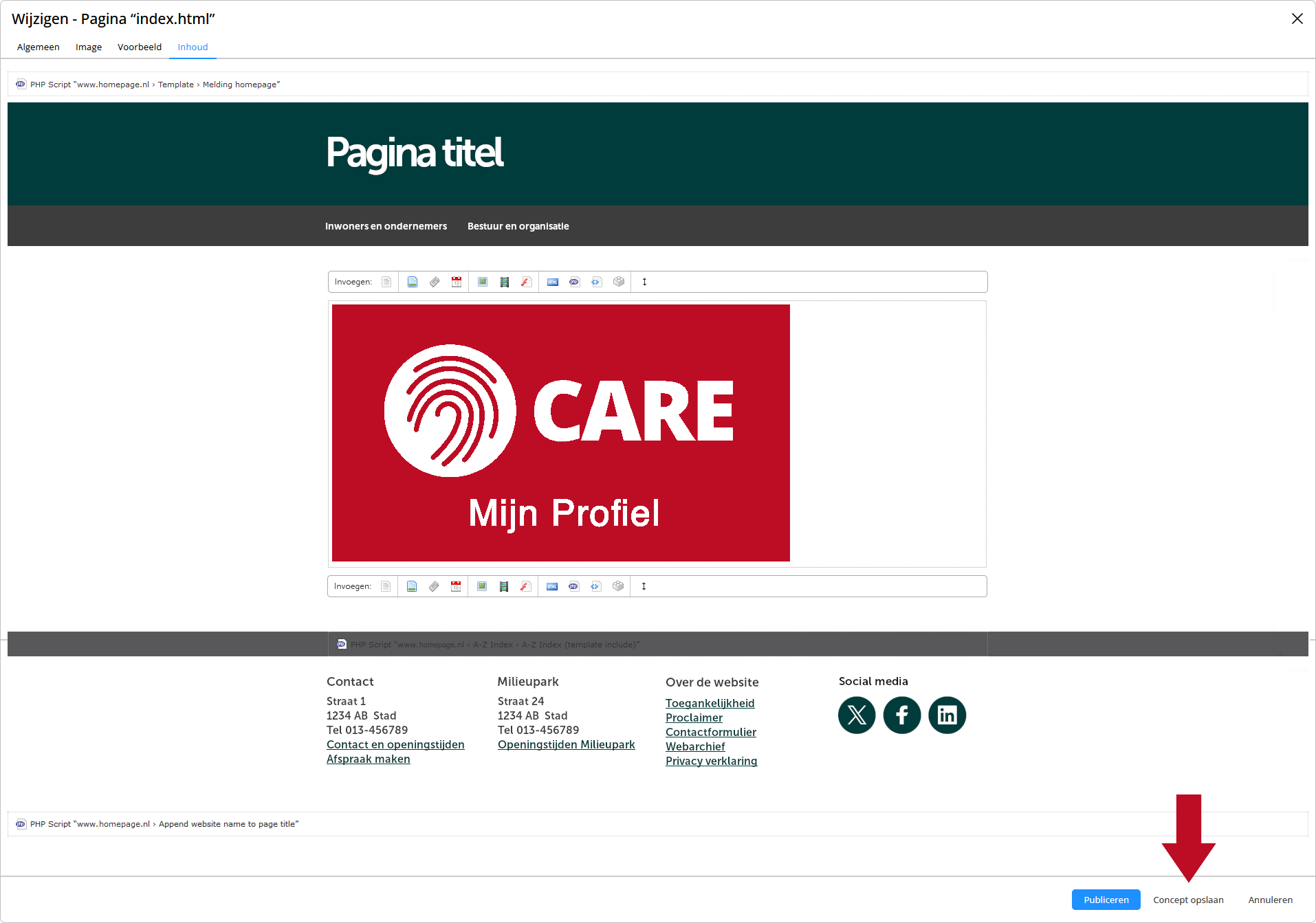
Klik op 'Invoegen' om de afbeelding toe te voegen aan de pagina.

Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Voor afbeeldingen zijn aanvullende mogelijkheden. Zo kun je de afbeelding bijsnijden of een standaard alt-tekst instellen die automatisch wordt gevuld bij het toevoegen aan een pagina. Als je hier meer over wilt weten, lees dan het artikel Een afbeelding toevoegen of bewerken.
Video invoegen
Je kunt ook een video toevoegen met de Invoegbalk. Dit kan door op de actieknop ![]() 'Video' te klikken.
'Video' te klikken.

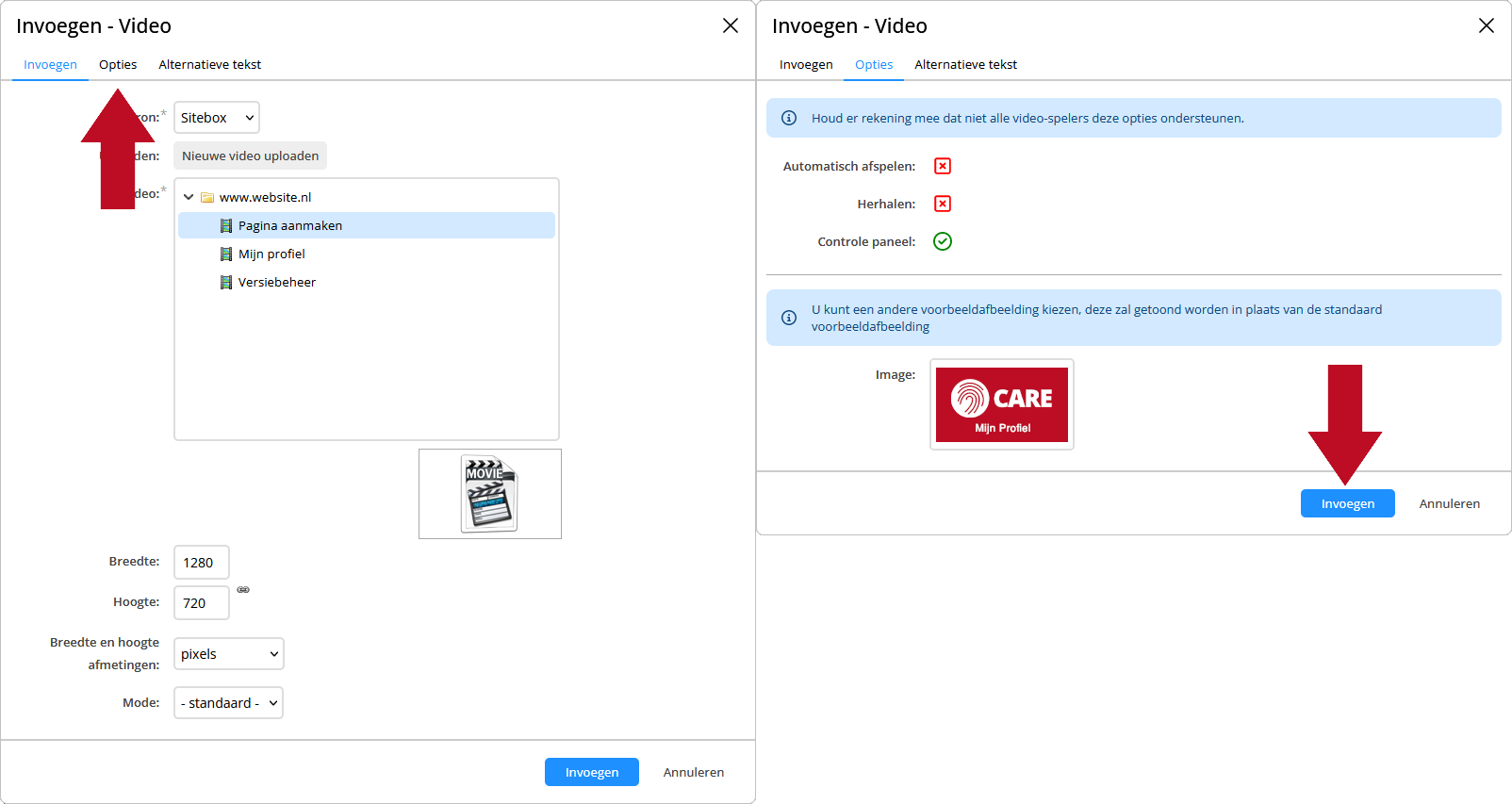
In het pop-up scherm kun je een video selecteren uit de 'Module Video's'.
Als je de video meteen wilt herschalen, kun je dat nu doen door bij ‘breedte’ en ‘hoogte’ het aantal beeldpunten te wijzigen. Deze wijziging geldt alleen voor deze webpagina. In de module 'Video' wordt de video niet gewijzigd.
Wanneer de schakel open is ![]() , kun je de lengte en breedte onafhankelijk van elkaar schalen.
, kun je de lengte en breedte onafhankelijk van elkaar schalen.
Wanneer de schakel gesloten is ![]() , worden de lengte en breedte in dezelfde verhoudingen herschaald.
, worden de lengte en breedte in dezelfde verhoudingen herschaald.
Bij 'Mode' kun je een specifieke manier selecteren om de video te presenteren. De mogelijkheden hangen af van de styling van je webpagina.
Klik op het tabblad ‘Opties’. Hier kun je een afbeelding kiezen die getoond wordt wanneer de video niet wordt afgespeeld. Hover met je muis over het vak bij 'Image' en klik op de actieknop ‘ ![]() Nieuwe video uploaden’.
Nieuwe video uploaden’.
Wil je iets aan de styling van je webpagina laten veranderen? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
Klik op 'Invoegen' om de video toe te voegen aan de pagina.

Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Voor video's zijn aanvullende mogelijkheden. Zo kun je ook een youtube video toevoegen, of een tekstalternatief voode de video toevoegen. Als je hier meer over wilt weten, lees dan het artikel Een video toevoegen.
HTML-blok invoegen
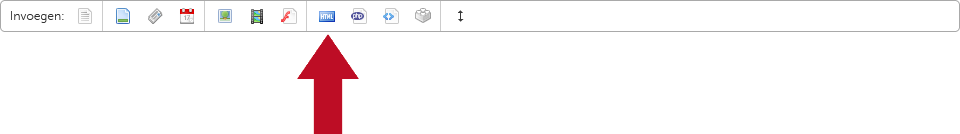
Je kunt ook content toevoegen in HTML-code met de Invoegbalk. Dit kan door op de actieknop ![]() 'HTML' te klikken.
'HTML' te klikken.

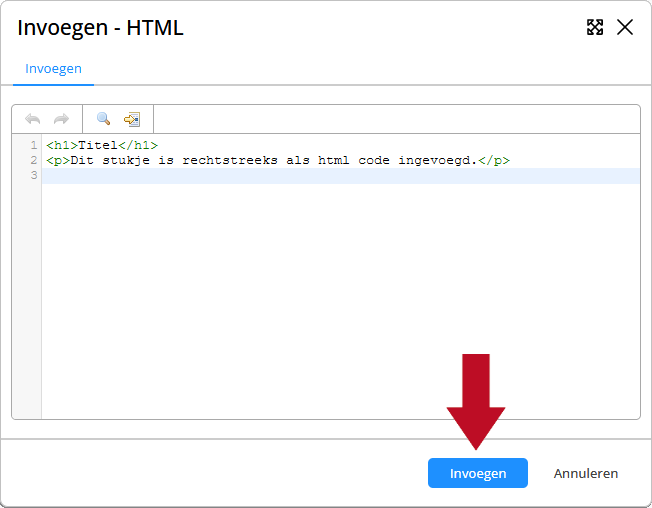
In het pop-up scherm kun je HTML-code typen. In principe kun je iedere HTML-codering gebruiken. Wel kan het zijn dat de code niet in de styling is opgenomen. Dan wordt de content niet juist of volledig getoond op de webpagina.
Wil je iets aan de styling van je webpagina laten veranderen? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier.
Klik op 'Invoegen' om de content toe te voegen aan de pagina.

Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

PHP-script invoegen
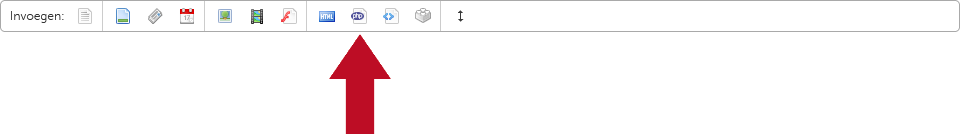
Je kunt ook PHP-script toevoegen met de Invoegbalk. Dit kan door op de actieknop ![]() 'PHP Script' te klikken.
'PHP Script' te klikken.

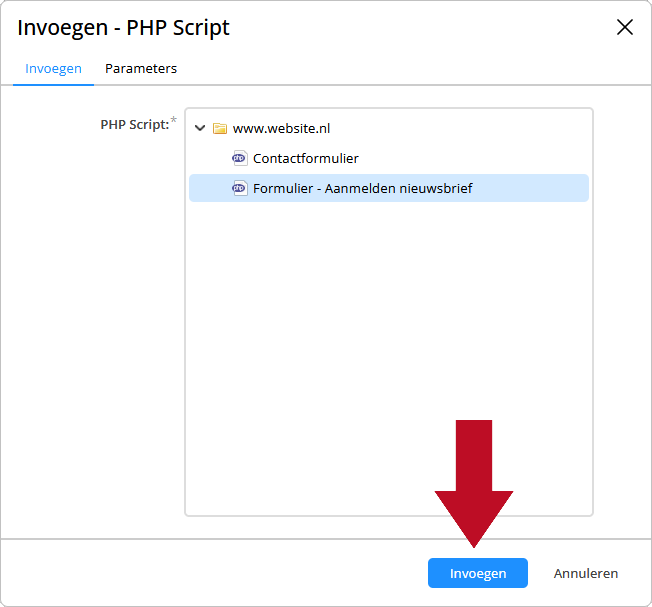
In het pop-up scherm kun je het PHP-script selecteren dat je wilt toevoegen.
Klik op 'Invoegen' om het script toe te voegen aan de pagina.

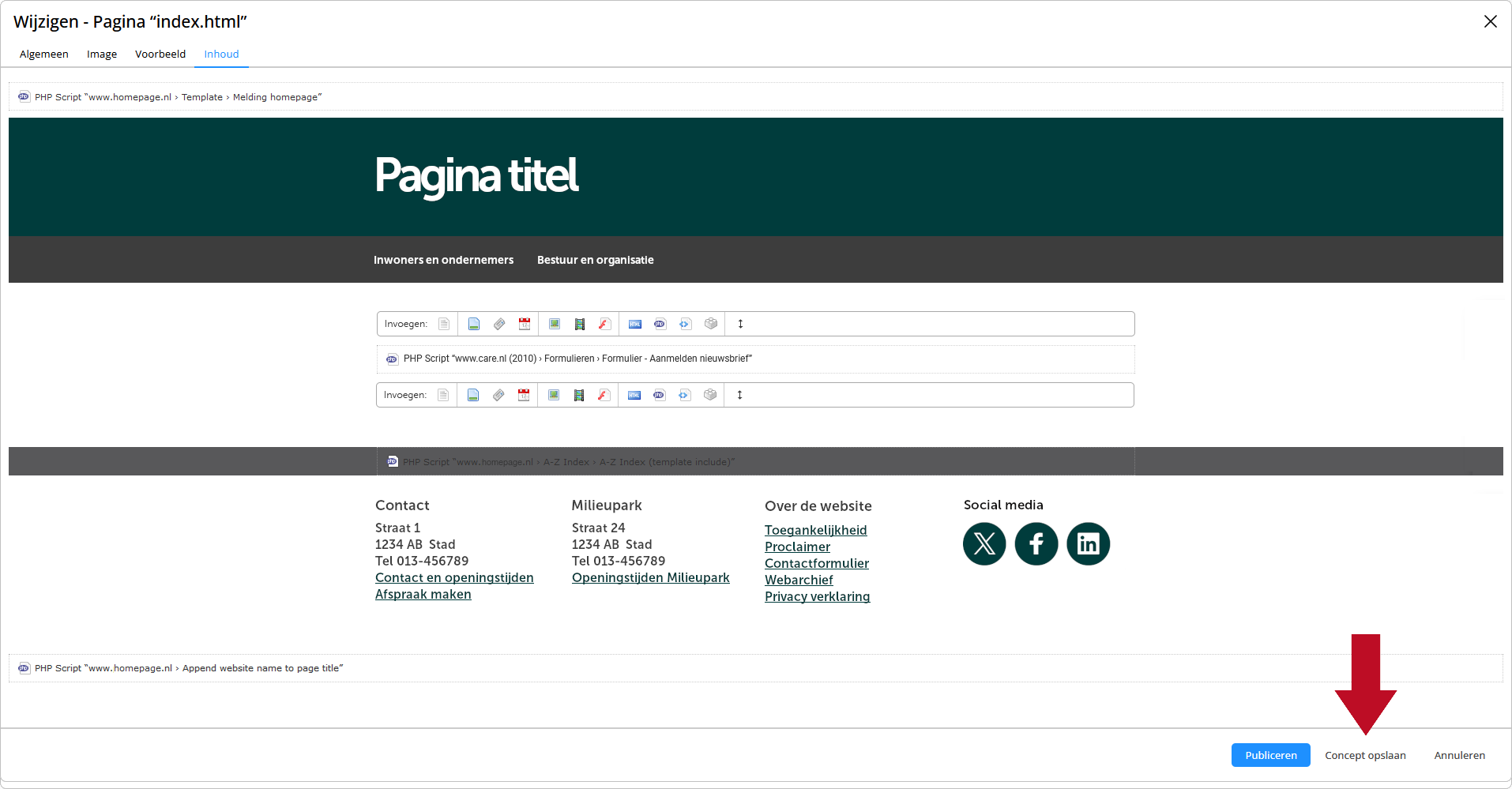
Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Er worden steeds meer PHP-scripts vervangen door Wigdets. Het kan zijn dat je website helemaal geen PHP-scripts meer heeft. In dat geval mag je deze optie negeren.
Javascript invoegen
Je kunt ook Javascript toevoegen met de Invoegbalk. Dit kan door op de actieknop ![]() 'Javascript' te klikken.
'Javascript' te klikken.

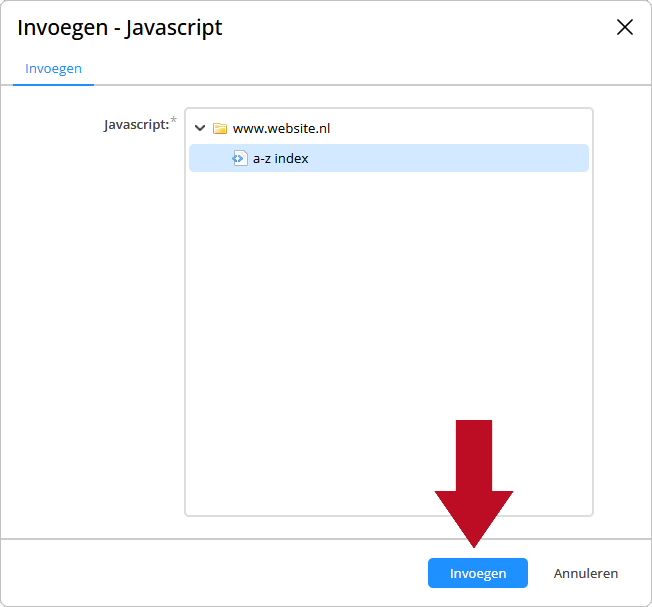
In het pop-up scherm kun je het Javascript selecteren dat je wilt toevoegen.
Klik op 'Invoegen' om het script toe te voegen aan de pagina.

Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Het komt bijna niet meer voor dat je op deze manier een javascript aan een webpagina moet toevoegen. In dat geval kun je deze optie negeren.
Widget invoegen
Je kunt ook een widget toevoegen met de Invoegbalk. Dit kan door op de actieknop ![]() 'Widget' te klikken.
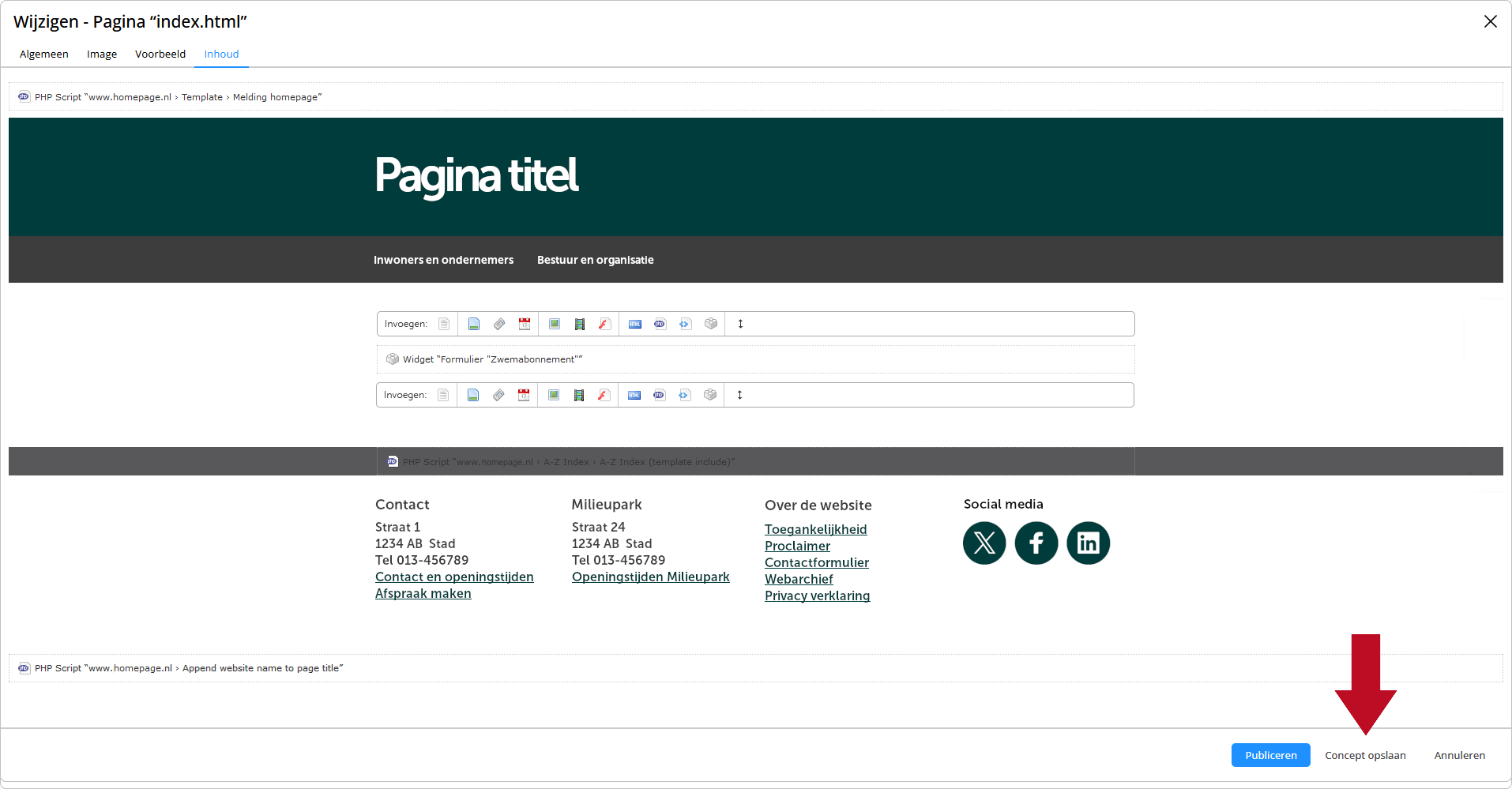
'Widget' te klikken.

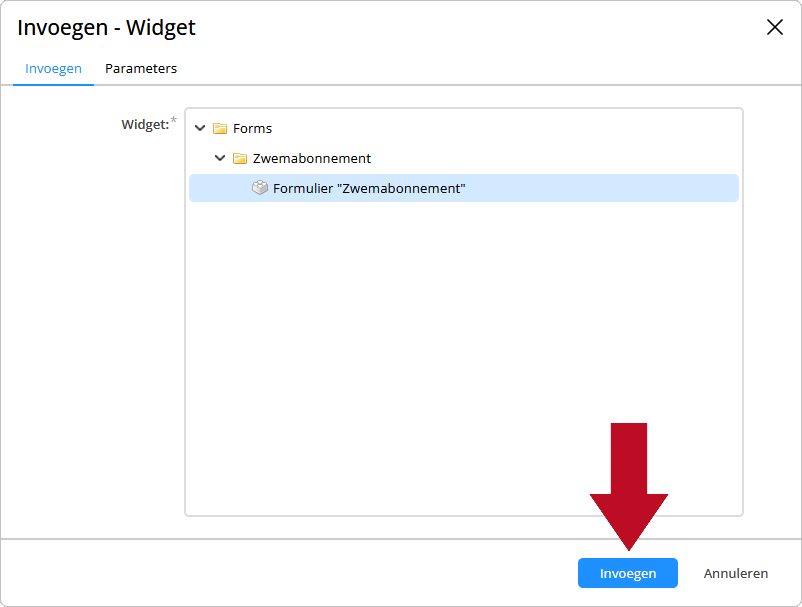
In het pop-up scherm kun je de widget selecteren die je wilt toevoegen. Wanneer je voor de widget een parameter moet invullen, gaat het tabblad 'Parameters' blauw knipperen.
Klik op 'Invoegen' om de widget toe te voegen aan de pagina.

Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Witruimte invoegen
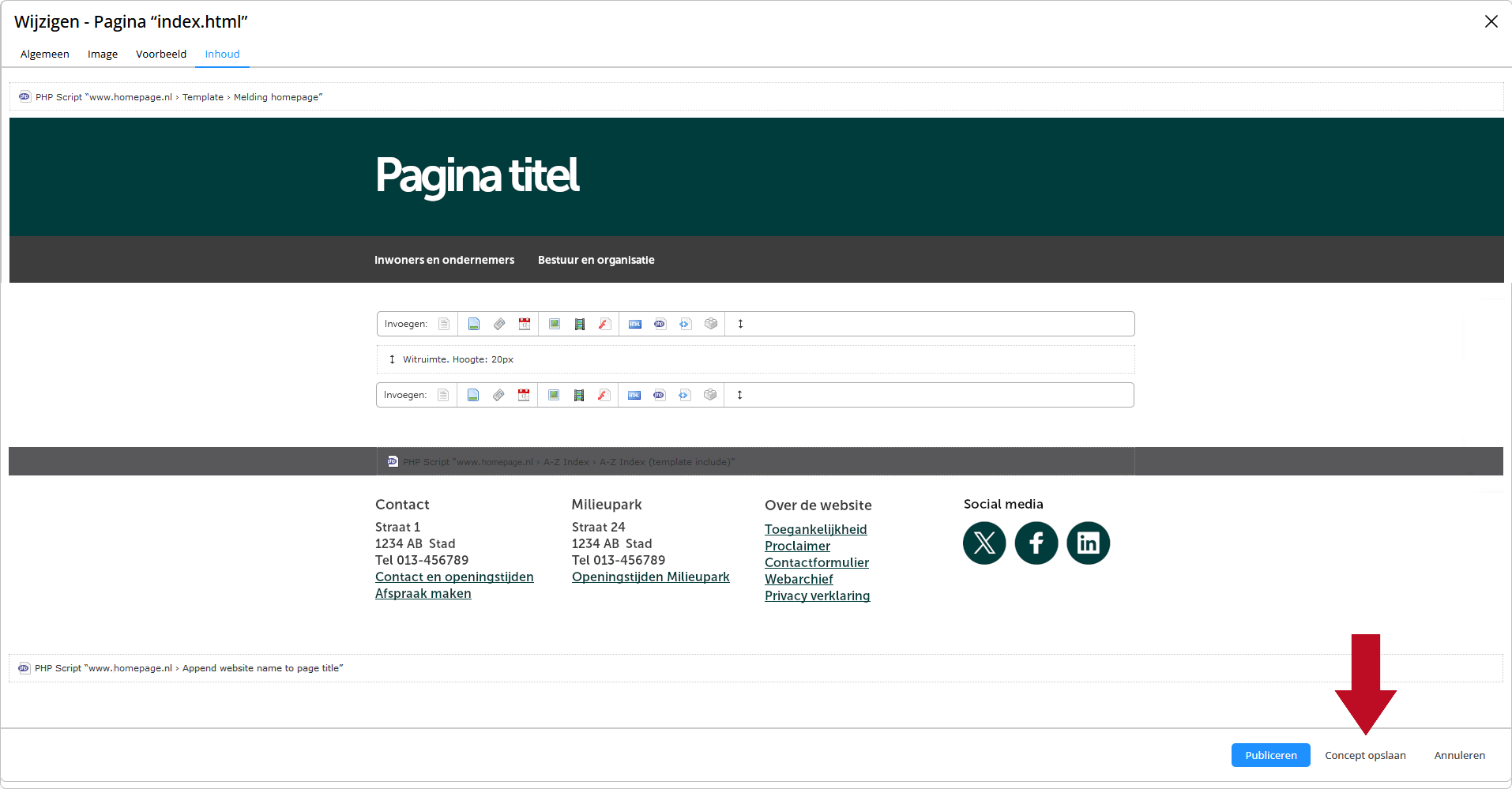
Je kunt ook een witruimte toevoegen met de Invoegbalk. Dit kan door op de actieknop ![]() 'Witruimte' te klikken:
'Witruimte' te klikken:

Wanneer je verder niets meer toe wilt voegen, klik je op 'Concept opslaan'. Als je de pagina meteen wilt publiceren, klik je op 'Publiceren'. Je kan de pagina altijd later weer aanpassen of offline halen.

Deze manier van witruimte toevoegen komt niet vaak meer voor. Het is namelijk een gedateerde, en niet-toegankelijke manier om ruimte te creëren tussen onderdelen. Hiervoor in de plaats voegen we witruimte toe aan de onderdelen zelf. Dat betekent dat op nieuwere websites het toevoegen van witruimte geen effect heeft. Mocht je ergens witruimte willen toevoegen, maar werkt deze functie niet? Neem dan contact op met helpdesk@care.nl, of maak gebruik van ons contactformulier. Dan kijken we met je mee naar een goede oplossing.